
A II. Email Marketing konferencián elhangzott rövid előadás szkriptje a responsive email designról. Néhány gondolat a html email tervezésről, pár hasznos tipp és a gmail folyamatos szidalmazása. Dióhéjban.
A világ legreszponzívabb emailje az egyszerű plaintext, azaz a sima szöveges email. Sajnos ezt nem lehet mérni, illetve a képekről, designról is le kell mondani, tehát ez nem megoldás.
Litmus kutatásából azt látni, hogy világszinten 47% a mobilról megnyitott emailek aránya. A konferencián elhangzottak szerint hazánkban 17% (Protopmail adatok), de a kiküldés utáni első órában ez a szám 23%. Kicsit furák nekem ezek a magyar számok. Több konferencia résztvevővel is beszéltem, akik rendre nagyobb számokról számoltak be, egyébként az fps hírlevél – köszönhetően nektek – a világ arányaira hajaz. Egy biztos. Ha az email nincs optimalizálva a mobil eszköz email kliensére, akkor azt a felhasználók 80%-a nyomban törli.
A viselkedési minták (MailChimp kutatás), melyek simán ráhúzhatóak a hazai viszonyokra is, azt mutatják, hogy nagyon nehéz megjósolni, hogy a kiküldött emailünk milyen kontextusban éri éppen a felhasználókat.
- 77% minden körülmények között ellenőrzi az emailjeit
- 87% egyben kezeli az üzleti és a személyes levelezését
- 72% ágyban, reggel és este csekkolja a maileket
- 14% tömegközlekedési eszközön teszi ezt
- 12% étteremben, bárban, kávézóban levelezik
- 8% pedig várakozás közben (bank, orvos stb.)
- érdekességként toaletten nem emailezünk, ott inkább a social media felületeit fogyasztjuk :)

Tervezés
- mobile first – segít fókuszálni a lényegre
- tömör, rövid, érhető és világos szöveg
- nem kell telezsúfolni ajánlatokkal a hírleveled, maximum 3–4 ajánlat bőven elég – ne frusztráld a felhasználóid a túl sok választási lehetőséggel
- egyértelmű linkek és gombok
- kontraszt
- tappolható felület mérete megfelelő legyen (1,5 cm1,5 cm – kb. 44 px44 px)
- tappolható területek egymástól elég távol kerüljenek (2 mm – kb. 8 mm)
- egyoszlopos megjelenés
Habár meg lehet oldani, hogy több oszlopos email legyen, de egyszerűen nem éri meg a szenvedést, a ráfordítást és szinte biztos, hogy találunk olyan email klienst, ahol nem lesz kielégítő a megjelenés.
Érdemes szimplán a tipográfiára helyezni a hangsúlyt. Vertikális ritmus, egyszerű font méretekkel, white space-szel, színekkel és lineákkal játszani. Ez gyors letöltést, világos és egyértelmű hierarchiát eredményez. Ha fotót, képet akarsz beletenni, akkor gondolkozz teljes szélességben, ami szép is lesz és az életed is megkönnyíti. Ha már az email kliensek fejlesztői erre nem hajlandóak.
Grafikai tervezés? Photoshop?
Responsive emailnél? Őszintén? Teljesen felesleges. Egyszerűen, akár egy böngészőben összedobható. Nyilván kell hozzá szépérzék, tipografiai alapismeret.
Tippek
- ha sok tartalom van az emailedben, azaz jó hosszú lett, tégy a bevezető szöveg után egy tartalomjegyzéket, melyek sima anchor hivatkozással (#) odaugranak a megfelelő pontra
- nyilván remote image-eket használsz (külső helyen tárolt képeket hivatkozol be) – ezeknek töltsd ki az alt tulajdonságát, hogy a képek letöltése nélkül is értelmezhető képet kapjon a felhasználó
- okostelefonokon a social media természetes dolog, ezért érdemes megosztó linkeket tenni az emailedbe
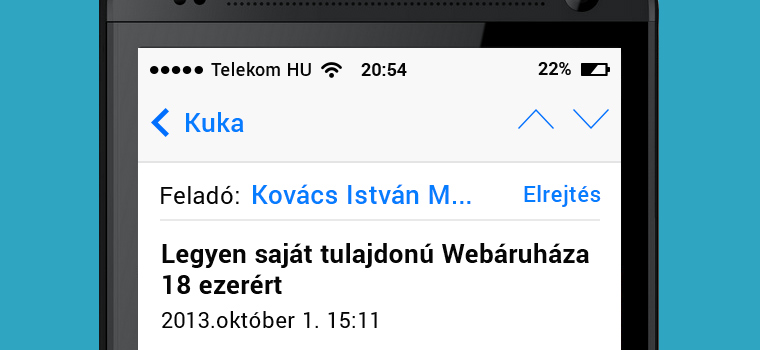
- a mobilos email kliensek az email lista képernyőn megmutatják a html tartalom elejét, tehát ne kezdd a html email azzal, hogy „ha az email nem jól jelenik meg, akkor nyissa meg a böngészőjében” – sokkal inkább valami figyelemfelkeltőbb szöveget tégy oda (melyet akár display:none-nal el is rejthetsz)

Támogatottság
A mediaquery-t, ami egy igazán jó responsive megoldásnak az alapja minden okostelefon beépített email kliense támogatja (kivéve Windows Phone8). Ellenben sajnos a Gmail, a Mailbox és a Yahoo mail egyetlen operációs rendszeren sem támogatják.
Létezik egy sima százalékos megadással történő megoldás, mely igazából sokban csökkenti a lehetőségeket, viszont működő alternatíva Gmail, Mailbox és Yahoo Mail esetében is. Ennek a finomhangolás hiánya melletti hátránya, hogy Outlook 2007, 2010 és 2013 desktop email kliensek alatt szétcsúszik a design a kliens széléig.
A megfelelő megoldást érdemes a célközönségünk, a hírlevél listánk felhasználói szerint megválasztani. Az fps hírlevél a mediaquery-re támaszkodik, tehát sajnos a Gmail appot és Mailbox appot mobilon használók nem az optimalizált felületet kapják. Esetünkben az Outlookot használók tábora nagyobb, mint a Gmail apposoké és sok az IOS-t futtató tag.
UPDATE – 2013.11.04.
Közben olvastam két nagyszerű posztot, melyeket úgy gondoltam mindenképp be kell tennem ide.
Elsőként az Outlook 2007 feletti verziókra van egy nagyszerű hack, amit érdemes alkalmazni:
<!--[if (gte mso 9)|(IE)]>
<table width="540" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
[EMAIL BODY HERE]
<!--[if (gte mso 9)|(IE)]></table>
</td>
</tr>
</table>
<![endif]-->
Másodsorban pedig, ha szép gombot szeretnél a hírleveledbe, akkor használd a Campaign Monitor által fejlesztett gomb generatort. Nagyon jó!
Miért Gmail szidalmazás?
Mert a mobil forradalom egyik nagy képviselője, a Google, érthetetlen okokból olyan email klienst fejleszt, mely nem támogatja megfelelően a mobilos html email megjelenítést. Azt kell mondjam, hogy egy html email sablon készítőnek a Gmail most olyan, mint az IE6-IE8 a webfejlesztőnek. Reméljük, azért változni fog ez is.
Végül
Sok teszt, sok teszt, sok teszt. Arra azért figyelj, hogy a szuper mobilra optimalizált hírleveledben található linkek hova vezetnek. Azok a tartalmak is jól jelennek meg az okostelefonon? Ha igen, akkor hajrá!
UPDATE
A Google végre 2016. szeptember végére megígérte, hogy Gmailben támogatni fogja a media query-k használatát! \o/






Hozzászólások