
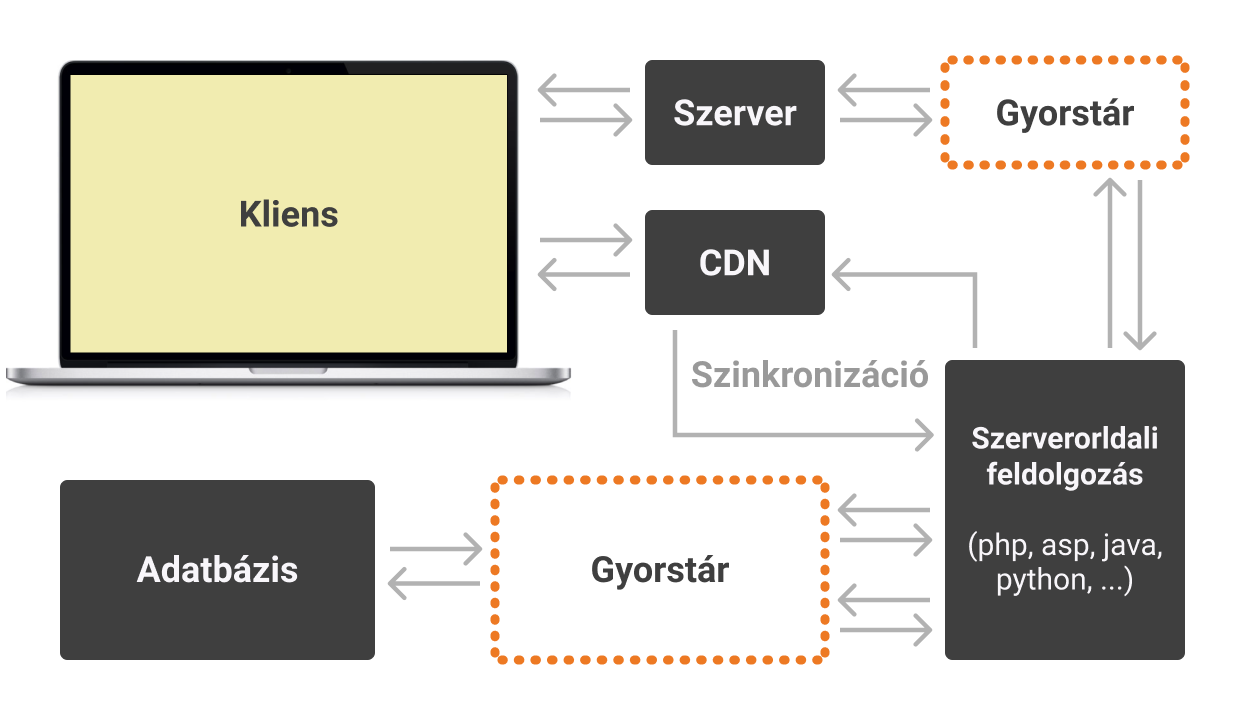
Réges régen, úgy a nyolcvanas évek vége felé elindult valami, ami teljesen felforgatta a világot. Úgy hívjuk, a Világháló. Eleinte egyszerű HTML dokumentumok laktak a szervereken, amiket a kliensek letölthettek a böngészőjükkel és elolvashatták a beléjük hardcode-olt tartalmakat. Aztán felmerült az igény, hogy a távoli szervereken a hozzájuk kapcsolódó kliensek mindenféle szerveroldali programokat futtathassanak. Tudjanak keresni, bejelentkezni, kommentelni. A weboldalak üzemeltetői is rájöttek, hogy a tartalmakat nem érdemes HTML doksikban tárolni. Megszületett a dinamikus web. A statikus HTML fájlokat Perl scriptek váltották le, amelyek dinamikus válaszokat generáltak a bejövő kérésekre. A scriptek adatbázisokhoz kapcsolódtak, ahol az adatokat tárolták.
Egészen jól működött a dolog, de kiderült, hogy mindez elég sok számítási kapacitást igényel. A szerverek nem bírták, a web belassult. Ezért elkezdtek gyorstárazni. A webszerverek gyorstárazták a scriptek kimeneteit, azok pedig az adatbázis-lekérdezések eredményeit, így sokkal gyorsabbá vált a dokumentumok generálása és a számítási kapacitás problémaköre is megoldódni látszott. Igaz, nem mindent lehetett gyorstárazni, de azért összességében így is nagy előrelépés volt. Közben megjelent a JavaScript, ami lehetővé tette, hogy bizonyos dinamikus funckciókat megvalósító scriptek ne csak a távoli szervereken, hanem a böngészőkben is futhassanak. A kétezres években elterjedtek a tartalom elosztó hálózatok, amelyek tovább gyorsították a tartalmak elérését.
A webes technológiák hatalmas fejlődésen mentek keresztül ezt követően is, kliens- és szerveroldalon egyaránt. Alapjaiban azonban a weboldalak jelentős része ma is így működik.

Mi a baj a mai tartalomkezelő rendszerekkel?
A hagyományos tartalomkezelő rendszerek használatának elsődleges oka a tartalom egyszerű változtathatóságának az igénye.
Ehhez először is kell egy admin felület, ahol a szerkesztő fel tud tölteni egy új blogbejegyzést. Az admin felületen keresztül az adatok bekerülnek az adatbázisba. Amikor valaki meglátogatja a weboldalt, a szerveren generálunk egy HTML dokumentumot az adatbázisban található adatok alapján. Így működik például a WordPress, de majdnem minden CMS.
Teljesítmény
A probléma a következő: Ha öten olvassák el az adott bejegyzést, akkor ötször állítjuk elő nulláról ugyanazt az oldalt, egymillió megtekintés esetén egymilliószor. Ezzel feleslegesen égetjük egyrészt a számítási kapacitásunkat, másrészt a látogatók idejét, mivel mindig meg kell várniuk, amíg az általuk kért oldalt legeneráljuk.
Erre az szokott lenni a válasz, hogy erre való – többek között – a page caching. WordPresshez is van egy csomó plugin, ami out-of-box megvalósítja ezt, szinte csak telepíteni kell. A sebesség valóban növelhető így, de ha belegondolsz, lényegében egy túlbonyolított kerülőúton keresztül jutunk el oda, hogy lesz egy static site generatorunk, amit egy olyan CMS-re építettünk, ami nem erre lett kitalálva. Ráadásul nem lehet minden aloldalt gyorstárazni, ezért csak félmegoldás.
Biztonság és fenntarthatóság
Biztonságos weboldalakat fejleszteni komoly szakértelmet igénylő, embert próbáló feladat. A hagyományos CMS-ek túlságosan nagy támadási felületet adnak a támadónak, mivel majdnem minden a szerveren, dinamikus feldolgozás mellett történik. Minél komplexebb a rendszer és minél nagyobb a támadási felület, annál nehezebb mindenre gondolni, átlátni az egészet, tehát könnyebb hibázni.
Egy komplex rendszert értelemszerűen üzemeltetni is nehezebb. A hagyományos CMS-ek esetében ez a feladat kifejezetten fájdalmassá válhat jelentősebb terhelés esetén. Mivel a gyorstárazás nem minden esetben oldja meg a teljesítménnyel kapcsolatos problémákat, a szerveroldalon jelentős számítási kapacitásra van szükség. Ugyanakkor a sessionökre épülő, tehát nem-állapotmentes felépítésű rendszerek nehézkesen skálázhatóak.
A megoldás: JAMStack
Egy modern architektúra, amely azzal a céllal jött létre, hogy ezeket a problémákat felszámolja. Egy szemléletmód, egy megközelítés. Nem egy konkrét framework, nem konkrét technológia, csak egy iránymutatás, amely három fő alapelv mentén segít jobb weboldalakat fejleszteni.

1. JavaScript
Minden, ami dinamikusan történik, az történjen a böngészőben! Használhatsz bármilyen JavaScript frameworköt, a lényeg, hogy a dinamikus funkciók kliensoldalon valósuljanak meg, ne a szerveren. Érdemes valamilyen reaktív keretrendszerben gondolkodni, ami képes gyorsan renderelni, mint például a személyes kedvencem, a Vue.
2. API(s)
A kliensoldalon futó szkriptek támaszkodjanak mikroszolgáltatásokra. Onnan töltse be a kommenteket, azon keresztül lehessen hozzászólást írni, oda küldje be a webshop a rendelést, azon keresztül valósuljon meg a webhelyen belüli keresés, és így tovább.
Maga a tartalom is jöhet egy API-tól. Ehhez egy headless CMS-re lesz szükséged. Ezek olyan tartalomkezelő rendszerek, amelyek a hagyományos társaikhoz hasonlóan rendelkeznek admin felülettel, ahol validálnak, letárolnak, feldolgoznak, szóval a szokásos. Amiben viszont különböznek, hogy nem mondják meg, hogy hogyan kell megjelenítened az ott felvitt tartalmakat. Egy API-n keresztül teszik elérhetővé számodra, innentől azt csinálsz az adatokkal, amit akarsz. Nem kell hackelned.
Backenden általában csak annyi dolgod van, hogy megmondd, hogyan épül fel a tartalom. Milyen mezőkből áll egy blogbejegyzés, hogyan kell validálni ezeket a mezőket. Minden mást megoldanak helyetted.
Egy ilyen eszközzel minden projektnél célspecifikus admin felületet tudsz kialakítani, ahol a szerkesztők ugyanolyan egyszerűen vihetik fel a tartalmakat, ahogyan eddig is tehették például WordPress alatt (sőt, akár annál egyszerűbben, célspecifikusabb felületen). Külön cikket érdemelne a téma, a lényeg, hogy a fejetlenség ebben az értelemben nagyon jól jön nekünk.
Ezeket nem kell feltétlenül neked hosztolnod, kommentekre például használható a Disqus, keresésre a Google Custom Search vagy az Algolia, tartalmak kezelésére a Contentful.
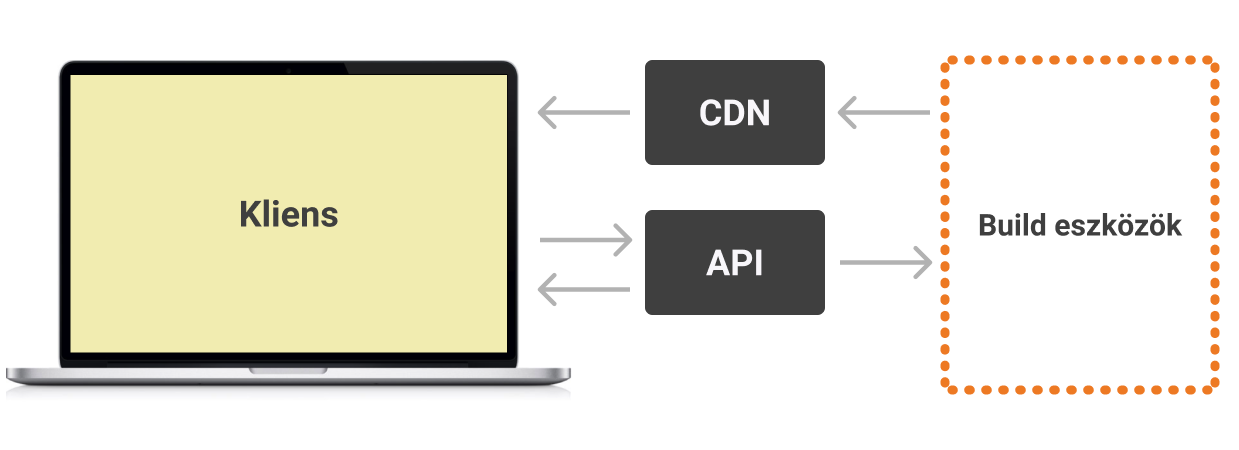
3. Markup
A site aloldalai legyenek előre legenerált statikus fájlok a szerveren. Sőt, ha már statikusak, mehetnek egyből a CDN-re. Erre a célra érdemes valamilyen SSG-t (Static Site Generatort) használni. Jekyll, Hugo, Hexo és társaik.
Ezek az eszközök arra lettek kitalálva, hogy – ahogy az elnevezésükből már gyanús lehet – statikus weboldalakat generáljanak tartalmakból és egy sablonból. Technikailag az egész nem nagyon különbözik attól, amikor egy hagyományos CMS agresszív page cachinget használ. A végeredmény ugyanaz: lesz egy teljesen statikus weboldalad, azzal a különbséggel, hogy ezek a rendszerek direkt erre a célra lettek kifejlesztve.
A tartalom, ahogy már említettem, jöhet egy API-tól, de bizonyos projekteknél az SSG világban megszokott hagyományos, fájlrendszerben tárolt markdown fájlos megoldás is szerencsés lehet, vannak előnyei. Azonban ha egy projekt megköveteli, hogy a webfejlesztőkön kívül mások is tudjanak módosítani a tartalmakon, ez utóbbi lehetőség nehézkes lehet, ugyanakkor van még valami, ami az API mellett szól: az izomorf renderelés lehetősége (isomorphic rendering).
Az isomorphic rendering lényege, hogy egyszerre renderelünk kliensoldalon és szerveroldalon, így ötvözve a kettő előnyeit.
Dióhéjban a szerveroldal mellett szólnak a következők:
- Time-To-Content. A kattintástól a tartalom megjelenítéséig eltelt idő rövidebb, mivel a dokumentumban ott van egyből a tartalom is. Kliensoldali renderelés esetén a lapletöltés után még külön le kell kérdezni a tartalmat is.
- SEO. A keresőrobotok még 2017-ben sem várják meg, hogy az aszinkron szkriptjeid lefussanak.
A kliensoldal mellett pedig ezeket tudom felhozni:
- Alacsonyabb sávszélesség igény. A második lapletöltéstől kezdve gyakorlatilag már csak a tartalmat kell cserélgetni a böngészőbe már betöltött weboldalon, a kód többi részét tehát nem kell újra letölteni.
- Lazy Loading. Elég a tartalomnak csak azt a részét letölteni, amire az adott szituációban valóban szükség van.
- Felhasználói élmény. Két blogbejegyzés között nem tölt újra az oldal, lehetőséged nyílik átvezetésekre, animációkra, azonnali visszajelzésre, hogy valami történik. A gyors működés illúziója.
Ezek alapján látható, hogy sebesség szempontjából az lenne az ideális, ha az első lapletöltéskor egy szerveren renderelt dokumentumot kapnának a kliensek, a további „lapletöltések” esetén viszont már kliensoldalon jelenítenénk meg a tartalmat. Az egyetlen programnyelv ma, ami erre képes, az a JavaScript.
A jó hír az, hogy szinte minden népszerű framework esetén van hová nyúlni. Angular -> Universal. React -> Next. Vue -> Nuxt. A JAMStack azonban azt is előírja, hogy az on-the-fly szerveroldali renderelés kerülendő, tehát nem történhet valós időben. Szerencsére ezek az eszközök képesek arra is, hogy statikus weboldalakat generáljanak a JavaScript kódunkból.
Hogyan segít mindez?
Könnyen beláthatjuk, hogy a statikus weboldalakat sebesség szempontjából nem lehet felülmúlni. Talán csak egy olyan statikus site lehet rá képes, ami izomorf megjelenítést használ.
A weboldal statikus mivoltának és a szerveroldali dinamikus folyamatok mikroszolgáltatásokba történő becsomagolásának köszönhetően a támadási felület lényegesen kisebb, mint egy hagyományos, „monolitikus” felépítésű tartalomkezelő rendszer esetében. Az egyszerűbb felépítés egyszerűbb üzemeltetést tesz lehetővé, tehát kisebb a hiba lehetősége is.
Az egyszerű architektúra fenntarthatóság szempontjából is szerencsés. Bármeddig szabadon és könnyedén skálázható, nem tudod kinőni. A hagyományos felépítésű rendszerekhez képest lényegesen kisebb erőforrásigényű és kevesebb szakember kell hozzá, így olcsóbb.
Egy ilyen weboldalt fejleszteni is könnyebb, mert sokkal fókuszáltabb fejlesztést és tesztelést tesz lehetővé. A frontend teljesen leválik a backendről, az API-k újrafelhasználhatóak. Könnyen le tudod cserélni fölötte a frontendet, ha akarod. A headless CMS nem szab gátat semmilyen elképzelésnek, nem üti bele az orrát a frontendhez tartozó feladatokba.
Végszó
Egy meglehetősen új dologról beszélünk, amely még épp csak a szárnyát bontogatja, mégis – és ez a szubjektív véleményem – nehezen tudom elképzelni, hogy ne ez legyen a következő paradigmaváltás a jó öreg World Wide Web történetében. Ehhez arra van csak szükség, hogy mi, fejlesztők legyünk nyitottak rá és állítsuk át az agyunkat erre a megszokottól kissé eltérő gondolkodásra.
Ha szeretnél komolyabban elmélyülni a témában, a következő linkeket ajánlom a figyelmedbe:






Hozzászólások