
A responsive web design napról-napra terjed, mind többen alkalmazzák. Örvendetes dolog, hogy egyre többen érzik úgy, ki kell szolgálniuk a mobilos, tabletes felhasználókat is, és ehhez web esetén a reszponzív megoldást választják. Az fps-nél lassan 2 éve merültünk el a témában, fejlesztünk rwd site-okat és sok tapasztalatot gyűjtöttünk. Ezzel kapcsolatban írom le néhány gondolatom, mik a buktatók, melyek azok a pontok, melyekkel rendre nem foglalkoznak.
Mobile first
Ezt hangoztatja mindenki most már. Ellenben érdekes, hogy ki, mit ért alatta. Szerintem nem azt jelenti, hogy elsődlegesen a mobil eszközökre kell fókuszálni. Ott van a desktop és még sok csatorna. A mobilok is csak eszközök. Egy, esetleg két újabb csatorna, amin a felhasználóid ki kell szolgálnod.
A mobile first egy tervezési és fejlesztési paradigma. Először mobil: az eleve kicsi képernyőre tervezd a jelenléted, a tartalmad. Segít fókuszálni a lényegre, ezáltal minden sallangot lehánthatsz. Fejlesztési szempontból pedig azért kell a mobil változattal kezdened, mert a projekt végére kevesebb és világosabb lesz a kód (CSS+HTML), ami a gyorsasághoz, illetve a könnyebb karbantartáshoz is hozzájárul.
Szemléletmód
Amikor responsive web designra esik a választás, akkor a projekt legnehezebb része, hogy az ügyfelet rávegyük erre a gondolkodásmódra. Sőt, továbbmegyek. Az ügynökségen, cégen belül is át kell állni, ami egyáltalán nem könnyű, ugyanis el kell szakadni a hagyományos munkafolyamattól.
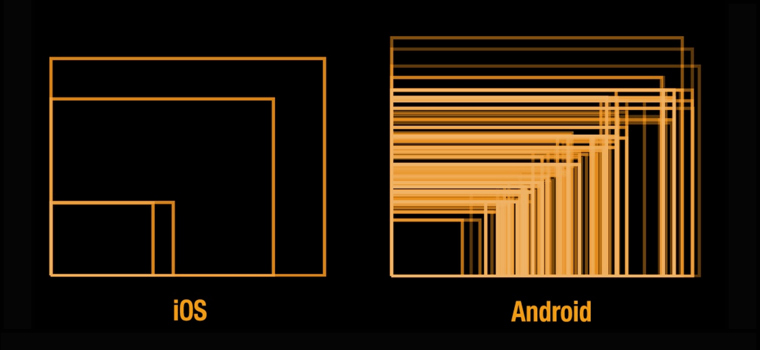
Nézd meg az alábbi ábrát. Így néz ki jelenleg a piacon megtalálható iOS és Android eszközök képernyő mérete, képaránya. Durva.
Egyszerűen az a modell, hogy megtervezzük 320 px, 480 px, 768 px és 1024 px (mobil álló, mobil fekvő, tablet álló, tablet fekvő – desktop) méretekre az oldalt már nem alkalmazható. Olvastam egy nagyon jó mondást ezzel kapcsolatban:
Kezdd a legkisebb képernyő mérettel, majd méretezd addig, amikor már gagyin néz ki. Na ott kell töréspontot beszúrnod!
– Stephen Hay
Ebből sok minden következik:
- 320px-re tervezd meg az oldalt, esetleg egy általános tabletre (768px), végül pedig desktopra. A köztes állapotokat teljesen felesleges tervezni, ott szorosan együtt kell működni a fejlesztőkkel és on-the-fly tervezni.
- Fluidnak kell lennie a design-nak, sok esetben teljesen felesleges a hagyományos design tervezés (Photoshop). Egyszerűbb és költséghatékonyabb direkten a böngészőben CSS-sel grafikai designt készíteni.
Az ügyfél? Várja a hagyományos látványterveket. Nézi a prototípust, a fejlesztés különböző állapotait a saját eszközén. Nehéz megértetni vele, hogy sokszor kompromisszumot kell kötnie (a fentiek miatt).
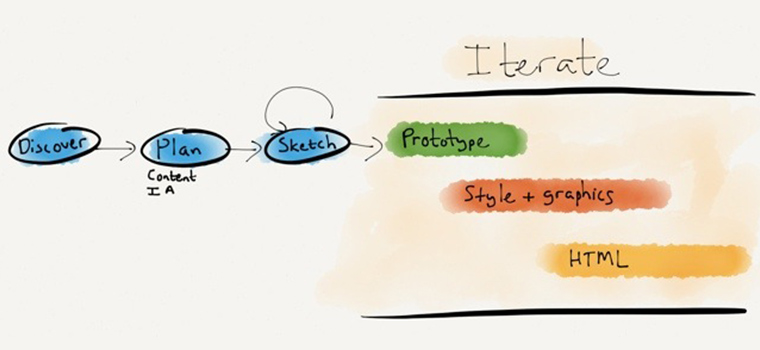
Olvastam mostanában egy nagyszerű blog posztot, melyben az RWD-nél ajánlottan alkalmazandó munkafolyamatot ábrázolt a szerző.

Problémák
Jónéhány rwd site-ot láttam már, ezért pontokba szedtem a tipikus hiányosságokat:
- olvashatatlan szöveg (kicsi betűméret, kontraszt hiánya)
- tappolható felületek méretei nem elég nagyok (min. 1,5 cm1,5 cm – kb. 44 px44 px)
- tappolható területek átfedik egymást, könnyen félre lehet tappolni (távolság min. 2 mm – kb. 8 px)
- „retina” kijelzők nincsenek kiszolgálva – homályos, elmosódott ikonok, képek
- beviteli mezőknél a virtuális billentyűzetkiosztás nincs kihasználva (email, tel, number, date, search, url) – csak érdekességképpen az iOS7 Safari mobile már nem támogatja a datetime típust
- érzékeny beviteli mezőknél nincsenek letiltva a böngésző autocorrect, autosuggest, autocomplete funkciói
- nincsenek kihasználva az érintőképernyő, a mobil beépített szenzorainak lehetőségei (swipe, GeoLocation stb.)
- nincsenek közösségi megosztási lehetőségek – belépésnél, regisztrációnál nincs lehetővé téve, hogy közösségi fiókot használjon a felhasználó
Mindezekről a Mobile Monday rendezvényén a Sanománál beszéltem.
Tessék a prezentáció.







Hozzászólások