
Sok projektem van mostanság, melyek mobil (és tablet) webes megjelenésről szólnak. Nyilván egyedileg döntjük el az ügyféllel, hogy melyik úton indulunk el, viszont az alábbi problémába már nem először futok bele, melyre kellene egy szép megoldás. Segíts Te is, kommenteld a posztot, hátha. Thx.
Számomra nem kérdés, hogy a jövő egyértelműen a tartalom tervezésről (content design) fog szólni. El kell felejtenünk a pixel alapú gondolkodást, el kell szakadnunk a WYSIWYG paradigmától. A jól megtervezett tartalom minden csatornán használható és könnyedén megjeleníthető. A mobil web tekintetében a RESS (Responsive Design + Server Side Components) megoldás a jövőbe mutató, a kis kijelzőjű okostelefonoktól kezdve a nagy méretű okostévékig. Csak azért írom, mert az alábbi probléma ezzel a felfogással kicsit szembe megy.
Fél Responsive Design (inkább fél RESS)
Több ecommerce (lesz belőle mcommerce :) oldalnál a gyors sebesség miatt és mert a desktopos oldal nagyon jól konvertál, azt javasoltam, hogy fél RESS irányba induljunk, vagyis a desktop mellett legyen egy RESS oldal, ami kiszolgálja a mobilokat, tableteket.
Nincs lebutított mobil web!
Eszköztől függetlenül ugyanazokat az információkat, szolgáltatásokat kell nyújtani a felhasználók számára, ezért nagyon fáj, hogy szükséges kitenni egy, az asztali, desktopos nézetváltásra szolgáló gombot, linket. Hogy miért?
Google kutatásban hangzik el az alábbi mondat:
74% of users also cited they want the option to go to a full, non-mobile site version.
A probléma
A problémám a gomb, link elnevezése. Szükségeltetik egy rövid, tömör, mindenki számára érhető magyar kifejezés. Mit csinál ilyenkor az ember elsőként? Megnézi, hogy mások milyen kifejezéseket használnak erre a célra. Rövid kutakodás után az alábbiakat találtam:
- Teljes (pl. index.hu, origo.hu)
- Teljes verzió (pl. nol.hu, nso.hu)
- Normál nézet (pl. hvg.hu)
- Normál verzió (pl. hwsw.hu)
- Eredeti weboldal :) (booking.com)
Ezekkel mind bajom van. A teljes verzió félrevezető, mert azt sugallja, hogy amit nézek az valami lebutított félmegoldás és érdemes a teljes változatra váltanom, mert ott több információt, szolgáltatást érek el. A normál verzió pedig mitől normál? A mobilos akkor nem normális? :) Tehát adott a kérdés: mi a jó megoldás?
Teszem hozzá angol nyelven sem jobb a helyzet: Classic site, Full site, Desktop version. Ez utóbbi talán a legszerencsésebb. Na, de mi magyarok vagyunk, kanyarodjunk vissza.
Gondolkodtam, gondolkodtunk, megkérdeztem twitteren, itt-ott, sok jó ötlet nem érkezett: Klasszikus, Monitor nézet, „Régimódi web” és hasonlók.
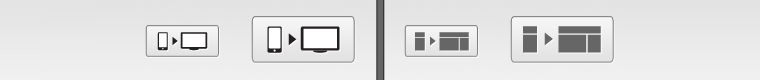
Ha nem megy szöveggel, akkor szimbolizáljunk gondoltam és készítettem két gomb variációt, amit alább láthattok.

Mi a véleményetek, van jobb elképzelésetek?
Csináltok Ti is jó, jobb ikonokat?
Update
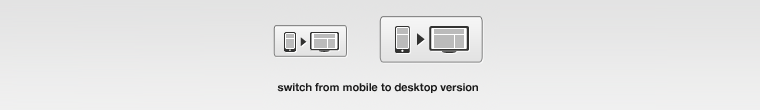
Bővíz László felvetése alapján a fenti két ikon kombinált változata:

Update
2013. január 12.
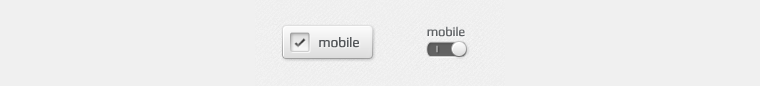
Szigetvári József hívta fel a figyelmem a tumblr megoldására, ami indirekt módon közelíti meg a problémát, vagyis a mobil nézetet lehet kikapcsolni és nem a „teljes” nézetre lehet váltani ;) íme lehetséges ikonok formájában:

ez a tuti ;)






Hozzászólások