
Megvizsgáltuk a magyar webet oldalbetöltési sebesség, mobil optimalizáltság, titkosított kapcsolat szempontjából. Egy évvel ezelőtt is megtettük (sajnos kevesebb adattal) és most megismételtük, így van némi összehasonlítás is. Adatok, következtetések, gondolatok következnek.
Alapok
- Alexa TOP 500 alapján összesen 304 site
- kizárólag magyar nyelvű oldalak
- a nagy külföldi tulajdonban lévő oldalakat kihagytuk (Google, Wikipedia, Facebook stb.)
- 2015. májusában kezdtük és ismételtük meg 2016. júniusában (a leglátogatottabb oldalak listája számottevően nem változott, időközben néhány site megszűnt)
- csakis nyitó oldalakkal foglalkoztunk
- Google PageSpeed Insights eszköz szolgált a méréshez
Ebben a Google Spreadsheetben megnézheted az összes adatot, ha érdekelnek a részletek.
Oldalbetöltési sebesség
Miért is fontos foglalkozni vele? Olvasd egy régi posztunkat erről, ahol a vonatkozó kutatásokat is belinkeltük.
Mert
- a Google erős rangsorolási faktorként veszi figyelembe, SEO szempontból kifejezetten fontos
- felhasználói élmény szempontjából: nem vagyunk hajlandóak sokat várni, kilépünk, nem használjuk az oldalt, ha az lassú
- közvetlen hatással van a konverzióra, bármi is legyen az
Google PageSpeed Insights
- a Google eszköze, amit a botja is használ
- mobilt és desktopot külön vizsgálja (ahogy a bot is)
- 1–100-as skálán pontozza az oldalakat
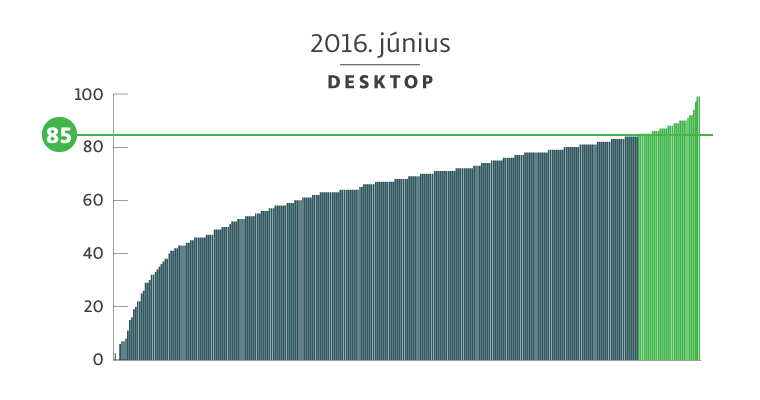
- mindkét esetben (mobil, desktop) 85 ponttól boldog a Google
Minimum 85 pont?
Nem olyan egyszerű ezt elérni. Az fpsnél az általános követelményekhez mobilon min. 70 pont, míg desktopon min. 80 pont kerül. Mindig törekszünk nagyobb pontszámra, sőt a cél mindig a minimum 85 pont, de…
Mi okozza a legtöbb problémát?
- rossz tervezés vagy ügyféloldali „igények”: túl sok egyedi betűtípus (webfont) használata, háttérképek, háttérvideók használata. Webfontoknál megoldható az aszinkron betöltés, de az csúnya eredménnyel jár: előbb megjelenik websafe fonttal, majd betöltés után átáll a kívánt fontra, ami ugrást okoz, durvább esetekben pedig layout átrendeződést.
- nagy képek, melyeket az oldal kezelője tölt fel és kezel (nem optimalizált képek használata). A nagyfelbontású kijelzők miatt akár 3x-os méretben is fel kell tenni képeket, melyeket az ilyen eszközzel rendelkezők le is töltenek.
- third-party JavaScriptek, melyekre szükség van, méghozzá meghatározott helyen kell behúzni azokat. Ezekre a JS-ekre cache ügyben nincs ráhatásod, ha ott nincs elég browser cache idő beállítva, akkor az máris lehúzza a pontszámot. A legviccesebb az, hogy a Google Analytics mérőkódján is csak 2 óra cache idő van beállítva, ami önmagában 1 pont levonásával jár (persze ez is megoldható saját hosztolással). Ide tartoznak a különböző hirdetési rendszerek, mérést, rögzítést végző, social media és egyéb embeddelt tartalmakhoz tartozó JavaScriptek (ezek együttesen leginkább a hírportáloknál fordulnak elő).
- nincs elég széleskörű hozzáférés a hosztinghoz, azaz nem tudod magadnak beállítani a cache időt, tömörítést (gzip) és a különböző http fejléceket. A szolgáltató pedig a globális szolgáltatása miatt nem tudja, vagy egyszerűen nem akarja beállítani ezeket.
- szerver válasz ideje, amire ismét nincs ráhatás, bár a jó szolgáltató választása ebben segíthet, ha van rá mód.
- a keretrendszer, CMS is lehet akadály
- „hajtás feletti” CSS és JS legyen a head szekcióban. Legalábbis ezt szeretné a Google, ami teljesen jogos is. Viszont, ha fejlesztés, karbantartás szempontjából vizsgálod meg a site-ot, akkor ez a szeparálás nem szerencsés.
Persze vannak olyan oldalak a világban, akik elérik a 100 pontot, jellemzően saját tervezői és fejlesztői csapattal, mint pl. a Smashing Magazine. Rulez.
Eredmények
Íme a kutatás eredményei számokban.
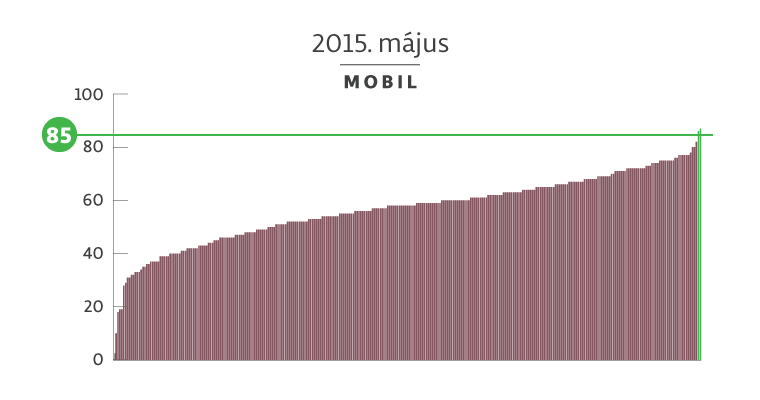
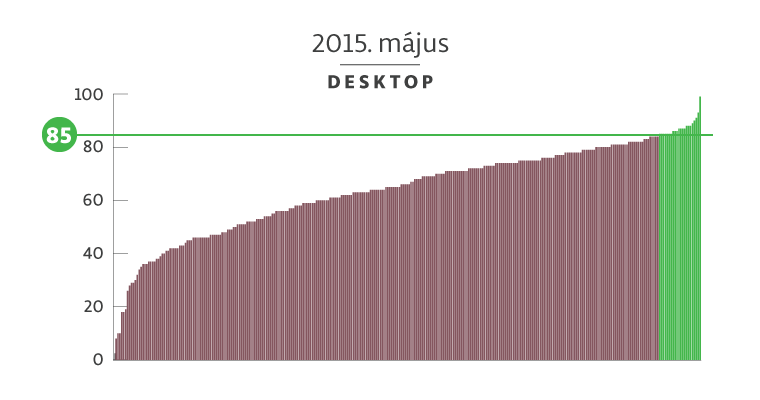
2015. május
- mobilon átlag oldalbetöltési sebesség: 57 pont
- desktopon átlag oldalbetöltési sebesség: 64,19 pont
- az oldalak 25%-a használ responsive megoldást
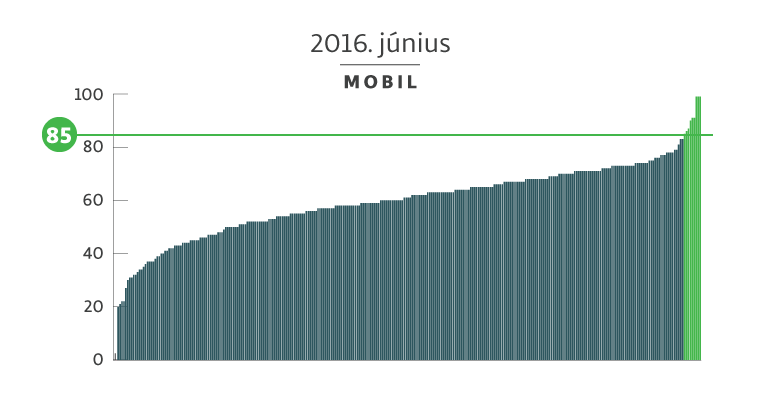
2016. június
- mobilon átlag oldalbetöltési sebesség: 60,05 pont
- desktopon átlag oldalbetöltési sebesség: 65,19 pont
- az oldalak 79,61%-a szolgálja ki a mobil eszközökkel rendelkező felhasználókat
- az oldalak 41,78%-a használ responsive megoldást
- az oldalak 37,83%-a használ szeparált, vagy RESS megoldást megoldást (mobil eszközökhöz)
- az oldalak 14,47%-a használ SSL tanúsítványt (https)
- mobilon a felhasználó által letöltött adatmennyiség 3,81MB átlagosan. A legdurvább 43MB :o, de nem ritka a 10MB feletti letöltés sem, ami a mobilos adatforgalmat tekintve elég kemény
- desktopon a felhasználó által letöltött adatmennyiség 4,89MB átlagosan
Ha az oldalbetöltési sebességek szerinti elosztást nézed (növekvően), akkor látszik csak igazán a helyzet.
Jó, ha az oldalak 6–15%-a teljesíti a Google (és a felhasználók) elvárásait.




Változás egy év alatt
- az oldalbetöltési sebesség alig változott: mobil esetén +3,05 ponttal javult, míg desktop esetében mindössze +1 pont a fejlődés
- jelentős javulás látható a mobilos eszközökkel rendelkező felhasználók kiszolgálásában
- a responsive megoldás egyre inkább teret nyer
- mindössze két oldal állt át responsive megoldásról más technológiai megoldásra, mindezt úgy, hogy mindkét esetben lassabb lett az oldalbetöltési sebesség
- 52 oldal állt át responsive megoldásra, ami sajnos meglátszik az oldalbetöltési sebességeken: mobilon átlagosan 56,21-ről 52 pontra, desktopon átlagosan 62,23-ról 59,5 pontra csökkent
Következtetések
- foglalkozni kell az oldalbetöltési sebességgel, mert ezek kifejezetten rossz eredmények
- 2016 derekán még mindig sok olyan oldal van, ami egyáltalán nem foglalkozik a mobil eszközök felhasználóival
- SSL-t nagyon kevesen használnak, pedig már ez is SEO faktor a Google-nél és a titkosított kommunikáció előnyeit sem használják ki, holott vannak ingyenes megoldások is.
- az állami szektor oldalai nem szolgálják ki a mobilosokat és nem használnak titkosítást.
- mindhárom technológiai megoldást alkalmazzák Magyarországon a mobil eszközök kiszolgálására
Hogyan lehet elérni a jó sebességet?
- az ügyféloldallal meg kell értetni, hogy szükséges ezzel a technológiai korláttal is számolni
- a tervezés során be kell vonni a fejlesztőket, különös tekintettel a frontendesekre, itt is kiemelkedően fontos az együttműködés
- a jó frontend fejlesztés kulcsfontosságú (tekintve, hogy az oldalbetöltési sebesség 80%-ban a kliens oldaltól függ)
- a grafikus(ok)nak nem árt a CSS ismeret, ugyanis törekedni kell arra, hogy a lehető legtöbb grafikai megoldást tiszta CSS-sel meg lehessen valósítani
- a responsive web design bizony nem könnyű dolog: ismét tervezés és frontend
- természetesen a szerver oldal sebességéről sem szabad megfeledkezni: a jó architektúra tervezése, SQL optimalizálás és backend fejlesztés mind szükséges
E-commerce
Kiegészítésként kolboid készített egy mini kutatást (2016. márciusban), amiben ~50 magyar webshopot vizsgált (GKI 2015 TOP10-es listája és a Black Friday 2015 akcióban résztvevők alapján):
- a webáruházak 40%-a nincs mobilra optimalizálva
- a webáruházak csak 24%-a rendelkezik SSL tanúsítvánnyal
- mobilon átlag oldalbetöltési sebesség: 58 pont (termék oldalak)
- desktopon átlag oldalbetöltési sebesség: 66 pont (termék oldalak)
Van még min dolgozni…





Hozzászólások