
Úgy éreztem, le kell írnom, mitől működik a jó grafikai design, miért van rá szükség, mihez ért nagyjából egy webgrafikus (UI designer), és hogy mi a különbség a DTP (nyomdai) grafikus és egy webgrafikus között.
Az esztétikum emberi agyra gyakorolt hatásait a kognitív pszichológia régóta kutatja, melyből most két nagyon fontos gondolatot osztok meg.
Halo effektus
A Halo effektus Edward Thorndike amerikai pszichológus nevéhez fűződik. Gyakorlatilag arról van szó, hogy a felhasználók 50 ezredmásodperc alatt eldöntik, tetszik a grafikai megjelenés nekik, vagy sem. Mindez a tudatalattiban történik, és ez tudatosan nem kontrollálható. Ráadásul ez az „első benyomás” vagy „érzelmi reakció” kihatással van a későbbi használatra is. Úgynevezett „megerősítési torzítás” is fellép, amikor az egyén (felhasználó) bizonyítékokat keres arra, hogy alátámassza a kezdeti hipotézisét. Ezért van az, hogy egy jóképű, jó fellépésű, megnyerő emberről alapvetően azt feltételezzük, hogy ő jó és megbízhatunk benne (a szélhámosok ezt használják ki). Magyarul, ha nem esztétikus a designod, akkor eleve hátránnyal indulsz még akkor is, ha zseniális a tartalom, a szolgáltatás, felhasználóbarát az oldal. A tiszta és egyben professzionális design fél siker.

Az attraktív dolgok jobban működnek!
A gondolat Don Normantől származik. Az esztétikus design kellemes érzést kelt az egyén (felhasználó) agyában (pozitív érzelmi állapotot idéz elő), ezáltal növeli kreativitását és toleranciáját, így ha később problémával találkozik az alkalmazás használata során, akkor azt könnyebben és hatékonyabban oldja meg. Más szóval, ha jobban érzed magad, akkor hajlamos vagy átlépni tervezési, használhatósági hibákon is. Egy kutatás (What Is Beautiful Is Usable), ami alátámasztja ezt az állítást.
Don másik fontos következtetését egyszerű kérdésfelvetéssel értheted meg: „Mikor lemosatod, waxoltatod, kitakaríttatod az autód, akkor könnyebb vezetni, ugye? Vagy legalábbis úgy érzed…” Olvasd el Don könyvét, mert hasznos, íme egy rövid kivonat.
Mit kell tudni a grafikusról?
A grafikus vagy született zseni, vagy tanulja ezt a szakmát (a zseni is). Nyilván az utóbbi a jellemzőbb, és miután ő ért hozzá, érdemes elfogadni a gondolatait. Nem jó út az, ha tedd ide, tedd oda, színezd át, próbáld már ki így, meg úgy jellegű ötleteiddel fárasztod, mert szinte minden esetben rá fogsz jönni, hogy nem jó az elképzelésed. A grafikus megtanulta a tipográfia csínját-bínját, az aranymetszés szabályait, a színkeverés tudományát és még sok mindent, amit felhasznál minden design előállítása során. Inkább érzéseket, benyomásokat fogalmazz meg irányába, ha nem tetszik az eredmény, mert azokból építkezve tud újabb tervekkel előállni.
Szóval ezt ne csináld!

Ajánlom figyelmedbe ezt a rendkívül humoros történetet, melyet elolvasva képet alkothatsz, milyen is egy vérbeli grafikus.
A DTP grafikus nem webgrafikus!
Ez nagyon fontos! A webgrafikus egy másik bolygóról érkezett. Felsorolom a teljesség igénye nélkül mihez kell értenie egy jó webgrafikusnak:
- értenie kell minimális szinten (jó esetben nagyon) a sitebuildhez (a HTML és CSS kódoláshoz) – erre azért van szükség, mert mindent nem lehet megvalósítani
- tisztában kell lennie az alap betűkészletekkel (melyek minden operációs rendszeren elérhetők), illetve a webfontokkal és azok nyűgjeivel is közeli ismeretséget kell kötnie
- ismernie kell az alap használhatósági szabályokat (usability) – pl. ha valami gomb, akkor az nézzen ki gombnak, a tartalmi linkek következetesek legyenek
- tudnia kell, hogy milyen felbontásra tervezzen (a fluid layoutokról és a responsive webdesignról ne is beszéljünk)
- érti, hogy a webdesignnak funkcionálisnak kell lennie

Milyen a jó webdesign?
- a jó design beszédes, segíti a fő üzenet megértését
- a jó design pozitív érzelmi állapotot alakít ki a felhasználóban
- a jó design elmeséli a felhasználónak, hogy az üzemeltető törődik a termékkel, szolgáltatással, arra áldoz
- a jó design elhiteti a felhasználóval, hogy az oldal jól működik (még akkor is, ha ez nem igaz)
- a jó design bizalmat épít
- a jó design mindenben segíti a használhatóságot
- a jó design vezeti és egyben tudatosan irányítja a szemet
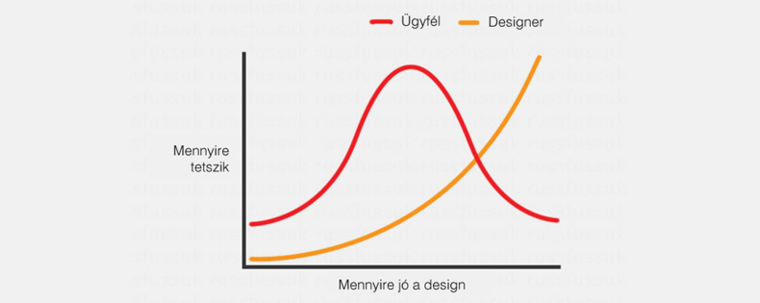
Nézd meg ezt az ábrát, mert sajnos tükrözi a valóságot.

Egyetlen megjegyzés ehhez: Kit érdekel, hogy az ügyfél, grafikus mennyire szereti az elkészült webdesignt? Nyilván sarkítok, de nem a honlapot használó felhasználóknak kellene, hogy vizuális és funkcionális élményt nyújtson?
Update 2017. május 2.
Végül nézd meg ezt az előadást, ami többek között arról mesél, hogy a szép arc, ergo a szépség az agy örömközpontját aktiválja:






Hozzászólások