
Bevezetésként fontosnak tartom leírni: szó sincs róla, hogy a jQuery ellen lennék. Nagyon jól kitalált keretrendszer, ami jelentősen megkönnyíti a fejlesztők életét és hatékonnyá teszi a munkát. A poszt tartalmát sem arra szeretném kihegyezni, hogy mindenképp cseréld le, csupán arra akarok rávilágítani, hogy vannak alternatívák, és a kevesebb néha bizony több.
Számos blog poszt látott napvilágot, melyekben a jQuery-hez hasonló libeket mutatják be, táblázatos összehasonlításban, azok előnyeivel és hátrányaival egyetemben, sőt azokból is akad (én magam is írtam: jQuery kód optimalizálása címmel), melyek a natív megoldásokat mutatják be. Most kicsit más irányból közelítem meg a témát, és felmerült bennem az ötlet, hogy megvizsgálok jó pár oldalt és összeszedem, mik azok a jQuery metódusok, amiket a legtöbbször használnak a fejlesztők.
„Így írtok ti”
A vizsgált oldalak az Alexa Magyarországra vonatkozó leglátogatottabb oldalak listájából kerültek ki, a külföldi oldalakat mellőzve. 50 oldalt emeltem ki, amik használnak is jQueryt, ezek listáját ebben a gistben találod. Annál lustább vagyok, minthogy egyenként végignézzem az egyes JavaScript fájlokat, így írtam rá egy gyors scriptet, ami korántsem tökéletes, viszont a tesztelt oldalakon a valóságnak megfelelő eredményeket adott vissza.
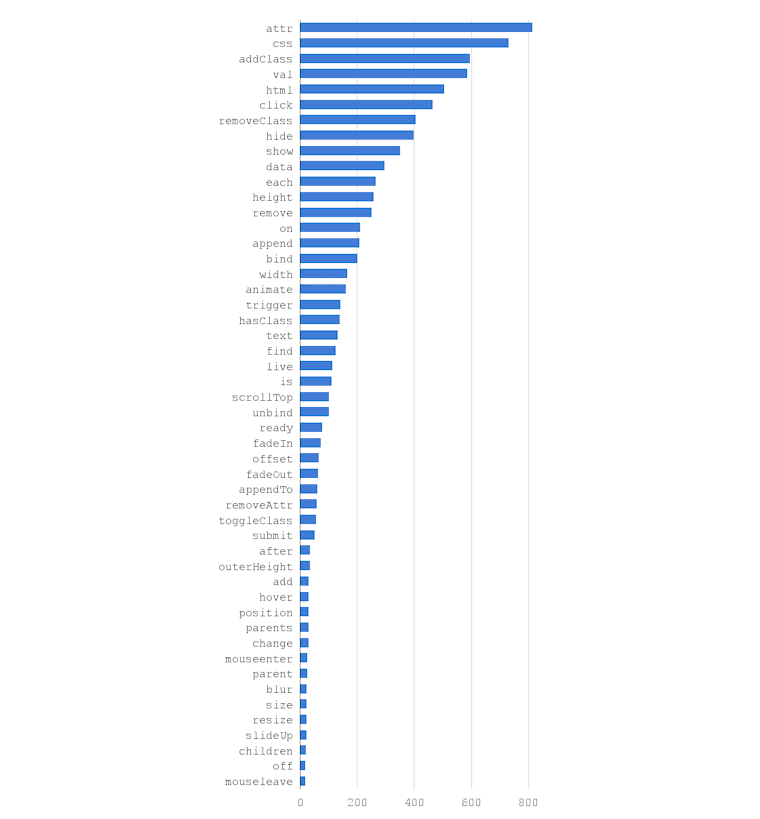
Az 50 legtöbbször használt jQuery metódus (a vizsgált oldalak tekintetében) a következő:

Noha 50 oldal vizsgálata nem ad reprezentatív statisztikát, szinte biztos vagyok abban, hogy még több oldal esetén sem változna jelentősen az első 10 helyezett.
Az eredmény azért is lehet érdekes, mert azt tükrözi, hogy számos fejlesztő leginkább alapvető DOM manipulációra és tulajdonságok kinyerésére használja a jQuery függvénytárat. Valljuk be, hogy ilyen alapvető dolgokhoz talán túlzás behúzni egy akár 100Kbyte méretet is meghaladó külső libraryt.
Tapasztalataim alapján sokszor az is közrejátszik, hogy a jQuery használata egyfajta megszokássá vált, nem is mérlegeled, valóban szükség van rá, hiszen a számos boilerplate és kiinduló projekt alapértelmezetten tartalmazza, és ha már ott van, akkor rutinszerűen azt használod. Kényelmes, hiszen egyszerű a használata, ha valami bonyolultabb megoldásra van szükség, elég csak böngészni a pluginek között és biztos találsz valami számodra használható megoldást, amit esetenként kisebb-nagyobb workaroundok alkalmazásával működésre bírsz.
Az sem elhanyagolható, hogy a front-end álláshirdetések 90%-a feltételként vagy előnyként hozza fel a jQuery ismeretét, így kijelenthető, hogy általánosan elfogadott és elvárt a függvénytár ismerete, ami mára már idejétmúlt hozzáállást képvisel. Legalábbis számomra.
Böngészőkompatibilitás
Évekkel ezelőtt még komoly kihívást jelentett az egyszerűbb JavaScript metódusok cross-browser használata, köszönhetően leginkább az Internet Explorer és Safari sajátos megoldásainak, amelyek egy része még ma is aktuális, ám a böngészők fejlődése eljutott oda, hogy jelentősen csökkent a szükséges hackek száma. Sokan ezért is választották a jQuery-t (többek között én is), mert egyszerű és gyors megoldást adott a fenti problémák áthidalására.
Azonban jó pár éve léteznek egyszerű megoldások, polyfillek az egyes fallbackek lekezelésére és a JS motorok sajátosságainak kiegyenlítésére. Ezeket a megoldásokat egyszerűen elérheted és összeválogathatod, hogy a fejlesztéshez szükséges metódusok minden böngésző alatt rendelkezésre álljanak.
Alternatív keretrendszerek
Tagadhatatlanul kényelmesebb és célravezetőbb megoldás, ha bonyolultabb dolgokat is el akarsz érni, hogy komplett keretrendszert használj a projektjeidben. Ha nem ragaszkodsz a jQueryhez, számos kisebb méretű, de ugyanolyan hatékonyan használható library áll rendelkezésre. Régóta létező lehetőség a Zepto.js, kicsit újabb, de szintén felkapott megoldás a Sprint.js, de kedvedre válogathatsz a neked megfelelő libek közül a kifejezetten ilyen célra létrehozott gyűjtőoldalon is.
Nem egy projekt során tapasztaltam, hogy ha az elején kijelentettük, hogy nem akarunk jQuery-t használni, viszont tudtuk, hogy mire van szükség (DOM manipuláció, AJAX, modal stb.), gyorsan össze lehetett válogatni a függvénytárakat, amiket gond nélkül használtunk a fejlesztés során. És minden esetben kisebb kódbázissal és fájlmérettel értünk a végére, mintha a jQuery valamelyik verziójára esett volna a választás.
Légy natív!
Majdnem két éve egy meetupon szegezték nekem a kérdést, hogy miért vagyok annyira a jQuery ellen és miért furcsállom, hogy mindenhol kiemelik az ismeretének szükségességét. Akkor is azt mondtam, hogy kicsit aggasztónak találom, amikor egy kezdő fejlesztő a JavaScript nyelv tanulásakor rögtön a jQuery-t veszi kiinduló pontnak (találkoztam ilyen esettel nem is egyszer). A véleményemhez mára méginkább ragaszkodom, hiszen a JavaScript egyre inkább elterjedt és közkedvelt nyelv lett, felhasználása pedig már régóta nem arra korlátozódik, hogy a weboldaladon megjeleníts, vagy eltüntess egy elemet (elég csak az Angular, node.js, React.js, npm csomagok használatára gondolni).
Ha jQuery után a navít JS használata mellett döntenél, kiváló kiindulópont a youmightnotneedjquery.com oldal, ahol konkrét kódrészletek formájában kaphatsz segítséget az egyes metódusok átírásához.
Összegezve a fentieket, csak ajánlani tudom, hogy mélyedj el a JavaScript nyelv szépségeibe (és sötét bugyraiba), és amikor csak lehet a natív megoldásokat alkalmazd. Úgyis olyan felkapott a „kézműves” jelző, miért ne lehetne a te kódod is az ;)






Hozzászólások