
Mindannyian rendszeresen töltünk ki űrlapokat és sokszor megtörténik, hogy elfelejtjük, elgépeljük a jelszavunkat, kihagyunk egy mezőt, nem megfelelő formátumot adunk meg, vagy nem jelöljük meg, hogy elfogadjuk az adatvédelmi szabályzatot. Azaz megtörténik a hiba.
Most érkezett el a pillanat, amikor eldöntöttem, hogy összefoglalom egy posztban a hibaüzenetekkel kapcsolatos tudnivalókat. Gyakorlatilag minden usability átvizsgálásról készült dokumentumom legalább 30%-a a hibaüzenetek nem megfelelő kezeléséről szól.
Személy szerint nem ismerek és valószínűleg nem is létezik olyan ember, aki szeret kitölteni űrlapokat. Éppen ezért nagyon fontos, hogy ezeknek a formoknak a kitöltése a lehető legkevesebb „fájdalommal” járjon. A legzseniálisabban megtervezett űrlapnál is előfordul, hogy a felhasználó valamilyen hibát vét, amiről szeretne visszajelzést kapni, hogy gyorsan javíthassa és túl legyen a feladatán. Arról már nem is beszélve, hogy a rendszerrel is történhet bármi, ami feltartóztathatja a userünket.
Tisztában vagyok azzal, hogy egy jól használható űrlap lefejlesztése sok munkát követel meg (többet, mint ha csak odadobnánk egy alertet), de a felhasználóink elégedettsége nagyban függ ettől, ezért érdemes odafigyelni.
Legyen!
Sajnálom, hogy ezt egyáltalán le kell írnom, de nem egyszer futottam olyan példákba, amikor egész egyszerűen semmilyen visszajelzést nem kaptam. Megnyomtam az „elküld” gombot, az oldal újratöltődött és visszakaptam ugyanazt az oldalt. WTF?
Megkülönböztetés
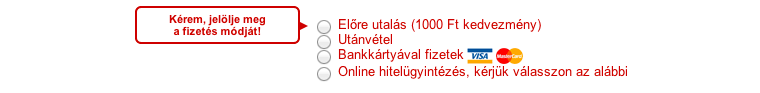
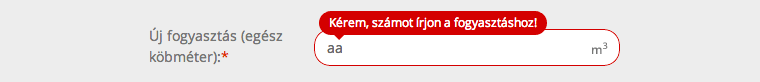
A hibaüzenet grafikai stílusát meg kell különböztetni az űrlap elemeinek stílusától. A cél az, hogy a felhasználó azonnal érzékelje, hogy hiba történt. Ezt elérheted más színnel (mondjuk piros), más betűmérettel, figyelemfelkeltő ikonnal stb.

Pozicionálás
Az sem mindegy, hol helyezzük el a hibaüzenetet. Nem jó a rendkívül gyakori megoldás, miszerint az űrlap felett felsoroljuk, hogy melyik mezővel mi volt a probléma. Sietek, nem akarok gondolkozni, ne várja el senki, hogy összepárosítsam, melyik üzenet pontosan mire vonatkozik, pláne ha egy hosszú űrlapról van szó. Görgetni fogok fel-le? NEM.
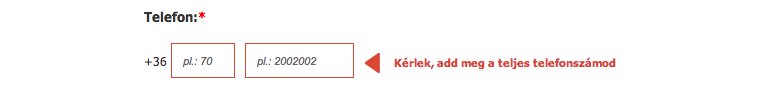
Az a legjobb, ha közvetlenül minden mezőhöz kiteszed az azzal kapcsolatos hibát. Ne intézd el annyival, hogy minden mező kitöltése kötelező. Melyiket nem töltöttem ki?

Ha hosszú az űrlap, akkor scrollozd az első hibához az oldalt, ne dobj a tetejére, hogy nekem kelljen megkeresni azt az átkozott hibát.
Nyelvezet
Az üzenet legyen rövid, lényegre törő és pontosan mondja el, mit kell tennem, hogy javítani tudjak.
Ne használj olyan szavakat, kifejezéseket, melyeket biztos nem fogok megérteni. Ne legyen olyan az üzenet, mintha egy robot üzenne egy robotnak, egyszerűen úgy kell gondolkoznod, mintha egy párbeszédet folytatnál a felhasználóval. (csendben jegyzem meg, hogy a helyesírásra is érdemes odafigyelni)
Hangvétel
Az üzenetek legyenek barátságosak. Emberek vagyunk, így sokat hibázunk, egyáltalán nem hiányzik, hogy egy computer arrogánsan emlékeztessen erre a tényre. Ne írd úgy, hogy: „Nem töltötted ki az email címed!”, inkább legyen ez: „Kérlek, add meg az email címed.”
A hibaüzenetek stílusa is egyforma kell legyen mindenhol. Tudom, sok esetben több fejlesztő dolgozik egy adott projekten és általában mindenki más beszédstílust használ. Rendkívül gyakori, hogy egyszer tegez a rendszer, máskor pedig magáz. Ennek elkerüléséhez nagyszerű eszköz a design persona alkalmazása, mely gyakorlatilag egy személyiséget kölcsönöz az alkalmazásnak. Ebben a dokumentumban példákkal együtt szerepel az alkalmazandó hangvétel is. Mindenki, aki a projektben részt vesz elolvassa, kirakja magának és alkalmazza az abban foglaltakat. (a design personáról később írni fogok)

Következetesség
Az egyik leggyakoribb probléma. Ha egy oldalon több űrlap van, akkor mindegyik űrlap és azok hibaüzenetei ugyanúgy jelenjenek meg. Frusztrációt okozol a felhasználónak, ha az űrlapok különbözőképpen működnek. Ne akard és pláne ne kényszeríts arra, hogy több különböző folyamatot tanuljak meg az oldaladon.
Valósidejű ellenőrzés, hibaüzenet
Ahol csak lehet érdemes alkalmazni a valós idejű ellenőrzést, sokat gyorsít egy űrlap kitöltésén. Arra gondolok, hogy miközben gépelek egy mezőbe a háttérben (AJAX, vagy sima JS), már megy is az ellenőrzés, és ha például a beírt email címmel már regisztráltam, akkor erre azonnal figyelmeztet a rendszer.

Rendszer probléma
Ha bármilyen rendszerszintű hiba (pl. 404-es oldal) történik, amiről a felhasználó nem tehet, az a minimum, hogy elnézést kérsz és biztosítasz arról, hogy már dolgoztok a problémán.
Összefoglalva
A hibaüzenetek
- grafikai stílusa az űrlap elemeitől eltérő, figyelemfelkeltő
- barátságosak, rövidek, lényegre törőek, pontosan elmondják, mit kell tenni a javításhoz
- a megfelelő mezőhöz kötötten jelennek meg
- konzisztensek, mindenhol ugyanúgy, ugyanazzal a stílussal jelennek meg
Sok munka jó űrlapokat készíteni, de biztosan megtérül a befektetett energia. Kevesebb felhasználó fog „lemorzsolódni” és boldogabbá teheted őket, ezáltal szívesen vissza is térnek majd. Egy ideális világban nincsenek hibaüzenetek, de ez egyelőre a Föld nevű bolygó, tökéletlen eszközökkel és emberekkel, ami jól is van így.






Hozzászólások