
Az előző részben egy rövid összegzést kaphattál, milyen típusú hibák fordulhatnak elő JavaScript kód futása esetén. A következőkben pár nagyon hasznos online és böngészőkbe épített eszközt ajánlok, melyek használata jelentősen segíti a tisztább kódolást és a hibakeresést.
Online eszközök
A JSLint egy JavaScript online kódelemző, ami elősegíti a minőségi és minél problémamentesebb kód írását. A szintaktikai hibák mellett egyes kódolási konvenciókra és strukturális problémákra is felhívja a figyelmet. Használatával elkerülheted az egyes böngészők interpretere közötti különbségekből adódó kellemetlenségeket. Egyáltalán nem elnéző a kódoddal, viszont csak előnyödre válik, ha hallgatsz rá. Számos plugin segítségével remekül integrálható a legtöbb kódszerkesztőbe.
A JSHint szintén egy nyílt forráskódú kód-minőség ellenőrző software, amit külön konfigurációs fájlokkal irányíthatunk, és sok szerkesztő észreveszi, ha telepítve van, így annak megfelelően ellenőrzi a kódot a fejlesztés során. Ajánlom ezt a cikket, ha bővebben szeretnél olvasni a használatáról.

A JS Console egy egyszerű JavaScript parancssori konzol. Előnye, hogy könnyedén lehet vele távoli eszközökön futó oldalakat is vizsgálni, ezért roppant hasznos webalkalmazások ellenőrzésére. Érdemes megnézned a működését bemutató videókat, sok esetben hasznos eszköz lehet.
Online JSON validátor. Talán többet nem is nagyon szükséges róla írni. Noha a legtöbb IDE már rendelkezik ezzel a funkcióval, sok esetben jól jöhet, ha átláthatóbbá akarsz tenni egy nagyobb JSON adathalmazt.
A JS Bin remek oldal, ha meg szeretnéd osztani a HTML/JS/CSS kódodat másokkal problémamegoldás vagy bármilyen egyéb okból. Nem kell a saját tárhellyel bajlódnod, ha szeretnéd prezentálni a kódot másoknak vagy csak éppen kipróbálni valamit.
A CodePen frontend fejlesztők játszótere. Ugyanazt a funkciót látja el, mint a JS Bin, csak itt a feltöltött kódok böngészhetőek és akár saját listákba rendezhetők. Az egyik személyes kedvencem, naponta böngészem és ha valamilyen egyszerű megoldásra van szükségem, ott keresek először. Rengeteg érdekes és ötletes megoldással találkozhatsz és inspirálódhatsz a kódmegosztás jegyében.

Böngészőkbe épített fejlesztő eszközök
Szerencsére ma már minden modern böngésző (igen, még az IE is) rendelkezik beépített fejlesztő eszközzel, így nem kell bajlódnod külső programok telepítésével, ha például Internet Explorer alatt akarsz bővebb információt kapni arról, vajon miért is halt le a kódod, hiszen Firefox alatt semmi probléma nem volt vele. Tipikus példa erre, amikor egy objektum utolsó eleme után is vessző szerepel.
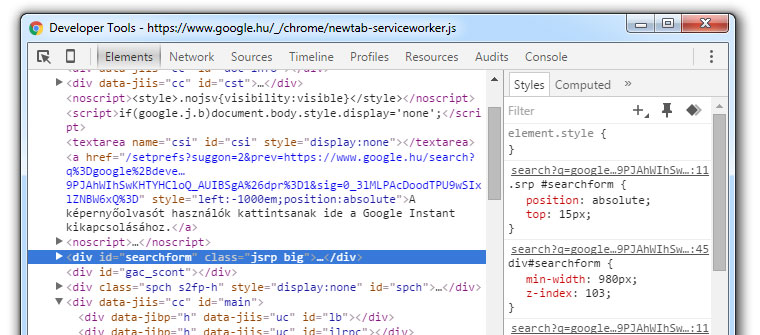
A fejlesztő eszközt a legtöbb esetben az F12 megnyomásával tudod előcsalogatni, és rendszerint alapvető hibakereséshez elegendő információkat kaphatsz. Beépített JavaScript konzol, DOM felépítés, Sütik kezelése, Hálózati forgalom és további hasznos „fülek” segítenek a betöltött oldalról minél több információt adni.
Személy szerint Chrome és az azzal együtt járó DevTools-párti vagyok, így leginkább annak használata során szereztem tapasztalatokat, amikből egy előző írásomban párat meg is osztottam. Itt ismét kiemelek pár hasznos DevTools Extension-t a számos elérhető kiegészítő közül.
Meglehetősen egyszerű, de mégis hasznos kiegészítő, ami nem feltétlenül a DevTools-hoz kapcsolódik. Lényege, hogy ne kelljen mindig megnyitnod a konzolt, hogy lásd az esetleges JavaScript hibákat, hanem desktop notificationként vagy a címsorban megjelenik egy ikon, amire kattintva azonnal elérheted őket.
Egy kattintással vizuálisan megjeleníti az oldalon található összes DOM elemhez kötött eseményt. Ha saját kódot javítasz, rendszerint tudod, hol is keresd az egyes eseményeket, ám idegen kóddal már más a helyzet. Nekem nem egyszer megkönnyítette az életem.
A DevTools konzol ablakában naplóz mindennemű DOM manipulációt (hozzáadás, törlés, attribútum módosítás, stb.)

A Google által fejlesztett PageSpeed zseniális eszköz az oldalad betöltődési sebességének optimalizálására. Elemzi a kódod és javaslatokat tesz, hogy miket módosíts. Ami külön kiemelendő, hogy távoli eszközön futó Chrome példánnyal is együtt tud működni, így teljes képet kapsz az oldalad mobilon nyújtott teljesítményéről. Ami még ezen felül is kiemelendő, hogy UX tippeket ad, hogy az oldalad még inkább mobilbarát legyen. Elengedhetetlen eszköz minden fejlesztés során!
Remélem, sikerült hasznos, esetleg új eszközöket bemutatnom. Nagy részük már jóideje elérhető mindenki számára, de sokszor hajlamosak vagyunk elfeledkezni a használatukról. Pedig a hibakeresés leghatékonyabb módja, ha az ember igyekszik megelőzni a hiba létrejöttét minőségi kód írásával. Ahogy Bob bácsi mondaná:
„Csak akkor tekinthetjük magunkat profinak, ha tiszta kódot írunk. Semmi sem indokolja, hogy a legjobbnál kevesebbet nyújtsunk”






Hozzászólások