
A projekt
Codecool logótervezés egy honlaphoz
Brief
A feladat tömören annyi volt, hogy: „programozói suli"
Szerencsés helyzetben voltam, mert az ügyfél szabad kezet adott, csupán annyi megkötés volt, hogy fiataloknak szól, friss és tükrözze az iskola tevékenységét.

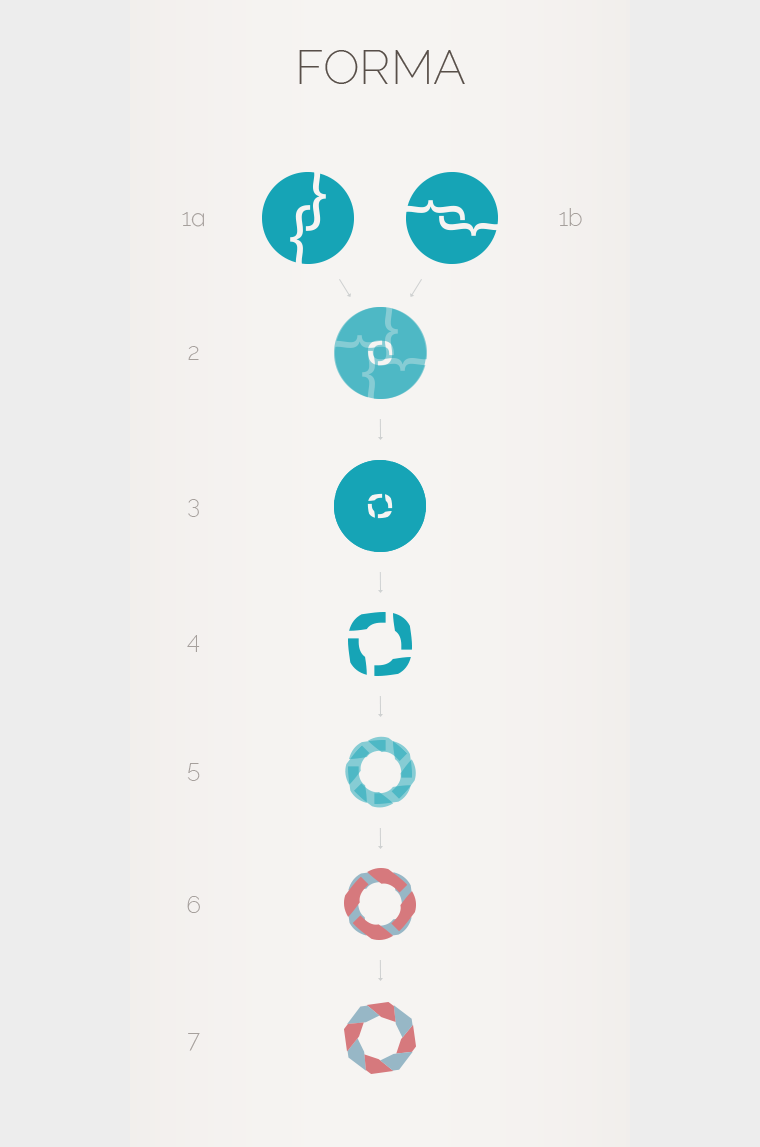
Forma
Miből indulhattam volna ki, mint…
– Ahh értem, szóval olyan programokat nem fognak oktatni, amire a kacsacsőr jellemző. Pedig mennyi, de mennyi inspiráció?! Akkor milyen programok? – Hangzott el a beszélgetés csapaton belül.
Így maradtunk a kapcsos zárójelnél. Jó kiindulási alap volt, de elég hamar unalmassá és sablonossá vált. Viszont jól tükrözte mind a programozást, mind az összetartó erőt, amit sugallni szerettünk volna az elejétől a logóval. Ezért következett a játék a zárójelekkel. Kialakult az 1a-n és 1b-n látható forma. És valahogy így, ahogy a 2. képen látszik, egy duplikálás során összeforgattam és megpillantottam a 3. képet. Itt elindult a lavina. Gyorsan lett belőle 4., majd akkor azt is forgattam és 5., aztán színekkel játszadozva 6. kép. Ekkor jött a szikra. Origami.
Origami
„…fejleszti a kreativitást, memóriát és gondolkozást.”
– WikiPedia
Mintha az általam ismert programozókat fogalmazta volna meg három szóban. És így született meg a 7. kép.

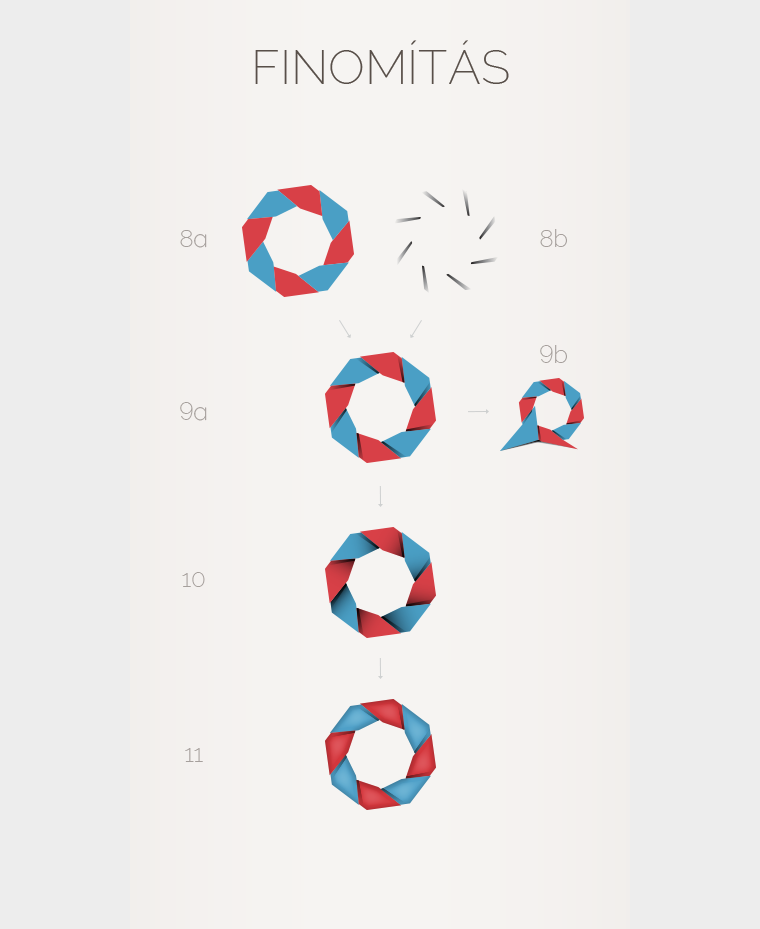
Finomítás
Amikor kialakultak a későbbi színek és a forma adott volt, még mindig nem éreztem azt a „flatsége” ellenére, hogy ennyi, kész. Valahogy szerettem volna visszahozni a mélységét, éreztetni a rétegeket és az egymásra épülést. Igen, leírva furán hangzik, de erre egy árnyék pont elégnek tűnt. (8a, 8b).
Így jött létre a 9a-n látható embléma. Egy jó darabig azt hittem a figurális részével készen vagyok, ekkor születtek olyan vadhajtások, mint a 9b.
Ám egy kis pihenő után amikor ránéztem, még mindig nem éreztem, hogy teljes lenne. Elkezdtem először a több árnyék (10.) módosításokat, amiről hamar letettem, mely annak ellenére, hogy mélységet adott, pont az ellenkező hatást váltotta ki. Ezért inkább megfordítottam és domborulat lett, árnyék helyett fény. (11.) Erre ha most is ránézek még mindig azt érzem, hogy nem kell hozzányúlni. Igazából olyat nem is szoktam mondani, hogy kész.

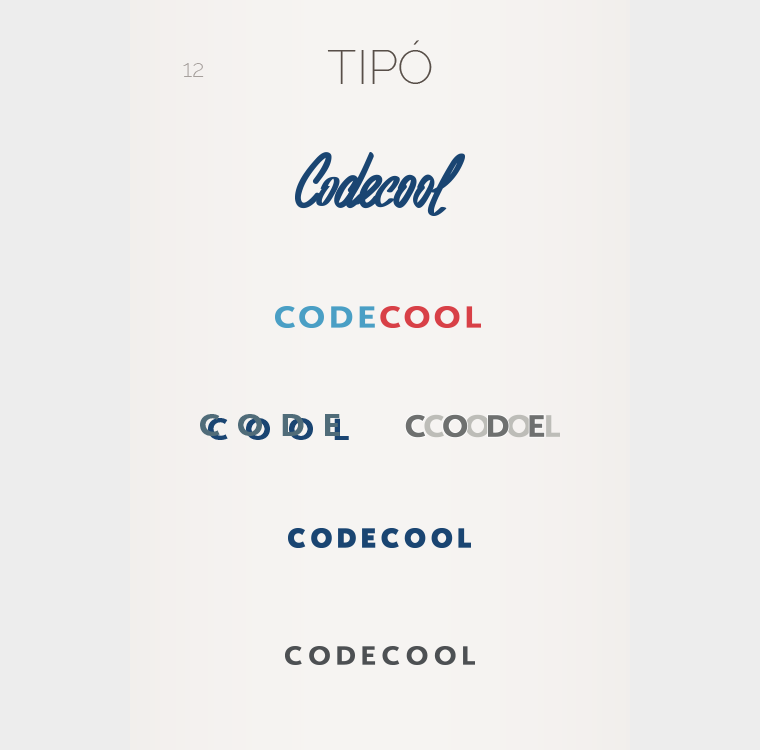
Tipó
Az egész blokk azért kapott egy számot, a 12-t, mert… Inkább nem is emelnék ki annyira semmit. Sőt. Nem is lenne „szabad” megmutatnom a fenti verziókat, de ez egy blogposzt. Valami mókás dolgot el kell helyezni benne. Ugye? Maradjunk annyiban, hogy elég ha csak az legalsót nézitek. Az lett a végleges. Hogy miért ekkora a betűköz és a mérete, abban a következő bekezdésben térek inkább ki.

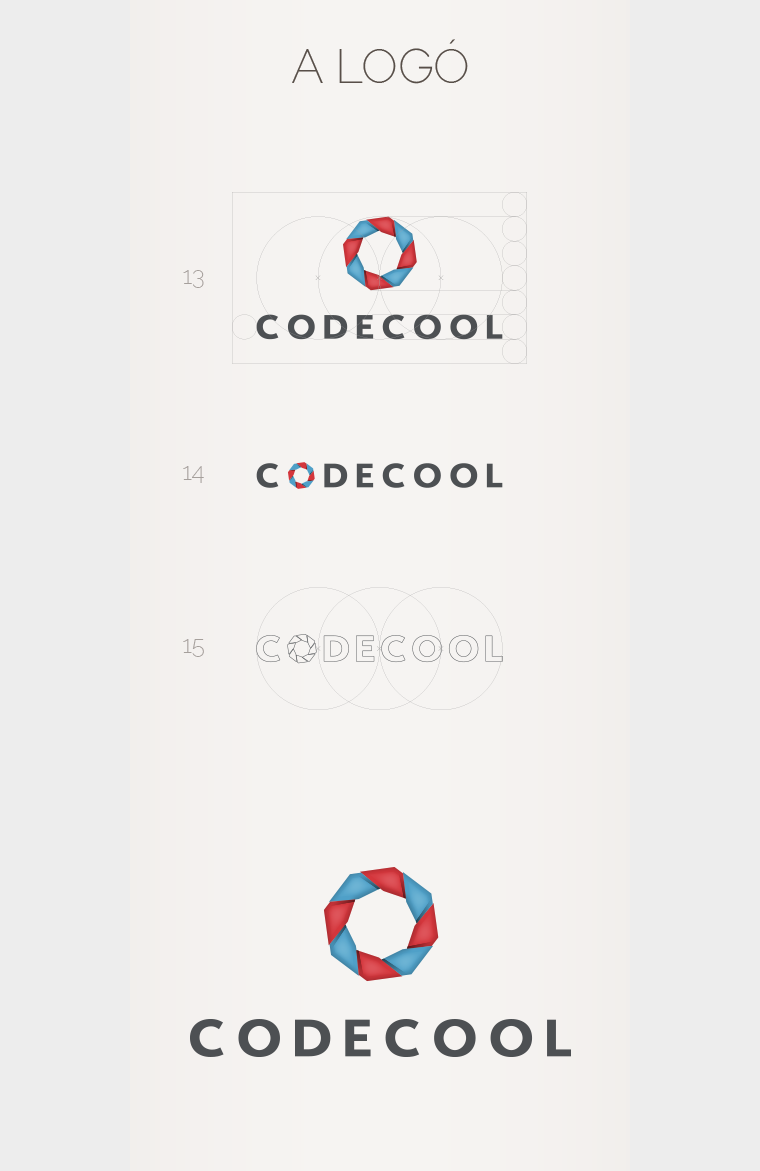
A logó
1:2. Ez lett a végső arány, mint a képen is látható. (13.) Sokáig variáltam, hogy mi lenne a legjobb, és az ügyféllel is tologattuk le-fel, nagyítottuk, kicsinyítettük… Azt hiszem a kép jól leírja a végső formát és választ ad a betűközre, illetve a méretére.
És mi fog történni, ha nem lesz elég a magasság az oldalon? Adta magát. A 14. képen az az állapot látható, amikor a parallax oldal eltünteti a headert.
A 15. pedig már csak ráadás. Ezt a nézetet még nem használjuk sehol. Még.
Összességében nagyon szerettem ezt a projektet és logó is közel került hozzám. Ha szeretnétek „élőben” is megtekinteni, csak klikklejetek, vagy írjátok be a böngészőbe, hogy: codecool.com






Hozzászólások