
Korábbi posztjaimban már elkezdtem feszegetni a témát és háromnegyed éve úgy hagytam félbe az egyik posztom, hogy mindjárt érkezik a folytatás. Szerencsémre nem jött, mert közben a Figma annyit fejlődött, hogy havonta írogathattam volna át az idejétmúlt megoldásokat. A mostani írás sem a folytatás, hanem egy meetupon elhangzott előadásom lenyomata. A téma az elmúlt egy év tapasztalatai és meglátásai UI-osként.
Mondanám, hogy öveket becsatolni és indul a hullámvasút, de itt most nem lesznek nagy megfejtések, se homlokcsapások, csak egy lassú, hömpölygő, megállíthatatlan folyamat ami felé tartunk. Ez a design system. UI szemmel.

A képen egy Adler Favorit típusú 1930-as években gyártott írógép és alkatrészei jelennek meg.
Ahogy látható, sok-sok elem alkot egy egészet, amiket valahol, valaki kitalált, finanszírozott, összerakott rá egy csapatot, akik megtervezték, legyártottak. Másvalakik összerakták, és voltak akik kipróbálták mielőtt piacra dobták. Ha a képeken látott elemek közül egy hiányzik, vagy épp hibás, máris nem működött volna jól, vagy nem úgy működött volna az írógép, ahogy azt szerették volna.
Nincs ez máshogy a digitális termékek világában sem. Ha csak egy elemkészletet látunk, amit esetünkben hívhatunk UI kitnek, abból még sok mindent össze tudunk rakni, és ahány ház annyi szokás. Ahhoz, hogy úgy történjenek a dolgok a kezdetektől a felhasználói visszajelzésekig, és az ezekből történő módosításokig, ahogy azt szeretnénk, abban lehet nagy segítségünkre a design system.
Hogy mire volt jó ez a kis bemutató, arra kicsit később térek majd vissza, most inkább egy kis eredettörténet.
Honnan jött?
Az 1960-as években a számítástechnika adta lehetőségek meghaladták a szoftverprogramozás sebességét. A számítógépek relatív gyorsabbak és olcsóbbak lettek, de a szoftverfejlesztés továbbra is lassú, nehezen fenntartható és hibákkal küszködő munka volt. Ezt a korszakot és problémakört hívják „software crisis” szoftveres válságnak.
Erre vázolta fel megoldását Douglas McIlroy, egy 1968-ban tartott szoftverfejlesztésről szóló NATO-konferencián, ahol bemutatta a komponensalapú fejlesztést mint lehetséges megoldást. A komponenslapú fejlesztés lehetővé tette a programozás felgyorsítását a kód újrahasználásával. Ez csökkentette az erőforrásigényeket, gyorsította a szoftverfejlesztést, miközben lehetővé téve a szoftverek számára, hogy jobban kihasználják a modern számítógépek erejét.
40 évvel később, hasonló kihívás előtt álltunk, de ezúttal a designban. A design küszködik:
- a felületek különböző méretivel,
- a fileok tárolásával, frissítésével,
- az elnevezésekkel,
- az egységesített rendszerek hiányával,
- mivel a design még mindig sok esetben egyedi, személyre szabott megoldásokkal állt elő.
Nem kell ahhoz UI-auditot készíteni senkinek –elég csak front-endes kollégákkal beszélni–, és máris sorolják a design oldalról kapott forrásokkal a problémákat. A szürke 50 árnyalatától kezdve, a méretezési, eltartási különbözőségeken át az elnevezések és sokszor a következetlenségek is jelen vannak.
Itt minden egyedi.
– ahogy Pardi kollégám fogalmazott egy site buildelése közben.
Ha ez az általános, és egy oldalon ennyi eltérést ismerünk fel, akkor szorozzuk meg ezt a problémát minden egyes felhasználói felületen, és máris felismerhető, hogy egy bizonyos méret után a következetlenségek és hiányosságok erdejében képtelenek vagyunk tartani a kialakított csapást. Egyszóval ne csodálkozzunk, ha olyan a fogadj isten, amilyen az adjon isten.
Persze ezt tervezői oldalon is látták és igyekeztek is orvosolni, de inkább tüneti kezelések voltak azok, mint gyógyászat.
- Alkalmazz több embert, így gyorsabb lesz! – vagy nem.
- Dolgozz gyorsabban! – köszi.
- Alakíts ki egyedi megoldásokat! – amik ha az adott folyamat egy részét gyorsították is, az egészet sokszor inkább lassították.
- Photoshop etikett. – maga a környezet nem volt megfelelő a probléma megoldására.
Mindig jelen volt a probléma, hogyan tudod egységben tartani a terveket, hogyan lesznek azok következetesek és hogyan tudod azokat egységesen gyorsan módosítani? És még nem beszéltünk arról, hogy hogyan adod át ezt az információt, akár a fejlesztő, akár az ügyfél felé. Tehát elérte a design is a saját válságát, vagy még inkább megszületett az igény egy egységes rendszerben történő tervezésre.
Ezzel kezdődött úgy 10 éve a design system előretörése, fejlődése.
A problémát ismerjük. Mi a megoldás?
Tehát az alapprobléma szépen lassan körvonalazódott és általánossá vált. Ennek kapcsán, viszont felmerültek továbbiak…:
- Hogyan lehet egy szerteágazó terméket konzisztensen megtervezni?
- Hogyan tudjuk az iterációkat értelmezhető határokon belül tartani, mind idő, mind erőforrás tekintetében?
- Hogyan lehet a megnövekedett tervezői csapatokat egy olyan mederbe terelni, ahol a termék is jól érzi magát, de nem vágjuk el a torkát a kreativitásnak sem?
Egyre több cikk, majd könyv foglalkozott a problémával és egyre többen látták a megoldást a szabványosításban, a lefektetett, előredefiniált munkafolyamatokban. Ezzel egyidőben a szoftvergyártók is kezdték ebbe az irányba fejleszteni programjaikat és próbáltak megoldást nyújtani a felhasználói felületeket tervező emberek számára. A Photoshopot szép lassan leváltották a célszoftverek. Így jutottunk el mi is, az fps-nél a Figmáig, mert láttuk, hogy mennyi felesleges erőforrás egy-egy psd elkészítése, rendszerezése, tárolása azok módosítása, nem beszélve a tervek fejlesztői környezetbe történő implementálásáról.
OK, de kell ez nekem?
Spoilerezek egy kicsit és elmondom. Több mint valószínű, hogy nem. Viszont maga a rendszer olyan elemekre bontható, és olyan megoldásokat tartalmaz, amik segíthetik a későbbi munkádat, még akkor is, amikor nem használod ki az egészet.
Ha az alábbi listából ráismersz a termékre, amivel foglalkozol, akkor a válasz igen.
Olyan terméken dolgozol…
- amikor fontos a hasonló megjelenés és a hasonló viselkedés - konzisztens felületek
- ahol ismétlődő UI komponenseket kell használni – akár egy komplex site
- ahol ismétlődő alacsony funkcionalitás tartalmazó UI elemekkel dolgozol
- amikor „white label”, vagy template maga a termék
- amikor folyamatosan, visszatérve módosítani kell a felületen – termékfejlesztés
- amikor különböző „tech stack”-ekkel dolgozol – akár már van a terméknek applikációja és weboldal is
Mik az előnyei?
Általánosan:
- egy központi helyen kezeled a UI elemeket
- időt és ezáltal pénzt takarítasz meg
- nagyban növeli az egységességet
- csökkenti a karbantartási időt
Tervezők számára:
- átláthatóbb és könnyebben kezelhető felületek
- gyorsabb, globális módosítási lehetőség
- rövidebb iterációs hossz, ezáltal több megoldási javaslat, ami a végén nagyobb elégedetséget is szül, nem csak a felhasználóban, hanem a tervezőben is.
Fejlesztők számára:
- kevesebb idő a UI elemek megismerése
- csökken a refaktorálásra fordított idő
- következetes implementáció lehetséges
- persze ezekhez szükséges a szoros együttműködés, és a megfelelő kommunikációs csatornák megléte, ami jelenthet akár egy dokumentációt, vagy élőbeszédet is a tervező és a fejlesztő között
Üzleti oldal számára:
- időt spórol → pénzt teremt
- ezt a folyamatot már nehéz lesz visszafordítani, így mihamarabb a céges design kultúra része lesz, annál fájdalommentesebb a későbbi átállás
- jó a felhasználónak és az ügyfélnek, hisz egyre jobb terméket kap
- és persze jó a dolgozóknak, mert a munkafolyamatai átláthatóbbak és gyorsabbak lesznek, így egyre több ideje marad a kreatív ötletelésre
Hol a csapda?
Ott, hogy ha egy teljes, átfogó design systemet próbálunk kialakítani, akkor az nagyon költséges folyamat. Ha csak azt nézzük, hogy mennyi szereplő kell egy teljes paletta lefedéséhez:
- Tervezők, akik meghatározzák a rendszer vizuális elemeit.
- Front-end fejlesztők, akik moduláris kódot képesek fejleszteni.
- Legyen egy akadálymentes szakértőd, hogy a rendszer megfeleljen nemzetközi szabványoknak.
- Tartalomstratégák – akik segíthetnek, hogy a rendszered egységes, jól használható tartalommal jelenjen meg
- Olyan kutatók, akik segítenek megérteni az ügyfelek igényeit
- Teljesítmény-szakértők, akik biztosítják a rendszer gyors betöltését minden eszközön
- A termék menedzserei biztosítják, hogy a rendszer megfeleljen az ügyfél igényeinek
- Vezetők (döntéshozók és igazgatók), hogy az egész vállalatot – beleértve a vezetőket is –, elsajátítsák és összehangolják a jövőképet.
Ennek a csapatnak az összeszokása, a megfelelő edukálása, a csapat számára leginkább kézreálló módszertanok megtalálása – hogy segítsék és ne hátráltassák egymást –, és persze maga a termék üzleti és felhasználói oldalról történő megismerése is időigényes. Erről lehetne bővebben beszélni, de az inkább már design menedzseri feladat lenne. Mi összpontosítsunk inkább a UI oldalára továbbra is.
Hogyan kezdjünk neki?
Nathan Curtis design system evangélista szerint –
Design system is not a project. It's a product, serving products.
– Azaz ez nem egy projekt, hanem egy termék. Egy olyan termék, amely termékeket szolgál ki.

Így is kell nekifogni. Meg kell tervezni magát a tervezést. Fontos, hogy mindig határozd meg a célokat, mit szeretnél elérni és milyen problémát akarsz megoldani. Ennek persze vannak a UI részén kívül más vetületei is a rendszer tekintetében, de maradjunk fókuszban.
A vizuális nyelv megszületése
UI tekintetben ez a mi feladatunk. Megalkotni egy termék vizuális nyelvezetét.
Ha feldaraboljuk a vizuális rendszer elemeit, akkor a nyelvezetünket a következők alkotják:
- Színek
- Tipográfia (méret, sorvezető, betűtípus stb.)
- Méretezések, eltartások (gridek, margók, igazodások)
- Ikonok (igazából az ikonok mellett, képek és illusztrációk)
Egy szofisztikáltabb nyelvezet a következőket is tartalmazhatja:
- Vizuális formák
- Mozgás
- Hang
Ez utóbbiak kevésbbé kötődnek szorosan a UI vonalhoz, így az előadásból is kimaradtak.
Design tokenek
Mielőtt továbbmennénk, két dolgot is meg kell említeni. A tokenek, a design system „szubatomikus” alapjai. A fogalom Brad Frost, Atomic design című „kiáltványa” nyomán született.
A tokenek, azok a legegyszerűbb elemek – részecskék, amik tartalmazzák azokat az adatokat, amik egy atomi szintű elemnek az alaptulajdonságait tartalmazzák. Ilyenek a név, és azok az egyszerű változók, amik meghatározzák majd a későbbi elem egyes részeit. Például a lekerekítés nagysága, a vonalvastagság, annak stílusa stb. Fontos, hogy ezeket az elejétől egy helyen kell alkalmazni és a későbbi elemekbe, majd komponensekbe be kell építeni, hogy megmaradjon a konzisztencia és csökkentse a design system kezelésének terhét.
Dokumentáció

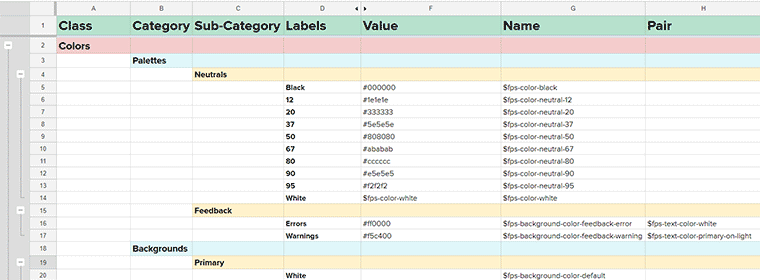
A képen egy nevezéktan táblázatba vezetett részlete látható.
A másik, ami nem szoros része a vizuális nyelvnek, az pedig a dokumentáció. Ebben már nagyon hasznos, ha egy követ fújtok a front-endessel, mert akkor már az elejétől közösen tudtok egy olyan listát készíteni, amiben felvezethetitek a elemeket, azok neveit és egyedi tulajdonságait. Ki-ki majd kitölti a maga celláját, de a lényeg, hogy legyen egy élő lista, ami segíti mindkettőtök munkáját.
1. Színek
Természetesen jó, ha foglalkoztál színelmélettel, így könnyebb dolgod van. Viszont olyan nagy újdonságot nem kell várni, inkább csak a rendszerben történő tervezéshez igazított momentumokat emelném ki.
Hierarchia
Alkalmazz hierarchiát és alkoss csoportokat a színeknek, hogy később könnyeben tudjál rá hivatkozni. Válaszd külön az elsődleges, másodlagos színeket, a informális színeket és a szürke skáláidat is határozd meg. Ha már az elején felkészülsz az árnyalatokra, akkor később meg lehet akadályozni a színek elszaporodását is.
Nevezéktan
A korábban is említett egységes nevezéktanhoz jó gyakorlóterep a színek meghatározása. Ha tudod, már az elején kezdj el állapotokat rendelni a színekhez, amik a nevükben is megjelenhetnek.
Stílusok
Definiálj és alkoss stílusokat! Ami újdonság, hogy a digitális termékek korában is elérkeztünk ahhoz az állapothoz, mint amit a tördelőprogramok a kezdetektől alkalmaznak. Ez nagyon megkönnyíti az egység egyben tartását, és a későbbi globális módosítást is. Ezen felül segít neked is, hogy fókuszban maradj a tervezés során. Amikor pedig a fejlesztő próbálja a munkádból kiolvasni a a színeket, akkor végre nem találja magát szemben a harmincféle kékek állapotával.
Általánosan
A színharmóniák mellet viszont mindig figyelj a kontrasztokra! Építsd be és használd a UI elemek részeként a brand színeit és úgy általánosságban elmondható, hogy az eddig használt módszerek működni fognak.
Tudásmegosztás
Amikor véglegesíted a színeket, akkor dokumentáld, és oszd meg másokkal is az információt. Ez igaz arra az esetre is, amikor változtatás történik a színekben.
- Itt látható, egy rövid videó, hogy miért éri meg a színeket stílusokként használni.
- Itt pedig egy remek összefoglaló, a témáról.
2. Tipográfia
Ahogy a színeknél itt is a tipográfiai ismeretek használata révén olyan nagy újdonságokat nem fogunk tapasztalni. Sőt! Sokkal inkább egy tördelő program adta lehetőségek kezdenek itt is megjelenni.
Skálázz!
Az egyik fontos „újdonság” a méretezési rendszerek bevezetése. Itt is találhatsz számos mintát és kiválaszthatod a termékedhez a megfelelőt. Erre számos mintát lehet a neten találni, az aranymetszéses méretezéstől a négyes alapúig.
Erre egy jó kiindulási pont a type-scale.com oldala, vagy a modularscale.com ahol előre beállított arányokkal kísérletezhetsz. Ezeknek a méretezési standardoknak köszönhetően a reszponzívitással kapcsolatos problémák is leegyszerűsödnek.
Segédvonalak
Ahogy a színeknél, itt is eljönnek a tördelőprogramok megoldásai. Az egyik ilyen a vertikális segédvonalak (sorvezető), amikhez igazíthatod a sortávolságot, és ezzel is könnyeben meg tudod teremteni a vizuális egyensúlyt.
Fent-lent
Ami még fontos egy rendszer építésekor a tipográfia tekintetében, hogy már az elején igyekezz meghatározni, az eltartásokat. Sokat tudsz spórolni amikor már oldalakon használod és nem csak a Shift+nyíl nyomkodásával tolod el a betűtörzs, vagy betűszár aljától, tetejétől a következő szövegblokkot. Ez egyébként egy örök dilemma, hogy mely betűk, mettől-meddig határozzák meg a vertikális méretüket. Tapasztalataim alapján úgy jársz a legjobban, ha inkább a lelógó és felnyúló betűszárakat veszed alapul, aljának, illetve tetejének. A legjobb viszont ha csatlakozol a GridLoverek népes társaságához, és az oldal vertikális ritmusát már ezen az oldalon beállítod.
Stílusok
És az elmaradhatatlan stílusok. Ahogy a színeknél itt is elengedhetetlen, hogy stílusokban gondolkozz. Ezt inkább nem is magyarázom, hanem egy videóban gyorsan bemutatom, hogy miért működik végre ez remekül a Figmában.
Mutasd be!
Amikor úgy érzed, hogy pont jó (tökéletes sose lesz), akkor ahogy a színeknél, itt is dokumentáld, és oszd meg másokkal is az információt. Ez igaz arra az esetre is, amikor változtatás történik.
3. Méretezés és eltartások

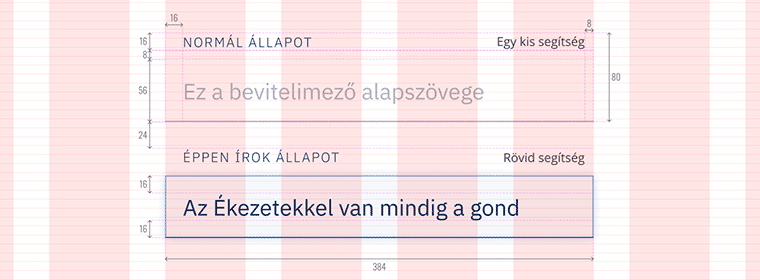
A képen a bevitelimezők dokumentált méretezései és eltartásai láthatóak.
Erre is sok bejáratott direktíva létezik és akár már a fejlesztésben is alkalmazott keretrendszereket is alapul veheted. A lényeg, hogy ezt minden esetben egyeztesd a fejlesztővel. Sokszor már ők olyan korlátokat fognak szabni, amikor nem lesz akkora mozgástered.
Grid system
Ez sem egy új dolog, de annál hasznosabb. Leveszi a terhet a válladról. Mindig ott lesznek az oszlopok, amik mankót nyújtanak, így neked már nem kell azzal bajlódnod, hogyan viszonyulnak az elemek és hova igazodnak, legyen szó desktop, vagy mobil nézetről. Ergo, az itt megspórolt időt a finomításokra és szépítésekre tudod fordítani, nem beszélve arról, hogy ha így dolgozol, akkor a fejlesztővel is jóban leszel.
Légy következetes!
A lényeg, hogy az elején tedd le a voksod egy mellé, mert ez mind a fejlesztésben, mind a további tervezésben lényeges méreteket fog meghatározni.
Amit én mostanság előszeretettel használok az a 8-as, vagy 4-es osztás. Amikor viszont ki kell lépnem a 8-as bűvköréből, akkor is igyekszem azt elszigetelt és egyedi esetnek megtartani és törekszem külön jelezni egy kommentben a fejlesztő felé, hogy itt a standardizált méretektől eltérő esettel van dolga.
Ami itt is fontos, hogy amennyire csak lehet specifikáld és dokumentáld az egységesített méreteket, majd ezt add tovább!
4. Ikonok
Ez az elmúlt években egy külön elszeparált munkakörré fejlődött. Olyan szabályokat kezdenek alkalmazni, amikbe jómagam már nem biztos, hogy biztonságban érezném magam, így még nem merészkedtem bele.
Az ideális
Viszont vannak designerek akik a felismerhetőségen és a stílusosságon felül, a következőket is igyekeznek egységesíteni:
- Optikai gridek – a befoglaló és maga az ikon elhelyezkedésé azon belül
- Pixel gridek – itt nem csak a pixelpontosság, hanem a körvonalak igazodását is előre meghatározzák
- A méretezési standardok bevezetése → 24px → 36px → 48px → 72px
- És ami a legfontosabb, a tiszta SVG-k készítése. Ez már olykor inkább front-endes feladatba csúszik át, mert a grafikai programok még mindig szemetelnek exportálás közben.

A képen a Material Design 2 legújabb ikonkészletének elemei láthatóak.
De mondom, ilyen mélységekig még én se merészkedtem. Ahogy a képen látható, igyekszem úgy építeni az ikonokat, hogy azért megfeleljenek a standardoknak, de inkább a felhasználói és nem az ikon tervezői oldaláról szoktam közelíteni.
Amikre figyelj az ikonoknál
- Egységes méretezések és azok skálázása.
- Az elnevezések, és azok helyes használata.
- Komponensbe ágyazás, a könnyebb kezelhetőség miatt. Ennek előnyéiről készítettem egy videót.
- A befoglaló és maga az ikon különválasztása.
A Google Material ikonrendszer elveiről pedig itt olvashatsz.
Tovább is van…
És amikor végigmentél a fentieken, akkor foghatsz neki magának a Pattern Library kialakításának. Ezzel kapcsolatban szerencsére egyre több helyen lehet kimerítő olvasmányokat találni, melyek különböző mélységekben és eltérő megoldásokkal operálnak.
A lényeg, hogy kezd el strukturálni azokat a munkafolyamatidat, aminél a legnagyobb erőforrás-veszteséget érzed, és aztán majd ha tényleg szükségességes, belevághatsz a saját rendszeretek építésébe. Ebben segíthet ez a remek gyűjtőhely designsystemsrepo.com, ahol a már megvalósult és kódszintre átültetett rendszerek listáját találod.
A végére pedig egy joggal mondható klasszikus előszavából idéznék.
„Ne feledjük, évtizedekkel korábban az újságokat és a folyóiratokat „készítették", most és a jövőben méginkább „gyártják", a szerkesztés-tervezés-ipar integrált bázisán gyártják. Ha tehát korszerűen gyors információról beszélünk, feltételezzük a szerkesztés-tervezés olyan egybehangolt munkáját, ahol a pontosan bemért szándékok tudatos, értelmes tartalmat kapnak.”
– 1976, Lengyel Lajos – Laptervezés, tipográfia-Előszó
Köszönöm, hogy elolvastad. 👋
Kapcsolódó prezentáció
A prezentáció diái
Források amik segítettek és irányba állítottak az előadással kapcsolatban.
- Nathan Curtis Medium csatornája.
- Anne Grundhoefer Senior UX tervező előadása.
- Paul Farino product design manager videója az InVision Design Talk sorozatából.
Két remek online könyv a design systemről:






Hozzászólások