
Néhány napja megjelent egy függvénytár, ami futótűzként terjedt el szakmai körökben, és én is azonnal ráfagytam a dologra: Augmented Reality megoldás JavaScript-tel! Noha a dolog nem újkeletű és már korábban is voltak hasonló megoldások, most mégis átléptünk egy mérföldkövet.
Kezdjük az elején!
Az Augmented Reality (kiterjesztett valóság) nem új technológia. A kilencvenes évektől aktívan fejlesztik és látványos eredményeket értek el a területen, ám mindig a hardver határozta meg a működését, mivel elég erőforrásigényes.

A kétezres évektől a fejlődés felgyorsult, köszönhetően az okostelefonok megjelenésének, hiszen egyetlen eszközben volt minden szükséges technológia: processzor, szenzorok (GPS és egyéb mozgást érzékelő szenzorok), kijelző, kiegészülve a kamerával. Viszont a képfeldolgozás és megjelenítés továbbra is sok számítással járt, amit csak natív appokban lehetett elérni. A felhasználási területe rendkívül sokrétű, webshopoktól kezdve az oktatásbon át ipari célok, játékok és a legkülönfélébb vizuális prezentációk megvalósításakor kihasználták, hogy a valóságot „kiegészítsék” számítógép által generált tartalommal. Nekem leginkább az IKEA alkalmazása tetszik, amivel előre láthatjuk, hogyan is nézne ki az adott termék a környezetünkben.
Akkor most mi is az újdonság?
Röviden?
JavaScript alapokon 60fps-sel futó AR alkalmazás
Évek óta próbálkoznak olyan megoldásokkal, amik webes alapokon (elsődlegseen telefonon megnyitva) hozzák az Argumented Reality hatást, és mindezt akadásmentesen. Született is számos megoldás, de még egyik sem volt annyira stabil és használható, hogy az mindennapi felhasználásra alkalmas legyen, inkább csak tech demók voltak.
A most megjelent verzió azonban már orvosolta ezeket a problémákat, és a készítő le is mérte, hogy egy két éves készülékén is megfelelő gyorsasággal és pontossággal fut. Mindezt webes környezetben, JavaScript alapokon, megspékelve 3D-s objektumok támogatásával (three.js).
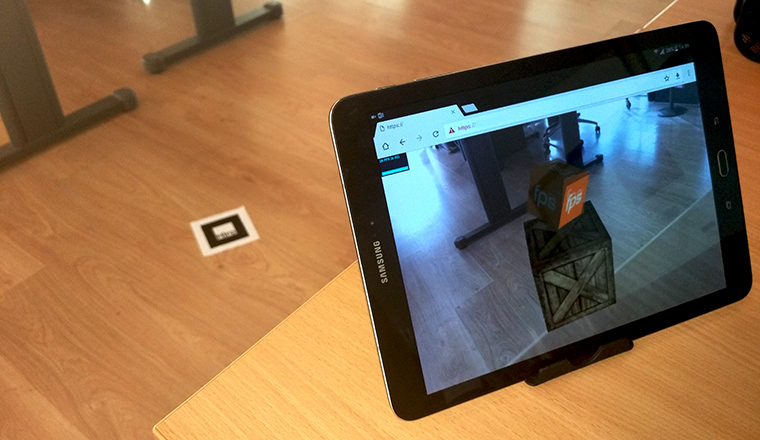
Egy Augmented Reality alkalmazás működése technikailag úgy néz ki, hogy minden esetben kell egy „marker”, ami egyfajta kontrollpontként szolgál a generált tartalom elhelyezéséhez. A script legenerál egy 3D-s teret, amit megjelenít a kontrollpont helyzetétől és irányától függően, és gyakorlatilag a kamera képére rendereli, így a kettő egyet alkot.

Természetesen nem kötelező minden esetben kontrollpont, hanem támaszkodhatunk csupán a szenzorokra is a tartalom „mozgatását” illetően (így működik pl. a Pokémon Go alkalmazás is).
Ez miért is jó?
Ahogy a fentiekben is írtam, a felhasználási lehetőségek rendkívül sokrétűek. Azzal, hogy eljutottunk oda, hogy webes környezetben is működőképes a technológia, ismét léptünk egyet előre. A felhasználókat bizonyos esetben nehéz rávenni, hogy külön alkalmazásokat telepítsenek, arról nem is beszélve, hogy mennyi plusz költséggel jár egy ilyen lefejlesztése. Viszont egy weboldal részeként már teljesen más a helyzet. A felhasználók meg tudják nyitni a böngészőjükben és azonnal megkapják az „extra tartalmat”. Elég csak belegondolni, milyen mértékben fel lehet dobni egy kiállítást vagy körbejárható módon megjeleníteni bármilyen objektumot, az interaktív játékokról már nem is beszélve.
Én azt gondolom, hogy örüljünk és használjuk ki a lehetőséget!






Hozzászólások