
Miért érdekes a reszponzív web tervezés? Nem egy új dolog, már több mint tíz éve jelent meg, de még mindig vet fel kérdéseket, hogyan, mivel és hogyan tervezzünk… A technológia fejlődésével számtalan eszköz jelent meg, amin elérhető az internet. A mobilok fontossága már rég nem kérdés. Az internetezési szokások megváltoztak, így a tervezői eszközöknek is fel kell készülniük, hogy a tervezési folyamat minél hatékonyabb, egyszerűbb, használhatóbb legyen. Mit nevezünk reszponzív tervezésnek? Milyen folyamatokból áll? Milyen problémák merülnek fel? Milyen eszközök állnak a rendelkezésünkre?
Mi a reszponzív tervezés?
Először a „reszponzív” fogalmat, Ethan Marcotte – Responsive Web Design könyvében használta és fejtette ki brief formájában miről is van szó – érdemes elolvasni. :)
Egyszerűen fogalmazva: a képernyő méretét figyelembe véve változik a weboldal megjelenése.
Amint megvannak a szükséges információk a tervezés elkezdéséhez: ötlet, üzleti és felhasználó célok, kutatás… megvannak a cél eszközök. Figyelembe kell venni, hogy a használati esetek különböznek egy okosóra, okostelefon, tablet, netbook, asztali nézet, vagy okos TV esetében, de a felületnek fednie kell egymást, mivel részben azonos kódra épül, így a lehetőség korlátozott.

Az illusztráción matrjoska (kokeshi) baba szerepel, egymásba illeszthető, egyre kisebb babákból állnak.
Ilyenkor olyan egységeket kell kialakítani, amelyeket a legkisebb eszközön, pl. mobil méreten határozol meg, és a legnagyobb egység között osztod fel. Ezek lesznek a gridek. A legáltalánosabb a 12 vagy 24-es felosztás. Nézd meg a CSS Wizardy Grids rendszerét.
Indulj a legkisebb elemtől és építkezz! » Luke Wroblewski Mobil First
Tipikus problémák tervezés során
- Csak desktop nézet készül.
- Desktop nézet után készül el a mobil nézet.
- Desktop nézet után minden blokk leugrik egymás alá.
- Mobil, tablet és desktop nézet között nincsenek köztes nézetek, töréspontok tervezve.
Milyen általános elvárásaim vannak az ideális tervező eszközzel szemben?
- Artboardok
- Töréspontok
- Köztes nézetek kezelése
- Dinamikus tartalmak használata
- Gridek
- Smart elemek
- Stílusok kezelése

Milyen eszközöket próbáltam ki?
Az eszközök sokszínűsége miatt 4 csoportba soroltam, az alapján, hogy milyen célt szolgál a szoftver: tervezői, grafikai, prototípus, vagy fejlesztői eszköz és online elérhető, vagy sem.
Tervezői: UX-App, UXPin, Axure
Grafikai: Adobe Photoshop, Sketch
Prototípus: Atomic, inVision, Adobe Edge Reflow, Macaw
Fejlesztői: Webflow, Froont, XPRS
Online elérhető: UX-App, UXPin, Atomic, inVision, Froont, Webflow, XPRS
Az eszközök folyamatosan fejlődnek, ezért a poszt a jelen állapotot tükrözi. Így, ami ma érvényes, az lehet, hogy holnap már nem lesz.
Tervezői eszközök
UX-App

Erőteljes prototípus–, interakció tervező, a statikus drótvázaktól, a teljesen interaktív prototípusig. Mindezt kódolás nélkül.
Pozitív: Online elérhető és sok előre definiált objektumot tartalmaz. Egyszerű diagram–, és folyamatábra készítésére kiváló.
Negatív: Egy projekt egyszerre csak egy nézetet kezel: mobil-tablet, vagy desktop. Nincs köztes nézet, sem átjárhatóság.
Szerethető: Nem kell regisztrálni és azonnal elérhető.
Nehézség: Körülményesen lehet prototípust, vagy drótvázat készíteni.
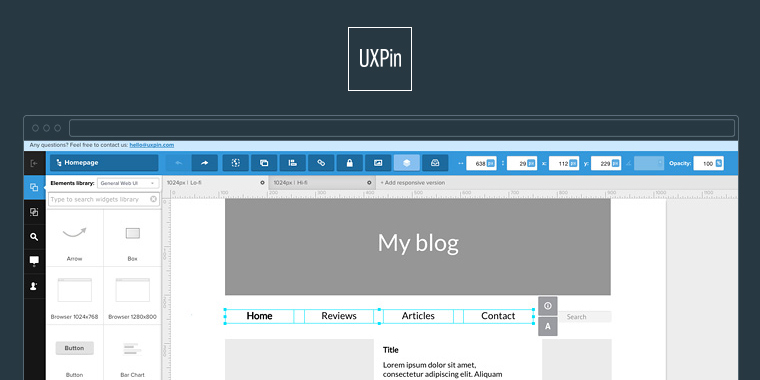
UXPin

UXPin egy felhő alapú drótváz, látványterv, prototípus készítő. Számos funkcióval rendelkezik, mint például prezentáció, felhasználói tesztelés, élő együttműködés.
Pozitív: Könnyen kezelhető, átlátható és egyszerűen megtanulható program. Rendelkezésre áll rengeteg beépített objektum, melyek nagyban meggyorsítják a munkavégzést. Ezen felül kezeli a smart objekteket, a különböző töréspontokat, és nem utolsó sorban ügyfél felé is prezentálható formában jeleníti meg a tervezett felületeket.
Negatív: Bugos, költséges, és a stílusok kezelése hiányzik.
Szerethető: A nézetek között könnyen lehet duplikálni objektumokat, akár az egész tervet. Gyorsan készíthető benne drótváz, vagy prototípus.
Nehézség: Alapvetően nem találkoztam ilyennel. Ha megszokja és kiismeri a programot a felhasználó, akkor könnyen kezelhető a funkcionális hibáktól eltekintve.
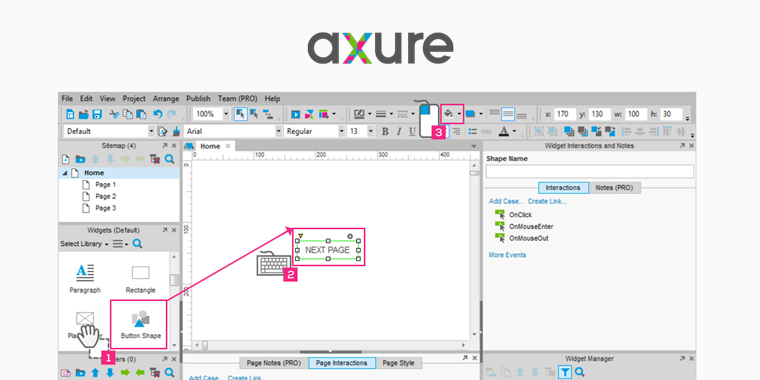
Axure

Az Axure drótváz, prototípus, web és alkalmazás tervező eszköz, amihez nem szükséges kódolási ismeret.
Pozitív: Legnépszerűbb diagram, drótváz, prototípus tervező. Egyszerűen használható. Csak a lényeges dolgokat pakolták bele és nem akartak Adobe®Photoshop® – tudtátok, hogy már csak így írhatjátok le? – lenni.
Negatív: Sajnos nem tartalmaz alapértelmezetten sok beépített elemet.
Szerethető: Egyszerűség, előnézeti mód, számos widget elérhető hozzá, és magasfokú támogatottság jellemzi. Pl. Sketch-be is könnyen átvihető a projekt.
Nehézség: Az elvárt funkciók nem megfelelően működnek. (bugos)
Grafikai eszközök
Adobe®Photoshop®

A megkerülhetetlen Adobe®Photoshop® CC 2015, a világ leghatékonyabb képkezelési és tervezési alkalmazása, mely nélkül szinte elképzelhetetlenek a különféle kreatív projektek. Asztali számítógépeden és mobileszközeiden egyaránt gyönyörű fényképeket, terveket, többek között webhelyeket, mobilalkalmazásokat, 3D alkotásokat, videókat és egyéb műveket hozhatsz létre. Erre használják sokan, de persze mind tudjuk, hogy valójában képszerkesztésre való. ;)
Pozitív: Annak ellenére, hogy egy mammut, azért igyekszik a trendeket követni és folyamatosan fejlesztik. Ha csak egyet kell kiemelnem, végre megjelentek az Artboardok. Hurrá. Összeségében ez a Photoshop®! Bármit elkészíthetsz benne, de biztos ez kell neked? Jól látszik, hogy inkább trend követő, mint trend meghatározó termék lett belőle.
Negatív: Egy őskövület. Egy robosztus gép. Mind méretében, mind kezelhetőségében sok kívánnivalót hagy maga után, és olykor inkább zavaró a 20 féle megoldás egy problémára, mint sem a könnyedség.
Szerethető: A megszokott dolgok, a megszokott helyen. Jó tanár. Ha ismered, könnyen megtanulod a többi hasonló programot is.
Nehézség: Az egy külön poszt lenne, majd ti leírjátok. :)
Sketch

A Sketch egy professzionális digitális grafikai tervező eszköz sajnos egyelőre kizárólag Mac-re.
Pozitív: Stílusokat tudsz megadni, és ami ennél is fontosabb, hogy a program úgy jeleníti meg a tervet, mint ahogy ahogy a böngészőben fog megjelenni. Kicsit a web tervezői és a grafikai programok ötvözete, de a mérleg inkább a grafika felé dől el. Nagyon hasznos és jó pluginok vannak hozzá, lásd Zeplin.
Negatív: Pluginok nélkül nem sok mindent tudsz benne csinálni, például a lekerekítéshez is egy külön plugin szükséges.
Szerethető: Egyszerű, átlátható a felülete. Hasonlóan épül fel, mint egy fejlesztői eszköz, ezáltal könnyebben tudsz azonosulni a tervezés során a fejlesztői gondolkodással.
Nehézség: Csak Mac-re.
Prototípus készítő eszközök
Atomic

Az Atomic egy prototípus tervező eszköz, a legrövidebb út ahhoz, hogy gyönyörű interakciókkal lásd el a weboldaladat, alkalmazásodat.
Pozitív: Sok sablont és előre definiált animációt tartalmaz.
Negatív: Nem tervezői eszköz, hanem inkább egy kész terv alapján tudsz prototípust készíteni benne.
Szerethető: Jó a felülete és sok interakciót találsz meg benne.
Nehézség: Nehéz kiugrani az előre definiált interakciókból és valami egyedit alkotni.
inVision

Az inVision egy erőteljes prototípus, interakció tervező eszköz, számos lehetőséggel és funkcióval.
Pozitív: Bővelkedik a jobbnál jobb funkciókban. Például Live Share, ami lehetővé teszi, hogy többen is egyszerre lássátok a tervet, és ha szükséges egyből kommentárt is fűzzettek hozzá. Mindezeken felül, nagy pozitívum, hogy cross-platformon készíthetőek el a tervek. Így a mobilra készült terveket, előnézeti módban mobil nézetben láthatod.
Negatív: Bugos. Többször kell ugyanazt beállítani, mert nem menti el. Nem valósan renderel, hogy csak a kirívóakat említsem.
Szerethető: Pluginként be tud épülni a Photoshop®-ba, ahonnan meg tudod osztani a képernyőd, és így élő tervezésre ad lehetőséget. – Az ügyfelek imádják!
Nehézség: Sajnos korlátozott és pár projekt után, ha közel nőtt hozzád, ki kell nyitnod a pénztárcádat.
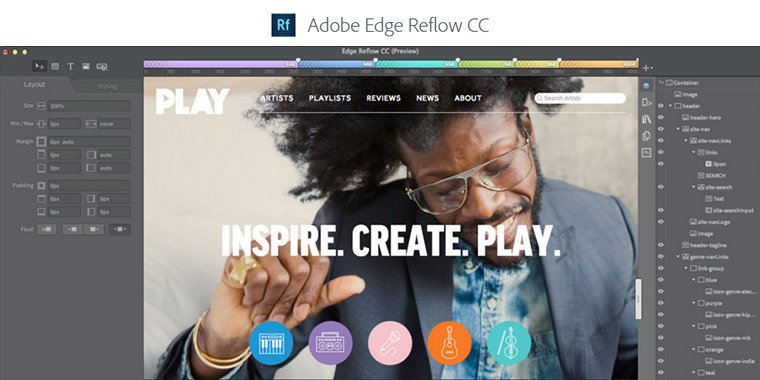
Adobe Edge Reflow

Az Adobe Edge Reflow segítségével, gyorsabban készíthető rugalmas webes felület és valósághű prototípus. Az Edge Reflow közvetlenül kapcsolódik az Adobe®Photoshop® CC alkalmazáshoz, így mindössze egy kattintással lehet statikus tervről, különböző nézetekre, töréspontokra váltani.
Megjegyzés: 2015. novembertől az Adobe® megszünteti az Edge Reflow CC továbbfejlesztését.
Pozitív: Hozzá tudsz adni töréspontokat és egyszerre több nézeten is tudod módosítani az objektumokat. Blokkokat és dinamikus tulajdonságokat is kezel, amivel nagyban megkönnyíti a munkát.
Negatív: Nem tudsz hozzáírni CSS-t, annak ellenére, hogy CSS-t generál.
Nem kezel stílusokat, pl. nem adhatod meg egy HTML elemnek, hogy hogyan jelenjen meg (h1, h2, button, a).
Szerethető: Egy kattintással módosíthatóak a beágyazott grafikai elemek, még a .psd fájlok is.
Nehézség: A köztes nézeteket nehezen kezeli.
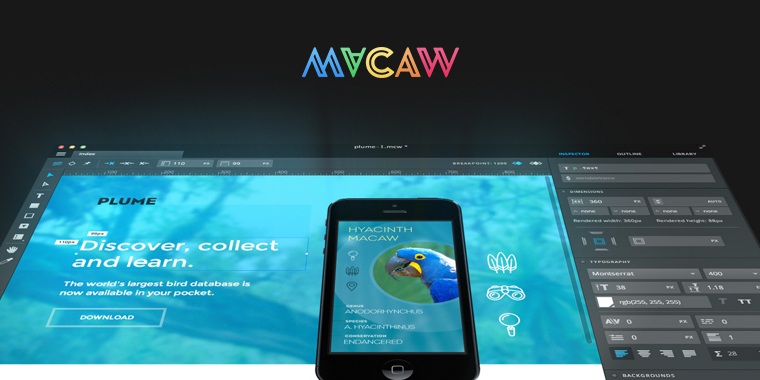
Macaw

Macaw egy reszponzív weboldal tervező, amely kódolás nélkül hasonló rugalmasságot biztosít, mint egy képszerkesztő szoftver, de ezzel együtt HTML és CSS kódot használ.
Pozitív: Egy dokumentumban több oldal hozható létre, több töréspont adható hozzá. Egy elem stílusa, megjelenése több nézeten egyszerre módosítható és webfontokat is kezel.
Negatív: Annak ellenére, hogy kezeli a CSS-t és HTML-t, azokat csak beilleszthető és nem szerkeszthető elemekként tudja kezelni. Nem adhatóak meg dinamikus elemek, pl: height: auto;. Exportálásban a fontokat nem jól rendereli. Alapértelmezett méretként (default) a legnagyobb méretet veszi alapul és jócskán vannak bugok, amik megnehezítik a tervezést.
Szerethető: Látványos, átlátható kezelőfelület.
Nehézség: Fejlesztői gondolkodás nélkül nehéz benne jól elkészíteni egy oldalt, vagy prototípust.
Fejlesztői eszközök
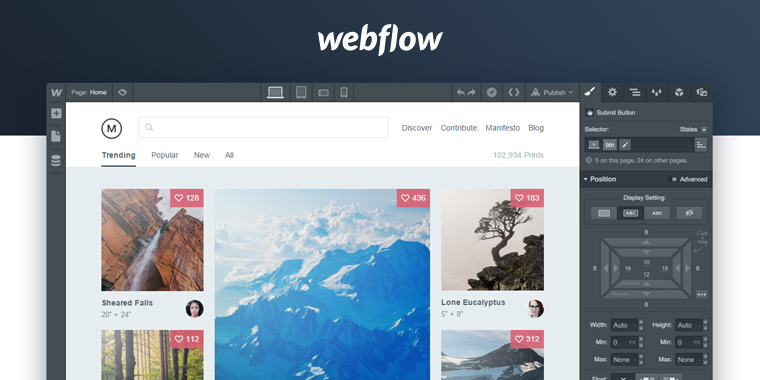
Webflow

A WebFlow egy felhő alapú szoftver, szolgáltatás, CMS rendszer, melynek segítségével, teljes reszponzív weboldal készíthető el, kódolási ismeret nélkül. Főként tervezők számára készült. A vizuális szerkesztő, hasonlóan épül fel, mint egy grafikai alkalmazás. Ezenkívül dinamikus tartalom is kezelhető, ami vizuális felületen módosítható. Éppen most jelent meg hozzá a 3D transzformációk kezelésenek lehetősége.
Pozitív: Dinamikus elemekből rakható össze. Gridek, beépített sablonok, képek könnyű kezelhetősége. Alapvetően egy izgalmas és tervező-barát program.
Negatív: Csak náluk hosztolhatóak a tervek és egyes funkciókat csak fizetős formában érhetsz el.
Szerethető: Vizuális CMS – Az objektumokat a kész felületen módosíthatod.
Nehézség: A tervezést nehezíti, hogy az objektumok nehezen optimalizálhatóak az egyedi töréspontokon.
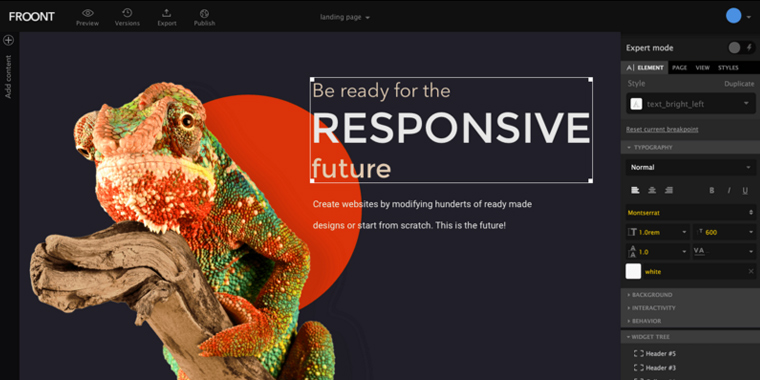
Froont

Froont egy felhő alapú reszponzív tervező eszköz, grafikusok számára, melynek segítségével landing page-ek, kiadványok készíthetőek. A tervezett statikus oldalak exportálhatóak vagy hosztolhatóak.
Pozitív: Sablonokból, dinamikus elemekből épülnek fel a tervek, amik a későbbiekben megkönnyítik a módosítást.
Negatív: Nem igazán személyre szabható. Előre definiált töréspontok, amik nem módosíthatóak, és mindezek mellett egyes szolgáltatások fizetősek.
Szerethető: Látványos, vizuális szerkesztő felület, ahol a grafikai megjelenésen tudod módosítani az objektumokat.
Nehézség: Ez a program is elhanyagolta és inkább lekorlátozta az optimális működés érdekében az egyedi nézetek személyre szabható kezelhetőségét.
XPRS

Az XPRS az egyszerű és élvezetes weboldal készítésről szól, amely mindenki számára elérhető. Kódolási ismeret nélkül készíthető tejes reszponzív weboldal. Beépített blog és e-commerce szolgáltatás áll a felhasználó rendelkezésére.
Pozitív: Kódolás nélkül, kész a weboldal. Mondja a marketing szöveg. Biztos?!
Negatív: Sablonok alakíthatóak át. Csak alapértelmezett töréspontokat kezel. Kizárólag náluk hosztolható és a tetejében egyes funkciók használhatatlanok.
Szerethető: Egyszerű, élményszerű szerkesztő felület, ahol a kész oldalon módosíthatóak az objektumok.
Nehézség: Az egyedi elemek készítése kínszenvedés. Inkább bezárod a programot, mint hogy elkészíts egy egyedi elemet.
Végszó
Azért nem találkozhattál a poszt során a személyes benyomásaim pontszerű értékelésével, mert úgy gondolom, hogy: Ne az eszköz határozza meg, hogy a feladathoz mit használsz, hanem a feladathoz válassz megfelelő eszközt. Ezért inkább te is a projekthez igazítva válassz megfelelő software-t, amit magabiztosan használsz, és ne vessz el az alkalmazások adta lehetőségek, vagy épp hiányosságok halmazában. A végére pedig egy klasszikus. Sose feledkezz meg a már jól bevált eszközökről sem. Papír és ceruza! Még mindig egy jó kombináció a tervezéshez. :)
Te milyen eszközöket használsz?
Írd meg kommentben!






Hozzászólások