
Photoshop. Már itt véget is érhetne a poszt, hisz mi az, amit nem lehet megvalósítani benne? Idővel. És a hangsúly most is, mint meg annyiszor, az időn van.
Plugin. Okos, kis beépülő programok, scriptek, mik megkönnyítik hétköznapjainkat és egyben időt spórolnak. Ebben a posztban összeszedtem 9 olyan plugint, amik azon felül, hogy ingyenesek, valóban megkönnyítik munkánkat.
Mielőtt a listával feltüzelnélek, viszont nem telepítettél plugint pár éve, vagy egy újabb verziójú Photoshopot használsz, nem árt, ha letöltöd az aktuális Adobe Extension Manager-t. Ezen keresztül történnek mostanság a pluginok beágyazódásai, sok „Elfogadom”, „Tovább” és „OK” után.
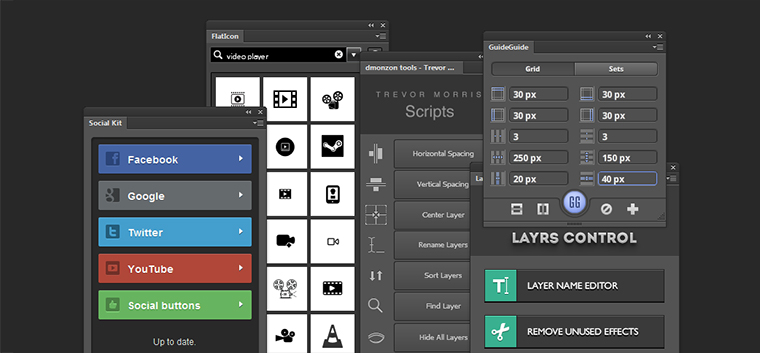
Social Kit

A source csapatának ingyenes bővítménye. Telepítés után nem sok mindent kell mondani róla. A 4 fő social site (Facebook, Google+, twitter, YouTube) profil sablonját generálja 1 klikkre, amit utána a „smart object”-eknek köszönhetően könnyedén személyre szabhatjuk. Facebooknál applikációs oldalt és hirdetést, Google+-nál a profil oldalon felül hirdetési felületet is tudunk generálni. Bónusz a „Social buttons” opció. Próbáld ki! És persze automatikusan frissül, ha valamelyik site változtat a megjelenésén.
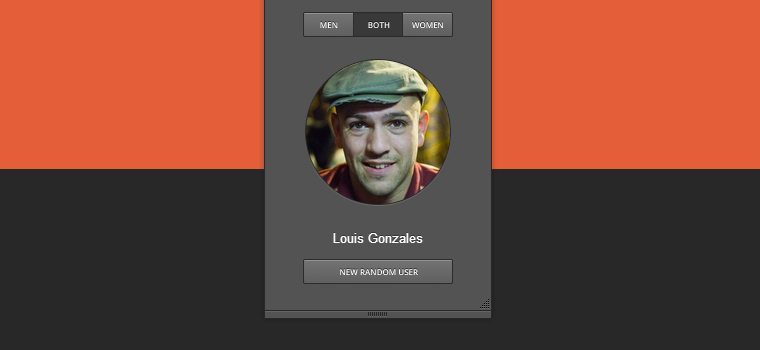
Random User Generator

Szorosan az előző bővítményhez kapcsolódik a Random User Generator. Volt már, hogy kellett egy Facebook profil, képpel, névvel? Megoldás, kitalálok egy nevet és letöltök egy átlagos arcot a Google-ről. És 50? Ezért van ez a plugin.
Használata nem bonyolult. Csak generálsz egy felhasználót, akinek a képét „drag and drop” a megfelelő helyre, a nevét pedig, ha nem akarsz gépelni, csak kimásolod. A képek teljesen átlagos profil képek, a nevek azonban angol és spanyol nyelvterületről származnak. Így nekünk marad a Gipsz Jakab vagy a magyar névgenerátor.
Trevor Morris Scripts

Személyes kedvencem. Találkoztál már azzal a mérhetetlenül idegesítő problémával, amikor egy menünél szeretnéd a szöveges menüpontokat azonos távolságra rendezni? Nem véletlenül kezdődik ennek a bővítménynek a panelja a „Horizontal Spacing” opcióval. Azonos távolság. Imádom. Ha csak ez az egy lehetőség lenne, már akkor is megéri telepíteni, de persze található még vertikális igazítás, réteg keresés név alapján, és még pár lehetőség, köztük az „Array Generator”-ral. Bármilyen típusú réteget, általad megadott számú oszlopba és sorba duplikál. És a legjobb, te állíthatod be a távolságot is. Szerintem nem kell tovább ecsetelnem az ebben rejlő lehetőségeket.
Flaticon

41 394. Igen, a flaticon.com megcsinálta. A site ingyenes ikonjai Photoshopban. Benne. Nincsen hova töltöttem, nincsen nyissuk meg az Illustratort az .svg miatt. Egyszerűen keresünk, kiválasztunk és „drag and drop” vagy dupla klikk. Vektorosan. Mondtam már, hogy 41 394 ikon? Annyival kitapétázom az irodát. Nem is rossz ötlet.
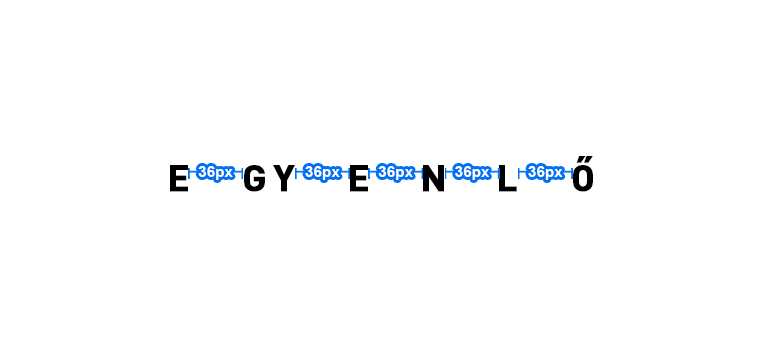
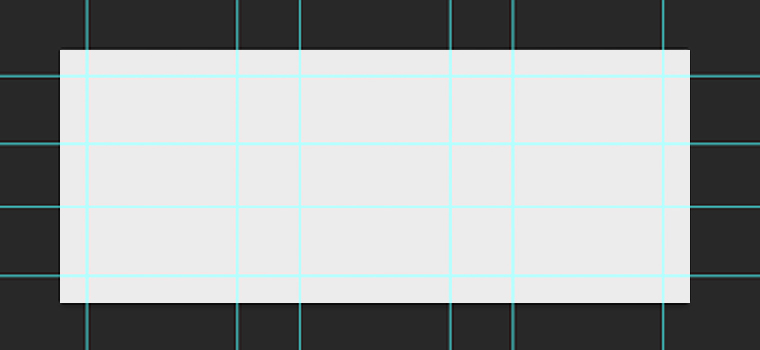
Guide Guide

Tadám! 960px. Osztva hárommal, mínusz 40px space-ing. Kétszer. Mínusz oldalsó margók…
Mennyi? Hol jártam?
E helyett. 3 oszlop, 40px közzel. Generáld! Franc! A margót elfelejtettem. OK. Törlés. Balra 30, jobbra 31. Generál. És ott vannak a segédvonalak által behatárolt 273 pixel széles területeim. Ennyi? Nem. Nem csak az aktuális felület (vászon) méreteit veszi alapul, hanem az aktuális kijelöléssel is működik. Ezután a site builderek imába foglalják a neved.
„This grid is mathematically impossible.” Hangosan nevettem a hibaüzeneten.
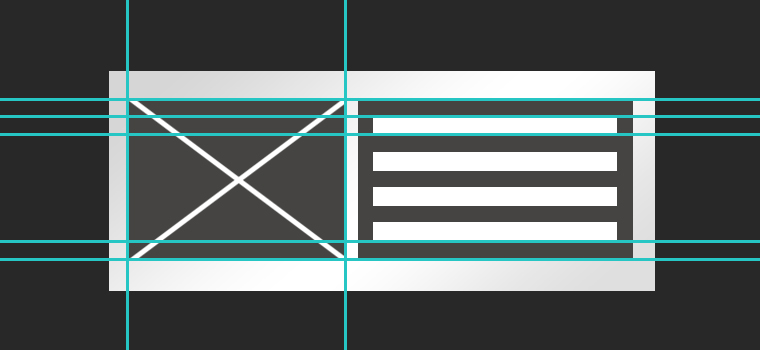
Layer Guides

Az előzőnek egy egyszerűbb verziója, ha még nullákat se akarunk írni, a Layer Guides. Kiválasztod a megfelelő réteget. Alja, teteje, oldalai, közepe. Máris ott vannak a segédvonalak. Ennyi. Nem tud többet, nincs túl bonyolítva, és mire elolvasod ezt a részt, már túl is magyaráztam.
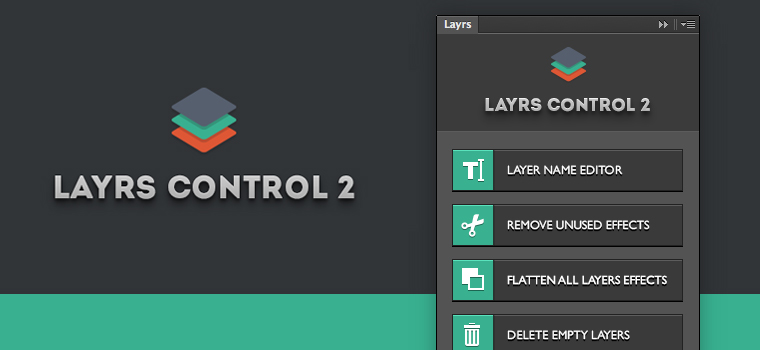
Layrs

Túl sok a „Rectangle 1 copy…” réteged? Kikapcsoltál egy rakás felesleges effektet és nincs kedved egyenként kitörölgetni? Vagy pont layereket akarsz generálni az effektekből? Ha nem rendelkezel gépsoron dolgozó emberek monotonítástűrő képességével, akkor ez a bővítmény kell neked.
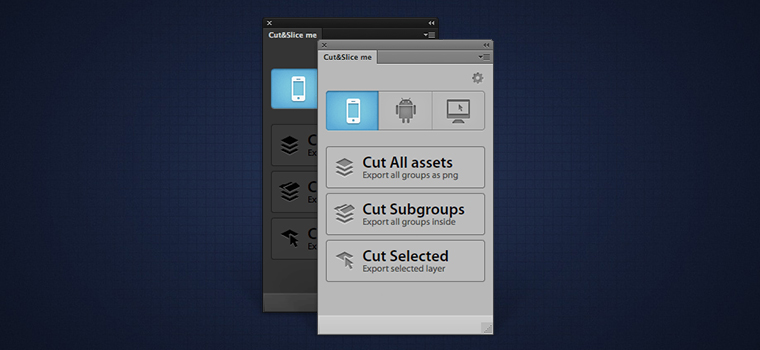
Cut&Slice me

Mobilról desktopra. Babra munka, de ezt is meg kell csinálni. Hoverestül, méretestül, ikonostul, mindenestül. Gyakran találkozol ezzel a folyamattal? Szerintem csak nézd meg ezt a videót és még a vége előtt telepíteni fogod.
WebINK

Direkt a végére hagytam. Nem kell fontokat telpíteni, amik lassítják a géped. Ehelyett megnyitod az alkalmazást, és máris válogathatsz a WebINK és a Google Web Fonts ingyenes fontjai közül. Később, amikor már a site build következik, akkor csak a WebINK vagy a Google Fonts oldaláról a használt font CSS kódja könnyen kimásolható és… A többiről kérdezd a fejlesztőinket. ;)
Kihagytam a kedvenced? Kommenteld!






Hozzászólások