
A minap egy projekt kapcsán volt szerencsénk mélyebben is elmerülni a Google Tag Manager rejtelmeiben. A feladat egy 5 oldalból álló vásárlási folyamat mérése, hogy kiderítsük, mely elemeket használják az oldalon, melyeket nem, illetve pontosabb képet kapjunk a felhasználói viselkedésről. A feladat nem tűnt bonyolultnak, így örömmel vágtunk bele a projektbe.
Az első lépés a folyamat feltérképezése volt, valamint meghatározni, mely elemeket mérjünk eseménnyel és melyeket ne. Kialakult egy lista, melyet az ügyféllel egyeztetve leszűkítettünk a legfontosabb pontokra. A vásárlási folyamatban többféle dolgot kellett mérni: oldalon belüli eseményeket (ajaxos felugró ablak, tabok közötti váltás), következő oldalra való lépést (a folyamatban), illetve kifelé mutató linkeket (pl. gyik). A mérendő linkek közül néhány az öt lépés minden oldalán megtalálható, némelyik két-három oldalon, a többi egyedi link. A projekt hátteréről tudni kell, hogy minimális fejlesztői segítséget tud az ügyfél supportja az oldalhoz biztosítani (a gtm konténerkódok elhelyezése is hónapokba tellett).
Első probléma: paraméterezett URL
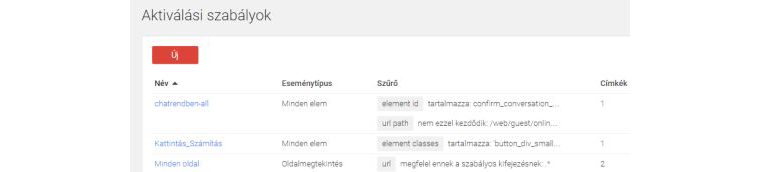
Miután meghatároztuk a mérési pontokat és bekerültek a GTM konténerek az oldalakba, következett a címkék és a szabályok létrehozása. Ekkor szembesültünk az első problémával: az URL a folyamat minden lépésénél azonos, viszont az első lépés kivételével többféle paraméterrel vannak ellátva. Az URL szétválogatásánál ez rögtön problémát okozott, ugyanis hiába próbáltuk a paraméterek alapján megadni a szűrési szabályokat, az azonos linkeket összemérte a rendszer, mivel technikailag az url paraméterek nem részei az URL-nek, így nem vette figyelembe a paramétereket. Hogy anno a fejlesztés idején miért így találták ki az URL-ek kialakítását, már sosem tudjuk meg, Mindenesetre a mérést alaposan megnehezítette.
Második probléma: azonos html id, class elemek használata
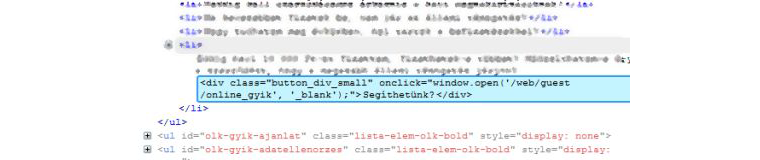
Amikor elkezdtük létrehozni az aktiválási szabályokat, akkor szembesültünk a következő problémával: az azonos kinézetű, de különböző helyre linkelő gombok azonos id-val illetve class-al rendelkeznek. Ami normál esetben önmagában nem okozna problémát, de a fentebb említett problémával együtt mérési pontatlanságot okoz. Ezekkel a html elemekkel tudunk a gombokra hivatkozni, de így problémás külön mérni a gombokat, mert forráskód szinten nincs különbség közöttük, így bármelyik gombra érkezik a kattintás, nem tudjuk megkülönböztetni.

Harmadik probléma: hiányzó id vagy class html elem (vagy mindkettő)
Hasonló problémát okozott ez a verzió is, ugyanis míg az előző esetben nem tudtuk megkülönböztetni a gombokat, itt pedig a gombra való hivatkozás nehézkes. Az eddigi tapasztalataink alapján a GTM az id-vel rendelkező elemeket tudja megfelelően és kellő pontossággal azonosítani, a class-ok megadásánál vagy egyáltalán nem mér, vagy pontatlanul.
Negyedik probléma: keszekusza oldalstruktúra
A GTM mérés első adatainak beérkezésekor szembesültünk azzal a problémával, hogy a konténer kód olyan oldalakba is belekerült (dolgozóknak szánt zárt belső oldalakba, adminisztrációs felületekbe) ahová nem kellett volna. Ezeken a helyeken is szerepeltek az általunk kialakított szabályoknak megfelelő gombok, illetve az URL-ek is egy könyvtár eltéréssel, de azonosak voltak, így azok is mérésre kerültek. Így ki kellett szűrni a megfelelő URL-eket, amely tovább bonyolította a szabályrendszert.
Ötödik probléma: nincs fejlesztői kapacitás
Az egyes linkek egyedi id vagy class elemmel való felruházása megoldaná a problémák zömét, de erre nem lesz jelen helyzetben lehetőség, másképp kell(ene) megoldani a problémát. Mit lehet ilyenkor tenni? (kommentben várjuk az ötleteket :) )

Javaslatok GTM eseménykövetés használatához
Mindezen problémák ellenére is jó dolognak tartjuk a Google Tag Managert. Nagyban meg tudja könnyíteni a marketingesek vagy méréssel foglalkozó kollégák dolgát, hogy csak egyszer kell a fejlesztőkkel egyeztetni, beépíteni a konténert, és onnantól kezdve nincs több kódturkálás, webes felületen keresztül minimális IT ismerettel be lehet állítani a méréseket, szabályokat.
Ha el akarod kerülni a fenti problémákat, a projekt legelején célszerű a tervezési folyamatban meghatározni, hogy várhatóan milyen adatokra lesz szükséged a felhasználókról és szokásaikról, mit és hogyan szeretnél mérni, és ezek alapján kell megtervezni, kódolni az oldalt.
Néhány javaslat fejlesztőknek és marketingeseknek, hogy gördülékenyen menjen a későbbiekben a mérés:
- új weboldal esetén célszerű egy mérési stratégiát készíteni, előre meghatározni, mit szeretnél mérni, mire lesz szükséged
- beszédes és egyedi url-ek használata javasolt, a paraméteres url-eket lehetőség szerint kerüld el
- a fontos funkciókat és CTA gombokat egyedi id-vel lásd el
- azonos funkciók azonos id-t kapjanak
- csak azt mérd, amire tényleg szükséged van, a majd csak jó lesz valamire adatok pontatlansághoz, a túl sok adat pedig káoszhoz vezethet
- a szabályok kialakításánál minimális fejlesztői segítség nem árt, főleg ha több szempontot kell együttesen figyelembe venni
A fenti mérési problémák a „hagyományos” eseménykövetéssel megoldhatóak lennének, viszont ha összeszámoljuk, hogy mennyi időbe került volna a marketingestől, hogy minden elemhez egyesével megadja a paramétereket, és a fejlesztőtől, hogy minden egyes elemre rátegye a mérőkódot, időben legalább négyszer-ötször tovább tartott volna, mint a GTM használatával. Ráadásul, mivel sokféle mérőkódot tartalmaz az oldal, fennáll a veszélye, hogy összakadhatnak egymással, amely mérési pontatlansághoz vezethet.
Ne félj a GTM használatától, próbáld ki és meglátod, mennyivel egyszerűbbé válik a weboldalad mérése.





Hozzászólások