
Többen kérték, hogy írjam meg blog posztban az Evolution konferencián elhangzott előadásom anyagát és persze rakjam ki a prezentációt is, ami a magyarországi hivatalos acer márkaboltok webshopjának konverziónöveléséről szól. Tessék.
Probléma
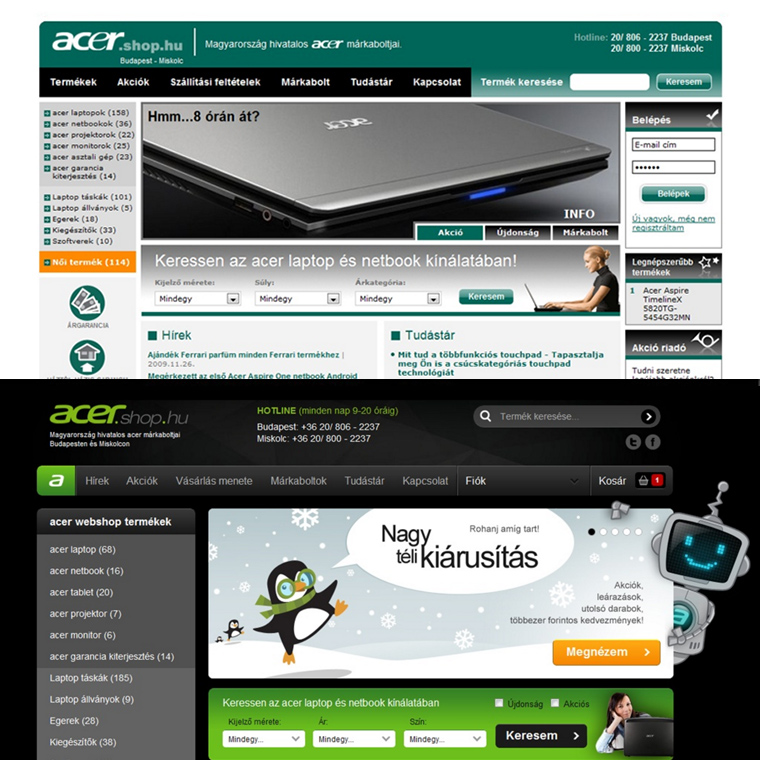
Az acer.shop.hu tulajdonosa azzal keresett meg minket, hogy szeretné növelni a vásárlások számát, nagyobb bevételt szeretne realizálni a webshopból, továbbá az acer éppen frissítette logóját (színét, formáját), így a felülethez is hozzá kellett nyúlni. Nem volt egyszerű a feladat, mert a korábbi shop nagyon szépen teljesített.
Tervezés
A projekt esetében szerencsénk volt, ugyanis a korábbi változatot is mi fejlesztettük, így Google Analytics és clickheat (heatmap) is el volt helyezve a kódban, melyeket elemezve jutottam hasznos következtetésekre. Ezek mellett a háttér adatbázist is vizsgáltam. Kiragadok néhány fontosabb következtetést:
a korábbi oldalon
- lehetett több számlázási, szállítási címet rögzíteni. Az adatbázisból SQL lekérdezésekkel kiderült, hogy a felhasználók kevesebb, mint 1%-a használta ezt a lehetőséget, így ennek megszüntetése a „felületi zaj” csökkentése miatt indokolt volt
- a termék kosárba helyezésekor jobb oldalt egy „dobozban” gyűjtötte a kosár termékeit, majd az ebben a blokkban található gomb segítségével lehetett a kosár oldalra jutni. Szintén az adatbázist vizsgálva derült ki, hogy a felhasználók több, mint 80%-a egyetlen terméket vásárol. Ebből egyenesen következett az, hogy a termék kosárba helyezésekor a felhasználót azonnal a kosár oldalra navigáljuk.
- a vásárlási folyamat 5 lépcsőre bontott volt és a Google Analytics-ben beállított cél csatorna alapján jól látszott, hogy milyen sokan hagyják el menet közben a folyamatot. Lehetett volna a csatorna egyes lépéseit optimalizálni, de miután semmi nem indokolta a sok lépést, inkább az egyszerűsítés mellett döntöttem, azaz kosár oldalról egyetlen megrendelés oldal, majd sikeres vásárlás után a köszönő oldal.
- szintén az Analytics adataira és a hőtérképekre támaszkodva szüntettünk meg funkciókat, tartalmakat. Jó példa erre a Női termék kategória, mely narancs színnel kiemelt volt és ennek ellenére gyakorlatilag senki sem klikkelte.
Sexy Design
Don Normantől tudjuk, az attraktív dolgok jobban működnek (olvasd el korábbi írásom, ahol bővebben kifejtettem miért van ez így) és mert a grafikához egyébként is hozzá kellett nyúlni, végeztünk egy egyszerű felmérést a korábbi vásárlókkal. Megkérdeztük őket, hogy 1-10-es skálán mennyire értékelik a designt. Az eredmény 4/10 lett, ami finoman szólva nem mondható jónak, így a teljes redesign mellett döntöttünk az ügyféllel közösen. Természetesen még fejlesztés előtt ismét felmértük a vásárlók véleményét, ami ezúttal a kielégítő 8/10-es eredményt hozta.

Bizalomépítés
Egy e-commerce site-nál (is) különösen fontos a bizalom keltése a látogatókban. Esetünkben az alábbi elemeket alkalmaztuk:
- sexy design
- fizikailag létező üzletek kiemelése – nagyobb bizalommal vásárolnak az olyan webshopokban, melyekhez kötődik egy üzlet is, ahova betérhetünk bármikor.
- telefonos ügyfélszolgálat – fontos kiemelni a telefonszámot jól láthatóan, különösen a kosár és a vásárlási folyamat oldalain, mely a biztonság érzetét kelti. Ha gondom, kérdésem van, telefonálhatok és választ, megoldást kaphatok. Sajnos nagyon sok a bizalmatlan ember, akik eljutnak a kosárig, de a rendelést már inkább telefonon keresztül adják le. Ha nincs ott kiemelten a szám, akkor kilép és elveszíted a vásárlót. (a kosár és megrendelés oldalakra Gyakori kérdéseket és válaszokat is helyeztünk, hogy kevesebb legyen a telefonálók száma)
- plecsnik, logók – miután az acer.shop.hu-n van bankkártyás fizetés, a bank által egyébként is megkívánt logókat érdemes jól látható helyre tenni. A bizalomépítésben nagy szerepe van a különböző bankok, fizetési megoldásokat biztosító szervezetek (mastercard, visa) logóinak. Ha ezek a szervezetek adták a nevüket a web shophoz, akkor nyugodtan vásárolhatok. Ha titkosított csatornát használ az oldal (SSL), akkor a tanúsítványt kibocsájtó szervezet logóját is fontos kihelyezni. Gyakorlatilag minden plecsni növeli a vásárló bizalmát. Az acer webshopnál csináltattam a grafikussal egy saját plecsnit, 100% Elégedettségi Garancia néven, melyre húzva az egeret, tooltipként bővebb információt kap a felhasználó, az elállástól kezdve a szakértői segítségig. A posztban később találsz egy AB tesztet is ennek a plecsninek a tényleges hatásáról.
- az oldalon külön oldalak foglalkoznak az elállás, a garancia, a szállítás témájával.
- kapcsolat oldal alapos kidolgozása – az Analytics adataiból kiderül és ez igaz gyakorlatilag mindegyik web shopra, hogy a kapcsolat oldal az egyik leglátogatottabb. Vásárlás előtt a felhasználók nagy hányada megnézi a kapcsolat oldalt, biztos akar lenni abban, hogy nem fogják átverni. Ezzel az oldallal külön foglalkoztunk, feltüntettünk minden céges adatot, az adószámtól kezdve a cégjegyzékszámig, a nyitvatartástól az ügyvezető fotójáig. Tudd, hogy egyre több a tudatos vásárló, aki még az adószám alapján is leellenőrzi a céget és ha eltérést talál, távozik a boltodból. Az ügyvezető fotója, névvel is a bizalomépítés fontos része.
Sebességoptimalizálás
Az oldalak betöltési sebességének közvetlen hatása van a konverzióra (vásárlás). Ebben a témában hamarosan írok, legyen most annyi elég, hogy több kutatást végeztek már, ami ezt az állítást alátámasztja, példának okáért egy ilyen: mikor az amazon.com betöltési ideje 100ms-al megnőtt, az eladások száma 1%-al csökkent. Józan paraszti ésszel gondolkozva: ki szeretne olyan alkalmazást használni, ami lassú és nehézkes? Nyilván senki.

Az acer.shop.hu-nál +35%-os gyorsulást realizáltunk (cache nélkül és cache-elt állapotban 10x mértük a fontosabb oldalak sebességét, azokat átlagoltuk az eredeti és az új változat esetében, így kaptuk az eredményt). Mit is csináltunk? Csak címszavakban:
- HTML5 lehetőségek kihasználása, különös tekintettel CSS3-ra
- CSS sprite-ok alkalmazása
- CSS, JavaScript bundle és minify
- web szerver hatékonyabb konfigurációja
Csináld –> Teszteld –> Gondolkodj –> Csináld –> Teszteld –> és így tovább…
Már a wireframe-eket is, csakúgy mint a grafikát, majd az űrlapokat is teszteltük felhasználókkal. Ez esetben szerencsések voltunk, mert a célközönség az fps irodájában ült, így könnyen tudtunk felhasználói teszteket végezni. Amilyen hamar csak tudtuk ki is raktuk élesbe az oldalt, persze ezzel még korántsem végeztünk. A mouseflow.com scriptjeit helyeztük el az oldalban, melynek segítségével hőtérképek készültek, illetve ez a nagyszerű eszköz rögzítette a felhasználók egér és oldalakon át történő mozgását is munkafolyamatonként (session). A heatmapeket, illetve a videókat visszanézve sok apró finomhangolást végeztünk még az oldalon. Érdemes megemlíteni a megrendelés oldal űrlapján a telefonszám mezőt, mely korábban két mezőből állt, körzetszám és szám. Ezzel a pontos formátumot szerettük volna erőltetni, de rá kellett döbbenni, hogy semmi értelme, ez inkább csak hátráltatta a felhasználókat, sőt, láttam olyat is, amikor emiatt lépett ki a látogató.
A/B tesztek
A google website optimizert használtuk sok A/B tesztre, melyek közül kettő látványos eredménnyel járót emelek ki.
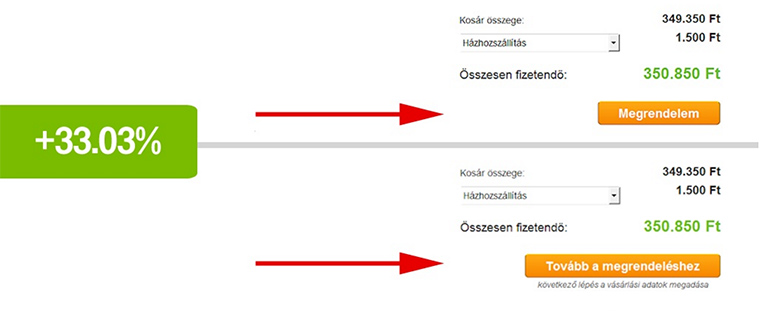
1. A kosár oldalon a továbblépésre szolgáló gomb alá elhelyeztünk egy rövid szöveget, ami leírja, hogy mi történik majd a következő lépésben. Ez +33.03%-os konverziót (a megrendelés oldalra lépés) eredményezett.

2. A megrendelés oldalon a megrendelést véglegesítem gombhoz elhelyeztük a 100% elégedettségi garancia plecsnit. (ezt később a kosárhoz is beraktuk egyébként hasonló eredménnyel) Ez a saját készítésű embléma +59.01%-os konverziót (köszönő oldalra lépés) hozott.

Eredmény
A teljes átalakítás ~80–90%-os forgalomnövekedéssel járt. A tervezési, átalakítási, fejlesztési költség közel 3 hónap alatt megtérült. A felhasználók elégedettségét jól mutatja az arukereso.hu értékelése (jelen pillanatban 94.68%). Érdemes átolvasnod a szöveges értékeléseket, melyek alátámasztják a munkánk sikerét.






Hozzászólások