
Előző posztomban még csak kelesztettem, most gyúrok is kicsit a tésztán.
Valamikor a 2000-es évek elején nyitottam meg először az akkori tervezőgrafikusok legnépszerűbb programját, a QuarkXPress-t, hogy aztán fél óra múlva dühösen zárjam be, és töröljem is egy életre. Mi az, hogy addig nem tudok színt adni egy objektumnak, amíg nem adok nevet a színnek?! Nevet adni a színnek?! Van neki. C 0, M 64, Y 100, K 0… És így, továbbpuffogtam magam spirálisan az első perctől a bezárás pillanatáig.
Több mint 15 éve történt, ám még most is emlékszem rá, ahogy ez lenni szokott velem, amikor nagyon magabiztos és okos vagyok, a végén pedig kiderül, hogy a hülye is jómagam voltam. A katartikus csalódásokat és a lassú felismeréseket nehezen felejtem. Senki nem mondta el, hogy az én érdekem az elnevezés, hogy így tudok egységes maradni, és nem húsz pirossal dolgozni, fejben tartani, félreütni, újra és újra átnézni, és aztán előröl kezdeni egy másik munkán az egészet.

A képen, egy 2000-es évek elején népszerű tördelőprogram, a QuarkXPress 4.1-es felülete látható.
Ha rendszert építesz, akkor megérted a korlátokat, és elfogadod, mert tudod, hogy a gridek, a színek, ikonok, azok csak alrendszerek, amelyek együttesen alkotnak majd egy egészet. A szabályok pedig, amiket a rendszerek környezete is alakít, nem felülírható, bosszantó dolgok, hanem iránymutató világítótornyok. Ezek segítenek a tervezés folyamatában, és ha követed őket, akkor növelik a projekt hatékonyságát és az elkészítés sebességét. Az újbóli felhasználhatóság és a konzisztens tervezés olyan gondolkodást alakít ki, ami a későbbiekben lehetővé teszi számunkra, hogy jobb digitális termékeket alkossunk. Hatékony felhasználás esetén projektjeink skálázhatók és könnyebben átláthatók lesznek.
Ám ahogy előző posztomban is említettem – most is csak megerősíteni tudom –, itt most nem arról lesz szó, hogy mi a design rendszer, miért lesz szükséged rá, hogyan építs csapatot köré, miért beszél mindenki erről, hanem sokkal inkább arról, hogy van egy jó eszközünk, a Figma, ami segít ennek a gondolkodásnak az elsajátításában és használatában. Habár ahogy a Quark is csak egy eszköz volt, a Figma is csak az marad, és inkább a korszellem határozza meg, hogy miben építkezel. A lényeg mindig ugyanaz marad: lásd az elejétől a rendszer születését, a folyamatot, a változtatásokat, és merd kidobni az egészet, majd újrakezdeni, ha szükséges.
Alapok
Ha nem ismered még annyira a Figmát, az se baj, mert könnyen bele lehet jönni, főleg ha láttál már előtte hasonló felülettervező programot. Itt nagyon könnyen emészthető videók magyarázzák el a program működését és a benne rejlő lehetőségeket. Ezeket érdemes végignézned mielőtt elkezded, de a továbbiakban is fogsz találkozni innen belinkelt tartalommal, mert olyan jól írták meg a saját helpjüket, hogy azon felül felesleges többet magyarázni.
Leltár
Mit leltározzak?! Most épül a rendszer!
OK, akkor csak kezd el összeírni mire van szükséged. Mik azok, amiket majd használni fogsz? Csak készítsd el a listádat, hogy mikre lesz szükséged a következő projektedhez, miket használtál már eddig, és szoktál használni a munkád során. Ezek azok a részek, amikor az elkészítés folyamatát és menetrendjét határozod meg.
Tipp: Sose spórold ki ezt a lépést, mert ahányszor rájössz, hogy valamit elfelejtettél, annyiszor fog anya leküldeni a boltba. Ezen felül ez a ráhangolódás időszaka, amikor még minden lehetséges. Élvezd ki ezt az állapotot!
Mi a leltárhoz sokszor a Checkvistet használjuk, mert gyors, egyszerű és átlátható, de ha inkább táblázatos vagy, akkor ott a jól bevált Spreadsheet.
Elnevezések
A szokásos elnevezési kérdés. Nagyvonalúan beszélek róla, de a mai napig nekem is nehézséget jelent megtalálni a magyar, a hunglish, az angol között a csapásirányt. Ha biztosra mész, egyeztetsz a leendő fejlesztővel, hogy amikor exportokat készítesz, már ne legyen több dolgod, csak a kimeneti beállítások megadása.
Minta: form-input-select-open azaz alrendszer neve - elem típusa - elem tulajdonsága - elem állapota
Tipp: Én előszeretettel használom a kötőjelet, de a mobilosok az aláhúzást kedvelik, mások pedig inkább a per jelet részesítik előnyben.
Grid, az első alrendszer
Ez a te kockásfüzeted. Komolyan. Ritmust ad, segíti az igazodást, és meghatározza a leendő elemek elhelyezkedését, viszonyát és még a kinézetét is. Egyszóval segít, hogy ne csak a levegőbe rajzolgassunk a tizedik képernyő után.
Keret
Ahhoz, hogy legyen majd egy gridrendszered, először ki kell választani, mire tervezel.
Korábban, még a leltár fázisa előtt már kikutattuk, felmértük és meghatároztuk – így az egyszerűség kedvéért most csak egy mobilapp lesz a projekt végkimenetele. Szűkítsük ezt is tovább. Csak álló megjelenés és nem kell tablet verzió. Android a fő felhasználási csoport, azon belül is a tavalyi év nagy nyertese a Huawei P8 Lite felhasználóit célozzuk meg. Így máris van egy képméretünk 720×1280 pixel. Ennek csak a felét fogjuk beállítani a frame méretének, mert majd a későbbi exportok során lehetőségünk lesz 0,5x-, 0,75x-, 1x-, 2x-, 3x-, 4x-es méretek kimentésére is.
Tipp: Mindig egyeztess a fejlesztővel, hogy mire van szüksége a munkájához, mert az exportok beállításait könnyebb neked elvégezni.
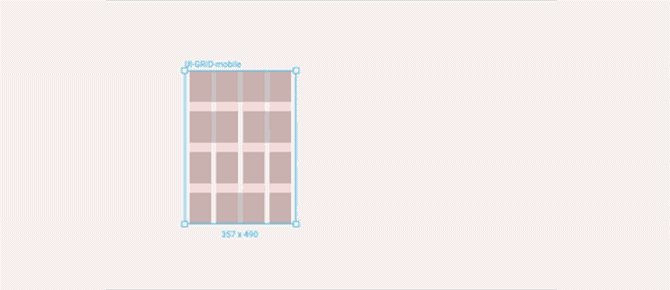
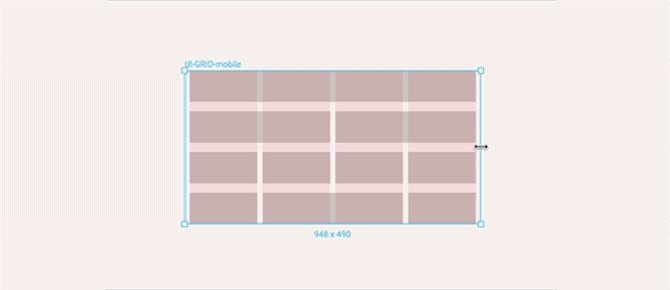
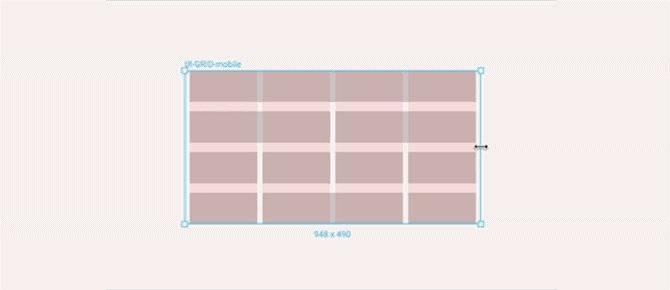
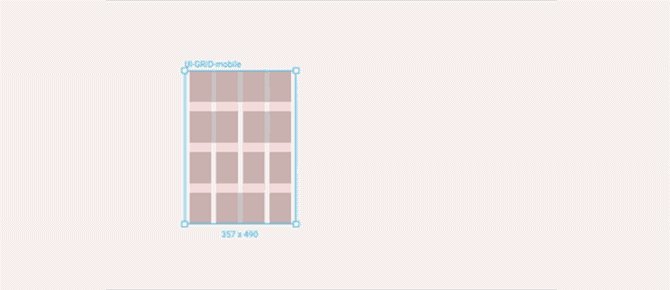
Nevezd el, a keretet is. Legyen a neve: UI-grid-mobile. Ezután jöhet a belső szerkezetet. Margók, oszlopok, sorok. Olyan ez, mint a tördelés. Mielőtt belemennél a technikai részletekbe, ismét egy döntést kell hoznod. Milyen típusú rácsszerkezetet fogsz használni? 8 pontosat, reszponzívat vagy flexibiliset? A lényeg, hogy tájékozódj, és készülj fel a későbbi méretekből, hogy ne érjenek meglepetések.
Tehát 360×640 pixel a méretünk. Én a 8 pontos rácsszerkezettel kezdem el a munkát, hisz Androidos mobiloknál ez könnyebbségnek számít.
- 4 oszlopos elrendezés
- 16 pixeles közökkel
- 16 pixeles margók
- automatikusan 70 pixeles oszlopszélességek jönnek ki

Tipp: Olvasd el a Help ide vonatkozó részét, ahol jól összeszedték, hogyan használd, és mik a lehetőségek a rácsokkal kapcsolatban.
folyt. köv.
A jövő heti cikkben:
Annyira elment az idő a novemberben megjelent design system cikkek és tanulmányok olvasásával, hogy a színekről inkább a következő posztban lesz szó, a tipográfiával és a komponenskezeléssel együtt.






Hozzászólások