
Webes fejlesztésekkor elkerülhetetlen a már kész funkciók, folyamatok tesztelése, a hibák kiküszöbölése, valamint a működés finomhangolása. Legyen ez egy egyszerű regisztrációs vagy bejelentkezési űrlap, vagy akár egy webáruház rendelési folyamata. Egy-egy ilyen tesztelés elég időigényes tud lenni (emiatt sokan nyűgnek is érzik), gondoljunk csak bele, egy rendelés esetén ki kell keresnünk a terméket, a kosárba helyezni, majd a megrendelés űrlapot kitölteni, elküldeni (név, email cím, telefonszám, szállítási és fizetési mód, illetve a számlázási és fizetési cím megadása), így hasznos lenne, ha ezt automatizálni tudnánk.
A Selenium
Erre nyújt megoldást a Selenium nevű eszköz, amely már szinte a weboldalak funkcionális tesztelésének de facto szabványává vált.
Többféleképpen használhatjuk, létezik szerver oldali változata, illetve különböző programnyelvekhez kliens programkönyvtárak, ezen kívül készítettek egy Firefox kiterjesztést, mely a böngészőnkbe épülve segít nekünk bizonyos folyamatok, események rögzítésében, majd később bármikori megismétlésében.
Az utóbbiról fogok most írni, egy gyakorlati példán keresztül bemutatva a használatát.
Telepítés
A Selenium hivatalos oldaláról tudjuk letölteni magát a Firefox kiterjesztést. Érdemes átböngésznünk a weboldalt, egy elég részletes dokumentáció található róla, ebben a bejegyzésben csak az elinduláshoz szükséges információkat fogjuk kitárgyalni.
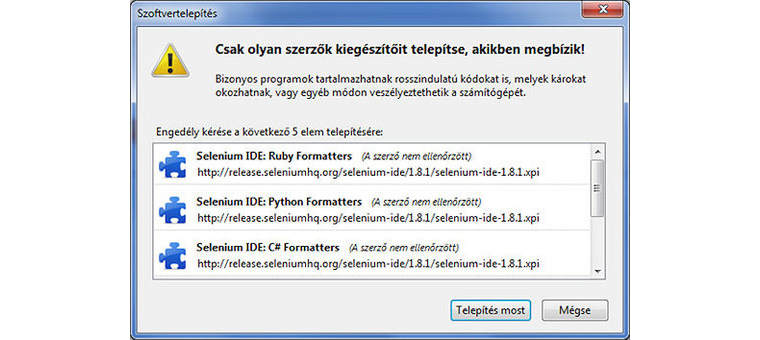
Letöltés után a Firefox megkérdezi, hogy szeretnénk-e telepíteni a bővítményt, ennek elfogadása, majd a böngésző újraindítása után használatba is vehetjük.

Egy példa: webáruház rendelési folyamata
Az eszköz használatát egy általunk fejlesztett webáruházon keresztül fogom bemutatni, laptopot fogunk rendelni.
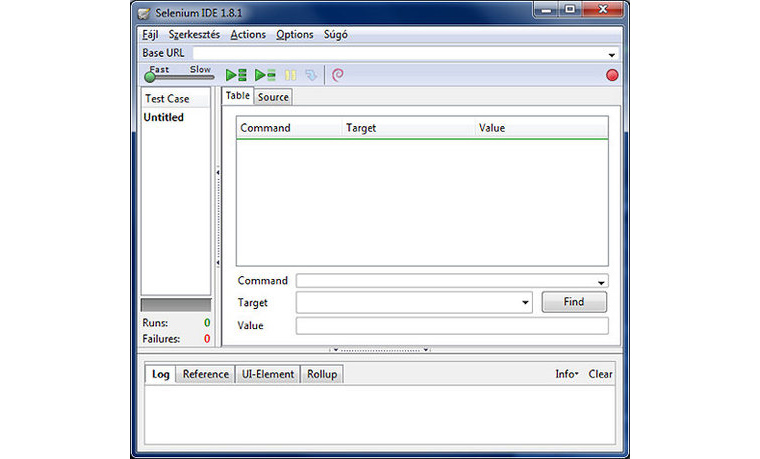
Első lépésként nyissuk meg a Firefox-ot, és írjuk be a weboldalunk címét. Ezek után ha kiválasztjuk az Eszközök/Selenium IDE menüpontot, egy új ablakban meg kell nyíljon a Selenium.

Az ablak főbb részei
- A fenti részben találhatók a teszt rögzítéséhez illetve visszajátszásához kapcsolódó gombok. A jobb oldalt található gombra kattintva tudunk egy tesztesetet rögzíteni, a bal oldalt található zöld gombok segítségével pedig visszajátszani, szüneteltetni, léptetni, illetve szabályozni a teszt sebességét.
- Bal oldalt találhatóak a teszteseteink felsorolása, alattuk pedig a sikeresen és sikertelenül lefutott tesztek száma.
- A középső legnagyobb helyet elfoglaló részen látható, hogy az adott tesztesetekben milyen műveleteket végzünk el.
- Az alsó sávban láthatjuk a naplóbejegyzéseket, illetve információkat kaphatunk bizonyos műveletekről, felületi elemről.
Miután megismerkedtünk az ablakkal, térjünk is rá a használatára. Én a példában a következőket fogom elvégezni:
- keresek egy notebookot
- a kosárba helyezem
- továbbnavigálok a megrendelés űrlapra
- a megrendelés űrlap mezőinek kitöltése utána elküldöm a megrendelésem

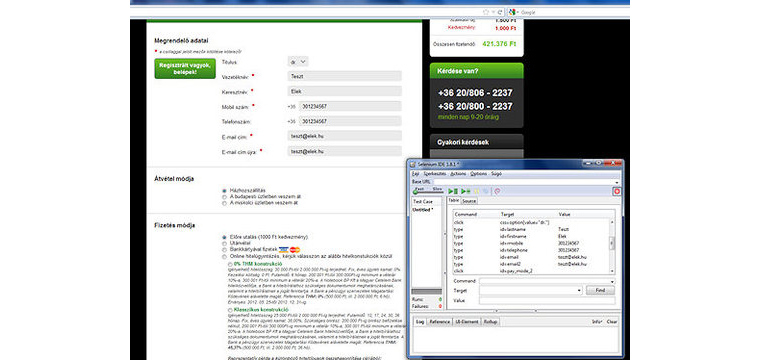
Ezt a folyamatot végigcsinálni nekem 7 percembe került, a képen jól látszik, ahogy a Selenium rögzíti a tevékenységemet, majd listázza az ablak középső részén.
Ha visszatérünk a weboldalunk kiinduló állapotába, a „Play” gomb segítségével futtathatjuk a tesztünket, ami így fél perc alatt kész.
A teszthez további parancsokat is adhatunk kézzel, ezekről részletesen írnak a projekt dokumentációjában, leellenőrizhetük például bizonyos HTML elemek meglétét, az oldal címét, szövegeket, kattintást, szöveg gépelését emulálhatjuk.
Összegzés
Ahogy a példából is láthatjuk, ezt a rendelési folyamatot végigcsinálni 7 percig tartott, és egy fejlesztés folyamán ezt legalább 20-30 alkalommal megismételjük. Ha számolunk egy kicsit, legalább 3 és fél órát töltünk el gombok nyomkodásával és űrlapmezők kitöltésével. Ez nem csak hogy fárasztó és időigényes, de könnyen belefásul az ember, akarva-akaratlanul, észrevétlenül, és ennek következtében kijavítatlanul hagyva hibákat.
Érdemes tehát minden webfejlesztőnek vagy tesztelőnek feltelepítenie és egyszer kipróbálnia, hogy kiderüljön, hogyan tudja a munkafolyamataiba integrálni, illetve miként tudja hatékonyabbá tenni a tesztelés folyamatát.





Hozzászólások