
Content is king, ezt már régóta halljuk. És továbbra is a tartalom a király, különösen akkor, ha megfelelően használjuk. De mit is jelent az, hogy megfelelően használni? Egy szöveget és egy hozzá tartozó fotót hogyan lehet megfelelően használni?
A tartalom stratégia megoldást nyújt a kérdésre. Hogy mi is az a tartalom stratégia, arról már korábban írtam egy posztot. Röviden: a tartalom stratégia lényege, hogy úgy juttassuk el a tartalmat a felhasználóknak, hogy maximális felhasználói élményt nyújtson bármilyen eszközön. Most a tartalom stratégia egyik részét, az adaptív tartalmat fogom körbejárni, hogy megtudd, hogyan lehet egy tartalmat megfelelően használni.
Mi az adaptív tartalom?
A tartalom önállóan is használható egységekben egy központi helyen van tárolva, így könnyedén előhívható és megjeleníthető bármilyen eszközön. Amikor ki tudod használni a tartalom teljes potenciálját, akkor beszélünk adaptív tartalomról.
A jelszó: hozd létre egyszer, és használd mindenhol.
Például:
- Iphone applikáció
- Ipad alkalmazás
- mobile web
- Android applikáció
- Windows phone app
- desktop web
- blog
- social media
- stb.
A tartalom előállítás az egyik legértékesebb tevékenység minden üzleti vállalkozásnál. Cikkek, tanulmányok, blogposztok, Facebook bejegyzések, stb. óriási hatalmat és lehetőséget adnak annak, akik megfelelően tudják használni. Ezt mindannyian tudjuk, mégis nehéz elkezdeni a tartalom előállítást. Sokszor az előállítás körülményesebb, mint a megjelenítése.
És mi történik akkor, ha beindul a gépezet? Jönnek a tartalmak, megjelennek egyszer, majd eltűnnek a süllyesztőbe, és sose hallunk többet felőle. A legtöbb tartalom többet érdemel, mint egy egyszeri megjelenést a nyitóoldal tetején. Például a legtöbb blogbejegyzés hamarabb „meghal”, minthogy kihasználnánk a bennük rejlő potenciálokat. Ez elriasztja a tartalom előállítókat attól, hogy újabb kontenteket készítsenek. És ez rossz. De van megoldás!
Hogyan épül fel az adaptív tartalom?
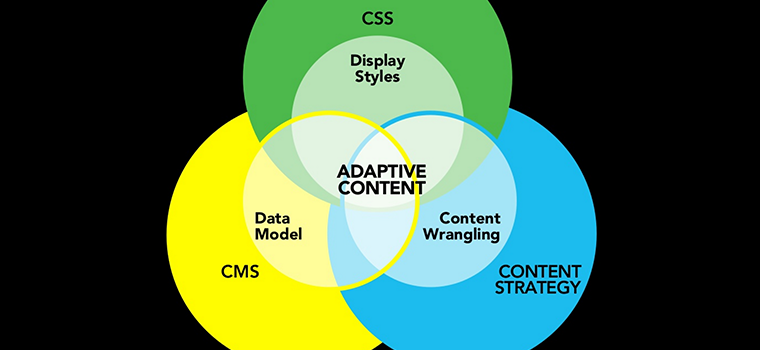
A jól strukturált tartalom a kulcs. A tartalmat kis darabokra kell tördelni és a metaadatok segítségével strukturálni, így jóval rugalmasabb és használhatóbb lesz. A téma elismert szakértője, Karen McGrane öt részre osztotta az adaptív tartalmat:
- Újrafelhasználható tartalom: egyszer kell előállítani és bármely platformon használható
- Strukturált tartalom: a tartalom kis darabokban könnyen adaptálható különféle eszközökhöz
- Megjelenés független tartalom: nyers tartalom mindenféle formázás mellőzésével
- Jelentéssel bíró metaadatok: titkos vagy rejtett adatok, melyek egységesített formában írják le a tartalmat
- Használható CMS: a teljes rendszer, mely lehetővé teszi az előző négy pont megvalósítását
Lássuk részletesebben a fenti pontokat.
Újrafelhasználható tartalom
Az egy kontextusban készült tartalom nem mindig helyezhető át jól más kontextusba. Például egy részletgazdag kép nagy felbontásban tökéletesen élvezhető, míg egy pici kijelzőn elveszti ezt a tulajdonságát annak ellenére, hogy azon is megtekinthető. Ha a tartalom – ennél a példánál maradva a képünk – nem tudja közvetíteni az üzenetet, akkor módosításra szorul: vagy kicseréljük a képet, vagy kiegészítjük egy képaláírással, stb.. Tehát gondoljunk alternatív tartalomra is, hogy a felhasználói élmény ne csorbuljon.
Az oldalakon lévő címek általában többféle funkciót is ellátnak: egyrészt az oldal címe, másrészt horgonyszövegek is lehetnek, vagy linkek. Itt is egyértelműsíteni kell a funkciókat, hogy minden platformon azonos tartalommal és funkcióval bírjon.
Amikor tartalmat készítünk, hozzunk létre variációkat. Pl. egy webshopban a termékleírásról legyen egy rövid, egy közepes és egy hosszú verzió, hogy az adott kontextusnak megfelelő variáció tudjon megjelenni. Ugyanezt meg tudjuk csinálni címekkel és egyéb tartalmakkal is.
Strukturált tartalom
A strukturáltság rugalmassághoz vezet. Ez az adaptív tartalom alapja. Minél kisebb egységekbe tároljuk a tartalmat, strukturáljuk megfelelően, így rugalmasan felhasználhatóvá válik. Nincs egységesen alkalmazható struktúra a tartalmakra. Függ az oldal kialakításától, a célközönségtől, és lehet, hogy szükséges lehet a tartalom modellezése.
Tartalom modellezés
A tartalom modellezés definiál különböző típusú tartalmakat, és azt is, hogyan kapcsolódnak ezek a tartalmak egymáshoz. A cél olyan diszkrét tartalmi egységeket létrehozni, melyeket külön-külön is lehet tárolni.
A tartalom modellezés az alábbiakat nyújtja:
- tartalom típus: a tartalom lehet cikk, képgaléria, videó, stb.
- attribútumok: milyen tartalmi objektumokra lehet szükség, pl. szöveg, csatolt fájl, stb.
- adatok limitálása: mennyi lehet az egy oldalon használt tartalom mennyisége
- kapcsolatok: hogyan kapcsolódnak a különböző típusú tartalmak egymáshoz
Az elsődleges tartalomtípus vezeti a designt. Ne oldalakban gondolkodjunk, hanem tartalmi egységekben. Ez egy rugalmas alap, amelyet könnyen lehet variálni és kombinálni a különböző típusú tartalmakkal.
Megjelenés független tartalom
A tartalmat mindenféle formázás nélkül, „nyersen” tároljuk. Amikor elkezdünk mindenféle formázást hozzáadni a tartalomhoz, kezd rugalmatlanná válni. Pl. ennek a szövegnek mindig félkövérnek kell lennie? Piros vagy kék betűvel kell megjeleníteni?
A tartalom jelentése nem írható le az alapján, hogy is néz ki. Ha különbözőképpen kell adott tartalomtípust megjeleníteni, akkor válasszuk szét strukturális szinten. Tehát nincs több rich text és WYSIWYG formázás, a webdesignerek legnagyobb örömére.
Ha egy platformra tervezünk, könnyű meghatározni a szerkezetet és a megjelenést, de ez már rögtön nem működik, ha több platformra tervezünk, ahol más és más megjelenítést szeretnénk. Ilyenkor egy megoldás van: priorizáljuk a tartalmakat és a prioritásokhoz rendeljük a vizuális megjelenítéshez vonatkozó információkat.
Jelentéssel bíró metaadatok
Célszerű előbb meghatározni a metaadatok struktúráját és a prioritását, majd a megjelenéssel ráérünk azután foglalkozni, miután letöltötte az adatbázisból. Le tudjuk kérni a speciális meta adatokat annak érdekében, hogy úgy jelenítsük meg a tartalmat, ahogy szeretnénk. Különböző platformokhoz lehet fejleszteni tartalom csomag alapú megjelenítést a különböző típusú metaadatokhoz.
A metaadatok segítenek szétválasztani a tartalmat és a megjelenést.
Használható CMS
Ahhoz, hogy az előző négy pontban leírt dolgok megvalósíthatóak legyenek, szükség van egy olyan CMS-re, mellyel nemcsak nekünk, hanem az ügyfeleinknek is könnyen kezelhető lesz a tartalom. Szükség van egy olyan felületre, amelyen könnyű dolgozni, így a felhasználó kényelmesen tudja strukturálni a tartalmakat.
A mai tartalomkezelő rendszerek nem igazán elégítik ki ezeket az igényeket, ugyanis meglehetősen nehéz minden tartalom típust előre definiálni. Egy jó CMS könnyen testre szabható, platform független felületet biztosít:
- tartalom létrehozásához és szerkesztéséhez
- egy meghatározott adatmodell szerinti tartalom tároláshoz
- tartalom megjelenítéshez
- tartalom publikáláshoz és a felhasználókhoz való eljuttatásához
A jelenlegi CMS rendszerek egyelőre nem alkalmasak arra, hogy adaptív tartalmakat tudjanak megjeleníteni, de talán nem vagyunk túl messze a megoldástól.
Hogyan tovább?
Ha nem foglalkozunk a tartalmakkal és egyszerre akarjuk különböző eszközökön megjeleníteni, tönkretesszük a felhasználói élményt, amely a legfontosabb. A fentiekből kitűnik, hogy a moduláris tartalmaké a jövő, csakúgy, mint akár a CSS-nél vagy a HTML-nél. Ahhoz, hogy jól tudjuk használni ezeket a moduláris tartalmakat, szükség van strukturálásra. Ez a struktúra ad lehetőséget arra, hogy különböző módokon kapcsolhassuk egymáshoz a tartalmakat, így bármilyen felületen tudjuk biztosítani a maximális felhasználói élményt.
A jövő az adaptív tartalomé, mert:
- intelligens
- strukturált
- rugalmas
- agilis
- atomizált
- gyorsan felfogható
Nincs többé olyan, hogy print tartalom, web tartalom, mobil tartalom. Csak TARTALOM van. És amikor ki tudod használni a tartalom teljes potenciálját, akkor beszélünk adaptív tartalomról.






Hozzászólások