
A webfejlesztők számára nincs borzasztóbb feladat, mint nyelvesíteni egy honlapot. Hogy miért is van ez? Ezt a témát járom most körbe és fejtem ki a véleményem.
Nyelvválasztó
Kezdjük azzal, hogy felhasználóbarát módon kell megjeleníteni a nyelv választására szolgáló elemet. Egyáltalán nem jó ötlet, ha zászlókat használunk erre a célra. Ugyan jól mutatnak és kevés helyet is foglalnak a kis zászlócskák, de problémákat is okozhatnak. Érdemes belegondolni, hogy pl. német nyelv esetén milyen zászlót tegyünk ki? A német zászlót? Biztos, hogy fog ennek örülni egy osztrák?
Amíg néhány nyelvről van szó a legjobb megoldás, ha kiírjuk a nyelveket egymás után (vagy a nyelv kódokat) és igen mindig a saját nyelvén. A német, aki a magyar oldalra érkezik németül akarja látni és úgy is tudja értelmezni a feliratot (számára az, hogy magyar | német semmit sem fog mondani) Ezt csak azért írom le, mert elég sok helyen láttam már ilyen megoldást.

Ha teheted, akkor valósítsd meg az igazi nyelvek közötti váltást! Arra gondolok, hogy ha egy adott tartalmon állok, akkor nyelv váltáskor ugyanazon oldal lokalizált változatára kerüljek. Tudom, nehéz ezt megoldani, de akkor is.
Mi van akkor, ha sok nyelvet kell megjeleníteni és nincs hely?
Sajnos nincs egységes szimbólum a nyelv választóra. Ugyan van egy kezdeményezés az univerzális ikon létrehozására (http://www.languageicon.org/), de a jelenlegi jel elég semmitmondó. Fut egy verseny is, aminek egy ilyen ikon létrehozása a célja. 2012. március 22-én jár le a határidő, meglátjuk mi sül ki belőle, addig is nézd meg a beérkezett pályamunkákat és szavazz: http://www.adesignaward.com/vote.php?CID=1001
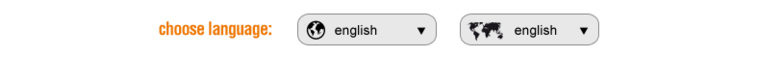
Jó lenne ilyen ikon, de nincs. :( Akkor hogyan oldjuk meg? Személy szerint azt javaslom, hogy egy kicsi földgömb, vagy kiterített föld térkép ikont használjunk és egy select mezőt, valahogy így:

Hova helyezzük a nyelvválasztót?
Mindenképpen látható helyre! Erre a célra az oldalunk jobb felső sarka a lehető legjobb választás, de jó megoldás az is, ha a menüpontok elejére tesszük. Sok helyen a láblécben található a választó (ki találja meg?), illetve első belépéskor a nyelvválasztás jelenik meg és csak utána tudunk tovább lépni a tartalomhoz. Ez utóbbi egy world-wide szintű cégnél még beleférhet, de minden más esetben csak felesleges lépésre kényszeríti a felhasználókat, akik nagy valószínűséggel nem lesznek türelmesek és tovább állnak.
Automatikus átirányítás és süti
Jó és kötelező megoldás, hogy a felhasználót első belépéskor automatikusan átirányítjuk a böngésző nyelve szerint. Ettől függően a nyelvválasztóra továbbra is szükség van, mert pl. több ismerősöm angol nyelvű böngészőt használ, vagy éppen külföldön tartózkodáskor egy helyi eszközt használva nem a megfelelő nyelvre irányít ez a megoldás. Arra is figyelni kell, hogy csak első belépéskor irányítsunk (cookie), mert különben nem tudnak váltogatni a nyelvek között.
Óvatosan az átirányítással!
Két lehetőségünk van az automatikus átirányításra:
- szerver oldalon (web szerver – pl. .htaccess, szerveroldali nyelv – pl. php, asp .net stb.)
- kliens oldalon (JavaScript)
Mindkét változat alkalmazható, de oda kell figyelni a SEO-ra!
Jön a kereső bot (pl. Google) és mi átirányítjuk az angol oldalra mindig? Akkor hogyan fogja leindexelni pl. a magyar, vagy más tartalmat?
Ha szerver oldalon akarsz irányítani, akkor szükséged van egy listára, ami tartalmazza az összes kereső bot „user agent”-jét, hogy botok esetén ne irányíts és persze ezt a listát folyamatosan karban is kell tartanod. http://www.user-agents.org/
A legegyszerűbb és legjobb megoldás a JavaScript használata, mert ugyebár a botok azt nem futtatják (habár mostanság már kisebb kódokat képesek lefuttatni, de még nem veszélyezteti az átirányításokat).
Most, hogy van felhasználóbarát nyelvválasztónk, nézzük mit is kell fordítani.
Miért olyan bonyolult egy honlap nyelvesítése? Mit is kell fordítani?

A honlap üzemeltetői azt gondolják, hogy egyszerű folyamat ez, elküldjük a szövegeket a fordítónak, az visszaküldi és végül a fejlesztők létrehozzák a nyelvesített oldal(aka)t. Hát nem.
Először is tisztázni kell a honlap tulajdonosával az alábbi kérdéseket:
- tényleg szükség van 12 nyelvre? mi is a célja a nyelvesített honlapoknak?
- mely oldalakat kell mindenképpen megjeleníteni a lokalizált honlapon?
- lesz rá ember, hogy a nyelvesített oldalakat is frissítse, karbantartsa?
- milyen dinamikus tartalmakat akar feltétlenül frissíteni a CMS-en keresztül?
Sok esetben tapasztalom, hogy kell a honlap ilyen-olyan nyelven, majd mikor felteszem a kérdést, hogy mi a célja, akkor mély csend a válasz. Biztos, hogy szükség van az angol mellett német oldalra is, ha nem kimondottan Németország, Ausztria a célközönség? (a németek nagyon magas arányban jól beszélik az angolt).
Hívd fel az ügyfél figyelmét a lokalizáció viszonylag magas költségeire és a később vele járó sok-sok munkára és máris egyszerűsödik a feladat!
Nézzük meg sorjában milyen jellegű tartalmakat kell fordítani és azok hogyan, hol lehetnek tárolva és milyen kérdések merülhetnek fel.
- oldalak beállításai (SEO – title, meta tagek, URL)
- adatbázisokban tárolt szövegek
- statikus tartalmak
- feliratok, különböző üzenetek
- email sablonok
- képek
- letölthető anyagok
- területi beállítások (dátum, pénznem stb.)
- szállítási költség
- fizetési módok
- stb.
Az első lépés, hogy a jól keresőoptimalizált oldal lehetőleg minimális mértékben, de optimalizált legyen az új nyelv(ek)en is, ezért ki kell gyűjteni az összes fordítandó oldal címét, meta adatait, SEO URL-ét (pl. domain.hu/seo-url/). Ez általában egy excel, vagy calc táblázatba kerül.
Érdekesség, hogy a keretrendszernek le kell kezelnie a különböző nyelvek karaktereinek latin abc-re való konvertálását. Így pl. az Érdekességek szövegből /erdekessegek URL rész lesz. Még ez a magyar nyelvnél viszonylag egyértelmű, a cirill karaktereknél már számos egyediséggel kell számolni.
Adatbázisok
Következő lépésekben meg kell vizsgálni mit és hogyan tárolunk adatbázis(ok)ban. Itt felmerülhet az adatbázisok bármelyik típusa, akár egyidejűleg is, pl. MySQL, PostgreSQL, CouchDB stb.)

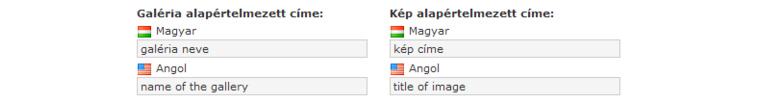
Ide tartozhatnak a cikk, blog jellegű tartalmak, de a webshop kategóriái, termékei, a címkék és még sorolhatnám reggelig. Az adatbázisban tárolás hátránya, hogy a CMS-t fel kell készíteni a többnyelvűségre, azaz felvitelkor, módosításkor a megfelelő űrlapokon szükség van a legtöbb mező más nyelven történő szerkesztésére is. Mindemellett a honlapon megjelenítéskor a kódnak figyelembe kell vennie a nyelvet és az éppen választottat kell megjelenítenie az adatbázisból. Általában itt van a legtöbb probléma, mert akár open source, akár saját fejlesztésű keretrendszert használsz, mindig lesz olyan pont, ahol fejleszteni kell a rendszert. Ha végre pontosan feltérképezted az adatbázisban tárolt adatokat, akkor abból kell egy exportot csinálni, mely szintúgy általában xls, vagy calc formátumot eredményez. (arra is ügyelj, hogy ezt vissza is kell majd töltened – import)
Statikus tartalmak
Talán ezzel van a legkevesebb gond. Nagyrészt html fájlokban tárolt tartalom, melyet word, vagy open document formátumba gyűjtünk ki.
Feliratok, különböző üzenetek
A keretrendszer (open source, saját fejlesztés) rendelkezik beépített feliratokkal, üzenetekkel (hiba és siker, vagy figyelmeztető). Emellett a különböző űrlapoknál szerepelnek címkék (mező név), placeholderek (pl. mezőben segítség szöveg), feliratok (pl. minden mező kitöltése kötelező), gomb nevek, visszajelző üzenetek stb. Ezek egy „okos” rendszerben majd mindenhol ún. po vagy ini fájlokban vannak tárolva.
http://en.wikipedia.org/wiki/Gettext
http://www.poedit.net/

Példának okáért a Joomla ini, a WordPress és a Drupal, csakúgy mint a saját rendszerünk (feracotta) po fájlokat használ.
Email sablonok
Minden honlap küld legalább egy esetben emailt. Ennek az emailnek van egy designja (hacsak nem plain text), illetve tartalma. Egyszerűbb esetben ezt a keretrendszer küldi ki és a CMS-en létrehozható a nyelvi változat, bonyolultabb esetben viszont egy külső hírlevélküldő alkalmazást használ a honlap (pl. mailchimp, oempro, webgalamb stb.).
Képek
Nyelvesítéskor rendszerint elfelejtődik, pedig komoly munkát igényel. A honlapokon sokszor szerepelnek saját hirdetések, melyek a „szép design” miatt kép formájában lettek megvalósítva. Az ilyen jellegű szövegeteket egy külön dokumentumba kell kigyűjteni, majd fordítás után legyártani a nyelvesített változatokat és feltölteni a lokalizált honlapra.
Letölthető anyagok
Ezekre is csak később szoktak gondolni. A szuper dokumentumtár, illetve tanúsítványok stb. szintén szükségeltetnek az új nyelveken is.
Területi beállítások
Bizony, bizony. Minden ország és nyelv saját területi beállításokkal rendelkezik. A dátumformátumot különböző módon írják a nemzetek, de más a pénznem is. A pénznemnél érdemes megállni és töprengeni egy kicsit. Vajon a webshop termékeink árait más országokban milyen pénznemben és összeggel mutassuk? Egyáltalán nem biztos, hogy a lengyeleknél zlotyi lesz a pénznem, lehet ott Euró alapon akarjuk a vásárlást, nem? Ilyenkor felvetődik még számos fejlesztési kérdés is, pl. automatikusan váltsa a rendszer az árakat valutára, vagy külön szeretnénk tárolni?
A szállítási költség és a fizetési módok is érdekesek. Nyilván külföldre utánvéttel küldve a szállítási költség sokkal magasabb lesz, tehát országonként le kell tárolni egy új költséget minden pénznemben. Nyilván PayPal esetén nem lesz probléma a fizetési móddal, de a CIB-es, K&H-s, vagy OTP-s bankkártyás fizetés megfelelő lesz külföldön is? (megfelelő lehet, de tudd, hogy ezek a rendszerek Forint alapon dolgoznak és tájékoztató jelleggel automatikusan váltják az Eurót és jelenítik meg)
Fordítandó anyagok összeállítása
Minden esetben, amikor létrehozod a dokumentumokat és abba fordítandó szövegeket öntesz, használj jelölőket! (sárga háttérrel pl.) Mind tudjuk, hogy a webfejlesztők nagy százalékban bírják az angol nyelvet, de mi van ha lengyel, vagy ne adj Isten ukrán nyelvre történik a lokalizáció. Ki tudja majd, hogy a fordítótól visszaérkezett dokumentumban melyik szöveg hova tartozik?
A dokumentumokba illeszd meg az adott tartalom URL-jét, hogy a fordító meg tudja nézni, hogy hova kerül majd a fordítása.
Minden anyagot a megfelelő formátumban kigyűjtöttünk, készen állunk arra, hogy elküldjük a fordítónak. Ne felejtsd jelezni a fordítónak, hogy a jelöléseid hagyja benne a dokumentumokban, azokat ne fordítsa le és minden esetben ügyeljen a formázásra (az eredetinek feleljen meg).
Együttműködés a fordítóval!

Nehéz a fordítókkal! A fordítók wordben szeretnek dolgozni, ahol bekezdésenként haladnak és ugyanabban a dokumentumban dolgoznak, hogy egyben lássák a fordítandó szöveget és magát a készülő fordítást. Ebből kifolyólag kimondottan nem szeretik a po, az XML, az xls stb. formátumokat. Ráadásul a fordítók karakterszám alapján számolnak és aszerint adnak ajánlatot is. Egy po, vagy ini fájlból nehéz karakterszámot számolni!
Az elején tisztázd, hogy UTF-8 karakterkódolást kell használni!
Fontos a folyamatos kapcsolattartás!
- meg kell ismertetni őket a behelyettesítő kifejezésekkel. az email sablonokban, po file-okban sok helyütt szerepelnek ún. behelyettesítő kifejezések.
pl. „Kedves %s!” – ahol a %s egy sztring és nyilvánvalóan egy név kerül a helyére.
Persze nem minden esetben ilyen egyértelmű a kulcs, ezért sokszor fog kérdezni a fordító. - gomb nevek, feliratok – sok esetben fogalma sincs a fordítónak, hogy hol jelenik meg, milyen szövegkörnyezetben a fordítás, ezért jó ha folyamatosan kérdez, ha nem biztos a dolgában.
Volt olyan esetünk, amikor a CANCEL gomb feliratát TÖRLÉS-nek fordították és a megjelenő dialógus ablak alján a következő gombok szerepeltek: [MÓDOSÍTÁS] [TÖRLÉS]
Szerencsétlen felhasználó sehova sem mert így kattintani. ;) - a fordítónak ügyelnie kell arra, hogy a fordított szöveg hasonló méretű legyen, mint az eredeti szöveg. ez különösen fontos lehet menüpontok, gomb nevek esetében, később sok munkát spórolhatsz meg (egyedi CSS módosítgatások, stb.)!
Mindig kimarad valami!
De tényleg! Nem volt még olyan projektünk, ahol a végén ne derült volna ki, hogy ez, meg az kimaradt, illetve hogy még fejleszteni kell a rendszeren, mert senki sem gondolt arra hogy…
Higgy nekem, nem lehet senki sem annyira alapos, hogy egy ilyen bonyolultnak mondható feladatnál mindenre előre gondoljon.

A fentiekből egyenesen következik, hogy több nyelvre történő lokalizáció esetén először ajánlott egy nyelvvel kezdeni. Ha lehetséges, akkor ez legyen az angol nyelv. Az első folyamatban fény derül minden hiányosságra, azokat lehet pótolni és utána már könnyedén eshetsz neki a többi nyelvnek.
Indulhat a lapátolás!
Visszaérkezett a fordítótól minden anyag, el is lehet kezdeni a kulimunkát:
- a nyelvi változat teljes URL struktúra felépítése
- kopipészt, kopipészt és még mindig kopipészt
- kisebb CSS módosítások
- scriptek (kis programok) írása a dinamikus adatok betöltéséhez
- ellenőrzés, ellenőrzés még egyszer
- stb.
A honlap tulajdonosa felé mit kommunikálj?
A nyelvesítés folyamata alatt
- NE módosítson, módosíttasson semmilyen tartalmat
- NE kérje új anyagok feltöltését
- NE indítson semmilyen promóciót
- LEGYEN TÜRELEMMEL! :)
Konklúzió
Tervezz, kommunikálj! Olvastasd el az ügyfeleddel ezt a cikket, hogy megértse mekkora feladat a nyelvesítés, ülj le vele többször is és alaposan beszéljétek át mire is van szüksége pontosan. Aztán pedig hadd szóljon!






Hozzászólások