
Sokszor felmerül a kérdés, hogy milyen stratégiát érdemes választanod, melyik útra lépj rá elsőként, ha a mobil eszközök felhasználóit is ki szeretnéd szolgálni. Mobil app, mobil web, responsive web design, RESS, szeparált mobil- és tabletoldalak a desktop mellett, mobil SEO, responsive e-mail design stb.
Az Internet Hungary 2012 m-commerce szekcióban tartott előadásomban ezekről a fogalmakról beszéltem, különös tekintettel a mobil web lehetőségeire, az egyes megoldások előnyeiről, hátrányairól, melyek segítenek meghoznod a megfelelő döntést. Nem az a kérdés, hogy szükséged van mobil webes jelenlétre vagy sem, hanem az: hogyan?
Mobil web vs és natív applikáció?

Ezt a kérdést számos blogon, cikkben, infografikán tették már fel, viszont sosem értettem a vs (versus), vagylagos kapcsolatot. Szerintem a mobil webes jelenlét az első és szükséges lépés, majd ezután következhet az egyes mobil operációs rendszerekre egyedileg fejlesztett native applikáció (ha egyáltalán szükség van rá).
Nyilvánvalóan vannak kifejezetten mobil eszközhöz kötődő szolgáltatások (native appok), melyekhez nem feltétlen szükséges a webes, mobil webes jelenlét, de ilyen esetekben is javallott a web használata, ha másért nem, akkor marketing célzattal (pl. flipboard, weather dial stb.).
Más a helyzet azonban a natív appokkal. Egyáltalán nem biztos, hogy szükség van rá. Biztos, hogy minden web shopnak, terméknek, szolgáltatásnak legyen külön appja?
Csak, hogy ne legyen olyan egyértelmű a dolog, a Google kutatásában elhangzik egy fontos mondat, mely az „és” kapcsolatot erősíti a közcímben szereplő kérdésben:
„A felhasználók 53%-a egy üzleti oldalon le szeretné tölteni a vonatkozó appot!”
Miért mobil web?
A legkézenfekvőbb válasz: A linkek böngészőben, web viewban (appon belül jó esetben) nyitnak tartalmat! Azaz a felhasználó mobil eszközét használva a legkülönbözőbb helyeken találkozik az oldalunkra mutató linkekkel, melyekre tappolva a webes felületünkre jut.

Az ábrához meg kell jegyeznem, hogy a QR kód használata terjedőben van. A QR kódot bescannelő felhasználók 73%-a termék információt keres, 32%-a kupont tölt le és rendel, 25%-a esemény információt keres. Fizikai üzlettel rendelkező e-commerce oldalaknál például nagyon hasznos a polcokra, a termékekhez kihelyezett QR kód, amivel a vásárlók bővebben informálódhatnak a termékről. Személy szerint kicsit szkeptikus vagyok a QR kódokkal szemben, habár a konferencián számos előadás számolt be sikerekről és a QR kód rohamos terjedéséről.
Visszakanyarodva az ábrához, a felhasználó tappolt, bescannelte a QR kódot stb. és az oldalunkra lépett. Miért baj az, ha ott nem mobilra optimalizált tartalommal találkozik? A fentebb már említett google kutatásból kiemelek fontos mondatokat, melyek egyértelműen megválaszolják ezt a kérdést:
„A felhasználók 48%-a bosszankodik, ha nem mobilra optimalizált oldalra lép és 36%-uk úgy érzi, ez elpocsékolt idő.”
„A felhasználók 48%-a szerint a cég nem törődik az üzletével, ha annak web site-ja nem jól használható okostelefonján.”
„A márkahű felhasználók 50%-a se szívesen használja az oldalt, ha az nem mobilra optimalizált.”
„A felhasználók 67%-a szívesebben vásárol terméket, szolgáltatást egy mobil-barát oldalon”
Mobil webes böngészés
Ez mind szép és jó, de mégis mennyien böngésznek ma mobil eszközeikkel?

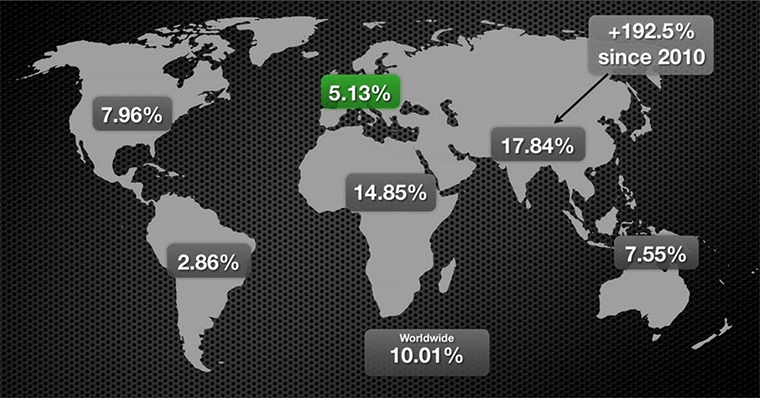
A pingdom viszonylag friss adatai Európára 5.13%-ot mutatnak. Ez a teljes webes böngészésből a mobil eszközökön való böngészés által kihasított szeletet jelenti.
Ok, de mi a helyzet Magyarországon, mert ugyebár minket elsődlegesen ez izgat. A Sanoma által készített nagyszerű MobilizeMe! infovideója szerint, saját portfóliójában jelenleg 4% körüli mobilos böngészést mutat, míg tavaly ez csak 1,5% volt, ami jelentős és gyors bővülést mutat. Az fps által fejlesztett és kezelt oldalakon 5% az átlag. Hmmm.
Kevésnek tűnhet ez az 4–5%, de figyelembe kell venned, hogy jelenleg a nagy corporate oldalak majd 70%-a, a kisebb üzleti web site-ok 98%-a még nincs optimalizálva mobil eszközökre! Egyből adódik a kérdés: hogyan változik az arány, ha bevezetjük mobilos oldalunkat? Egy aktuális példával tudom megválaszolni a kérdést:
A Nyugat Virginiai Egyetem oldalát nemrégen átalakították responsive-ra, ahol kevesebb, mint 1 hónapon belül megduplázódott a mobilos forgalom. (11%-ról 22%-ra nőtt).
Egyébként a jóslatok szerint 2014 lesz az az év, amikor megelőzi a mobilos böngészés a desktopost. Személy szerint biztos vagyok abban, hogy ez hamarabb be fog következni, ugyanis a mobil eszközök térnyerésével kapcsolatos jóslatok zöme tévesnek bizonyul, minden sokkal gyorsabban zajlik, mint azt bárki gondolná.
Multi-screen activity
Ha a mobil webes jelenlétedet tervezed, rendkívül fontos figyelembe venned a felhasználói szokások folyamatos változását. Egyre több felhasználó rendelkezik több eszközzel úgy, mint okostelefon, tablet, notebook, PC, internetezésre alkalmas TV, melyeket szekvenciálisan és/vagy szimultán használnak. Ezt hívják multi-screen activity-nek, azaz többképernyős tevékenységnek. Ülünk a PC-nk előtt és mellette nyomkodjuk a mobilunkat, tabletünket, vagy a TV előtt ülve tesszük ugyanezt. Ezek jó példák a szimultán használatra, de az e-commerce oldalakat üzemeltető számára kiemelten fontos információ a szekvenciális (egymást követő) használat.
Bizonyított tény, hogy az okostelefon, tablet használók körében nagyobb arányú az online vásárlás, illetve az online fizetési módok használata. Szimplán a spontanaitásból fakad. A boltban, plakáton meglátunk vagy a barátunk felhívja figyelmünket egy termékre, szolgáltatásra és máris előkapjuk mobil eszközünket, rákeresünk, informálódunk, viszont 67%-ban a megrendelés, online fizetés, vagy az online hivatalos ügyintézés már inkább egy fix eszközön történik. Vagyis a nekünk tetsző termék oldalát elmentjük, elküldjük magunknak, stb., majd a tabletünkön, notebookunkon, vagy PC-nken megnyitjuk és jó esetben megvásároljuk azt. Mindezt a Madhouse és a Gfk 2012. szeptemberi magyar kutatása is alátámasztja.
Mobil webes tervezés

Amikor nekiállsz, hogy megtervezd, megterveztesd a mobil webes oldalaid, érdemes a következőkkel tisztában lenned.
Azonos tartalmú és funkcionalitású mobil, tablet és desktop változat
Konrétan idegrángást kapok, amikor arról beszélnek, arról olvasok, hogy a mobilra tervezett tartalom a desktop web site lebutított változata legyen. NEM! Nincs olyan, hogy mobil felhasználó, tablet felhasználó, desktop felhasználó. FELHASZNÁLÓK = EMBEREK vannak, akik minden szolgáltatást és tartalmat szeretnének elérni függetlenül a használt eszköztől.
Felhasználó központúság
A User-Centered Design-nak (felhasználó központú tervezésnek) alapvetőnek kellene lennie minden termék esetében, mégis kiemelem ennek fontosságát, mert a kis képernyős mobil eszközök esetében hatványozottan fontos, hogy így tervezz, terveztess. Ha a jelenlegi web site-od nem funkcionális és nem úgy lett tervezve, hogy segítse a felhasználót feladatainak végrehajtásában, ideje újragondolnod, újratervezned azt. Így már most készülj fel arra, hogy valószínűleg ki kell dobnod a desktop oldalad és a nulláról kell indulnod.
Sebesség
Érdekes, hogy mobil webes böngészésnél nagyságrendekkel türelmetlenebbek vagyunk, mint desktopon. Maximum 4–5 másodpercet vagyunk hajlandóak várni egy mobil oldal betöltésére, míg ez desktop esetében 7–8 másodperc. Ráadásul tudjuk, hogy a mobil adathálózatok sebessége finoman szólva sem a leggyorsabb. A lényeg, hogy sokat kell foglalkozni a mobil oldalak betöltési sebesség optimalizálásával.
Érintőképernyő
Regényt lehet erről írni, most nem teszem :) Tudd, hogy a mobil webednek a lehető legjobban ki kell használnia a gesture-ök (érintőképernyős vezérlések) adta lehetőségeket, foglalkoznod kell a szövegek, gombok, linkek megfelelő méretével, az űrlapok optimalizálásával (HTML5 input elemek stb.).
Mobil web stratégiai útvonalak
Milyen techonlógiai értelemben vett lehetőségek állnak előtted mobil web tekintetében? Ezeket veszem sorra, felsorolom azok előnyeit, hátrányait.
- Responsive Web Design
- RESS (Responsive Design + Server-Side Components)
- Szeparált oldalak
- Fél Responsive Design (fél RESS)
Responsive Web Design
Az RWD-ről már több ízben írtunk a blogunkban, javaslom olvasd el ezt a rövid összefoglalót, ha nem vagy képben.

Röviden: adott a tartalom, melyhez külön stíluslapokat, stílus bejegyzéseket rendelve különböző felbontásokhoz igazodó elrendezéseket (layoutokat) hoz létre a fejlesztő csapat (CSS3 media queries). Jellemzően fluid (nyúlós) elrendezést alkalmaz (különösen a kisebb felbontások esetén pl. a mobil eszközöknél) és többnyire flexibilis képekkel operál (különböző méretek és a méret határokon belül méreteződnek) A lényege, hogy nem kell különálló web site-okat fejlesztened a különböző méretű kijelzővel és felbontással rendelkező eszközökre.
Előnyei:
- egy kódbázis – egy CMS
- bővíthető, eszközök sokaságára optimalizálható
ne feledd, hogy folyamatosan jelennek meg új eszközök, különböző felbontásokkal, méretekkel. - mobil SEO
(a Google és a Bing az egy URL-es megoldást támogatja, írtunk kifejezetten mobil SEO-ról blog posztot, olvasd el)
Hátrányai:
- általában nagy méret (sebesség)
ha ki akarod használni az érintképernyő adta lehetőségeket, akkor számos JavaScript libre, pluginre van szükség, továbbá rengeteg az olyan helyzet, amikor tartalmakat CSS-sel jelenítesz meg, rejtesz el a felhasználó elől és nem utolsó sorban a képek különböző méret változatait kell tárolnod, hogy minden eszközön optimálisak és jó minőségűek legyenek. Sajnos ezeket az elemeket a felhasználók letöltik eszközeikre, mely a betöltési sebességre nincs jó hatással. - tervezés során kompromisszumokat kell kötni
- kvalifikált fejlesztők
ide nem elég a dreamweaver guruk és jQuery plugin hasznosítók hada, komoly mobil webes tapasztalattal rendelkező fejlesztőkre van szükség, hogy minden a helyén legyen
Milyen típusú oldalaknál érdemes alkalmazni:
Tudom, hogy ilyet kijelenteni kissé merész, mert nyilván ez „az attól függ” kategóriába tartozik, mégis úgy gondolom, hogy kiindulási alapnak nem rossz számodra.
- blogok
- microsite-ok
- brand site-ok
- céges oldalak
RESS (Responsive Design + Server-Side Components)
Gyakorlatilag Responsive Web Design, viszont azt kiegészítik szerver oldali komponensekkel, így lehetővé válik, hogy szerver oldalon tudják a fejlesztők milyen eszközzel állnak szemben és attól függően küldenek vissza tartalmat az eszköz böngészőjének. Személy szerint a WURLF-t ajánlom, mely rengeteg eszköz részeletes adatait tárolja és teszi elérhetővé.
Előnyei:
- Minden, ami RWD
- Optimalizálható eszközökre
Hátrányai:
- Minden, ami RWD
- Szerver oldali eszközdetektálás nem 100%-os
Miután a böngésző által küldött user-agent alapján történik az eszköz és annak képességeinek meghatározása, ezért nem teljesen megbízható. Sajnos a noname készülékek böngészői sok esetben „hazudnak”. Például van bent az irodánkban egy noname tablet, mely azt mondja magáról, hogy egy Samsung Galaxy okostelefon.
Milyen típusú oldalaknál érdemes alkalmazni:
- portálok, különösen hírportálok
- e-commerce site-ok
Szeparált oldalak
Manapság talán ez a legelterjedtebb megoldás szerintem nagyon helytelenül. Ez az a bizonyos m.domain.hu, t.domain.hu, domain.hu/mobil, domain.hu/tablet URL-es oldalak sokasága.

Előnyei:
- egyedileg, eszközökre optimalizált oldalak
- sebesség
Hátrányai:
- több kódbázis, CMS problémák
A legtöbb CMS (tartalomkezelő rendszer) nem képes kiszolgálni több domaint, ilyenkor a különböző oldalak verzióinál külön CMS-el kell dolgozni. Ha a CMS képes kiszolgálni több domaint, akkor is több helyen bele kell nyúlni (fejleszteni), hogy alkalmas legyen a különböző verziók megfelelő kezelésére - drága fejlesztés és support
- szerver oldali eszközdetektálás nem 100%-os
Itt is szükség van az eszközdetektálásra, hogy oda-vissza átirányítsuk a felhasználót a különböző verziók között. Például találkozom egy URL-el domain.hu/kategoria/termek és azt a mobil eszközöm nyitom meg, akkor azt át kell irányítani szerver oldalon az m.domain.hu/kategoria/termek URL-re. Jelzem, az nem megoldás, hogy a mobil, tablet, desktop oldal nyitó oldalra irányítod a felhasználót! - SEO nehézségek (URL redirect, canonical)
A Google (keresők) elől el kell rejtened a megtöbbszörözött tartalmat a content duplication elkerülése miatt.
Milyen típusú oldalaknál érdemes alkalmazni:
Ha elegendő forrás (pénzügyi és humán) áll rendelkezésre, akkor érdemes vele foglalkozni, egyébként nem ajánlom.
- portálok, hírportálok
- e-commerce site-ok
Fél Responsive Design (fél RESS)
A RESS és a szeparált oldalak mixelt változata. Különösen akkor érdemes elgondolkodnod rajta, ha a jelenlegi oldalad nagyszerűen működik, pénzt termel és abszolút felhasználó központú. Mind tudjuk, hogy egy redesignolt web site megnyitása után jelentősen visszaesik a látogatottság, mely persze néhány hónap után visszaáll és ha jól sikerült az újratervezés, kivitelezés, akkor még tovább növekszik. A legtöbb hazai cég nem akarja bevállalni és nem is biztos, hogy kibírná ezt az átmeneti veszteséget, így ilyen esetekben célszerű ennek az útvonalnak a választása.
Leegyszerűsítve: egymás mellett szeparáltan működik egy desktop változat (domain.hu) és egy mobil eszközöknek szánt responsive oldal (m.domain.hu).
Előnyei:
- optimalizált oldalak (desktop és mobil eszközök)
- szerver oldali eszközdetektálás elengendő
a WURLF segítségével majdnem 100%-osan megállapítható, hogy az eszköz mobil vagy desktop. - sebesség
Hátrányai:
- több kódbázis, CMS problémák
- viszonylag drága fejlesztés és support
- SEO nehézségek (URL redirect, canonical)
Milyen típusú oldalaknál érdemes alkalmazni:
- e-commerce site-ok
- portálok, hírportálok
Mobil webre optimalizált online fizetés

Amennyiben online fizetést szeretnél a mobil web site-on, érdemes olyan online fizetési szolgáltatást választanod, melyek mobilra optimalizált felületet biztosítanak. Jelen pillanat (2012. szeptember) Magyarországon a következő négy lehetőség közül választhatsz (abc sorrend):
- escalion
- otpbank
- paypal
- payu
Responsive Email Design
A teljes és következetes felhasználói élmény eléréséhez a web site-od által küldött emaileknek (jelszó emlékeztető, vásárlás összegző, stb.) is érdemes mobilra optimalizáltnak lennie. A responsive email designról írtunk már blog posztot, olvasd el.

Érdekességnek nézd meg ezt az infografikát a mobil eszközökön használt email kliensekről és a megnyitási arányokról a különböző kliensek függvényében. Annyit elárulok, hogy az iPhone-os email megnyitások száma megelőzte az Outlookból történő megnyitást. A napokban jelent meg Nielsen kutatása a mobil emailezésről, ahol Jakob szintén a responsive megoldást ajánlja.
Az előadáshoz készült prezentációt mengézheted, melynek végén a felhasznált források teljes listáját megtalálod:







Hozzászólások