
Nekiestünk a magyar webnek, felvettük a kapcsolatot több webre fejlesztő ügynökséggel, hogy bemutassunk magyar responsive web design példákat.
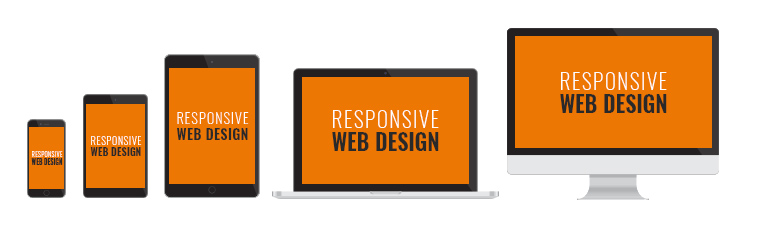
Mi a responsive web design, vagy RWD?
Adott a tartalom, melyhez külön stíluslapokat, stílus bejegyzéseket rendelve különböző felbontásokhoz igazodó elrendezéseket (layoutokat) hoz létre a fejlesztő csapat (CSS3 media queries). Jellemzően fluid (nyúlós) elrendezést alkalmaz (különösen a kisebb felbontások esetén pl. a mobil eszközöknél) és többnyire flexibilis képekkel operál (különböző méretek és a méret határokon belül méreteződnek) A lényege, hogy nem kell különálló web site-okat fejlesztened a különböző méretű kijelzővel és felbontással rendelkező eszközökre. Olvasd el a WikiPedia ide vonatkozó szócikkét. Ez a technológia már több, mint 2 éves múltra tekint vissza, a List Apart oldalon született az első cikk a témában.
Érvek, ellenérvek
A web design világában jelenleg is komoly vita folyik az RWD-ről, szólnak mellette és ellene is érvek. Jakob Nielsen is írt róla, aki szerint UX szempontból mindenképpen az egyedi eszközre tervezett és fejlesztett oldalak kivitelezése a megoldás. Ez így igaz, viszont a különálló oldalak karbantartása, külön fejlesztése nagyobb költségvetést igényel az üzemeltetőtől, illetve ellentmond a web természetének, amikor is ideális esetben a tartalomnak el kell különülnie a megjelenítéstől. Gondolj csak bele, hamarosan jönnek a webezésre alkalmas TV-k, és már manapság is olyan nagy az eszközpark. Képtelenség mindenre külön fejleszteni, nem?
Nem utolsó szempont a SEO (keresőoptimalizálás) kérdése. Nem olyan régen jelezte a Microsoft (Bing) és a Google is, hogy az egy és közös URL-t ajánlják, szemben a mobilokra létrehozott külön aldomaines és egyéb megoldásokkal (m.domain.hu). Sőt, a Google a webmestereknek szóló blogposztjában a responsive webdesign megvalósításához nyújt segítséget.
Egy biztos, az RWD-nek helye van és lesz a webes világban, egyre több ilyen módon készült oldallal fogsz találkozni. Nézd meg a mediaqueri.es site-ot, ahol sok külhoni példát gyűjtöttek már össze.
Magyar példák
Sajnos nagyon kevés magyar RWD oldalt találtunk, pedig nagyon jól állunk a modern böngészők elterjedtségében és az idejétmúlt browserek elsüllyedésében.
Kérlek, ha tudsz, lehetőleg magyar nyelvű RWD oldalt, ami nem mások által fejlesztett (update 2012.06.14.) WordPress és hasonló theme-t használ, akkor a poszt alatt kommentben írd meg! Folyamatosan bővíteni kívánjuk a listát.
KÖSZÖNJÜK, DE MÁR NE KÜLDJETEK TÖBBET! ;)
(update 2013. április 1.)
A megjelenést két módon tudod „tesztelni”. A böngésző horizontális méretezésével, vagy a screenqueri.es oldalon az URL-t begépelve és az eszközök váltásával. Lássuk mit találtunk.
utolsó update: 2013. március 21. 14:26
kirowski Isobar
Endless Mobil
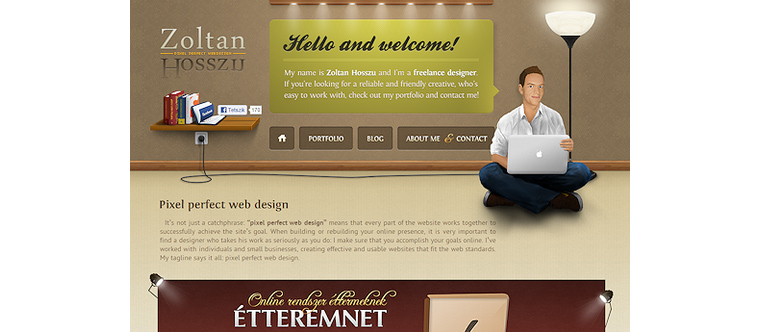
Pixel perfect web design by Zoltan Hosszu
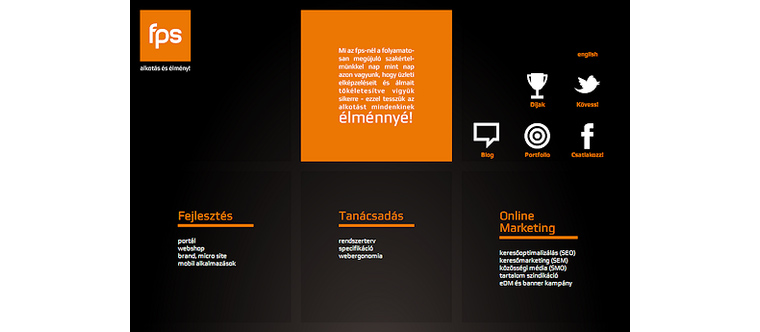
fps webügynökség
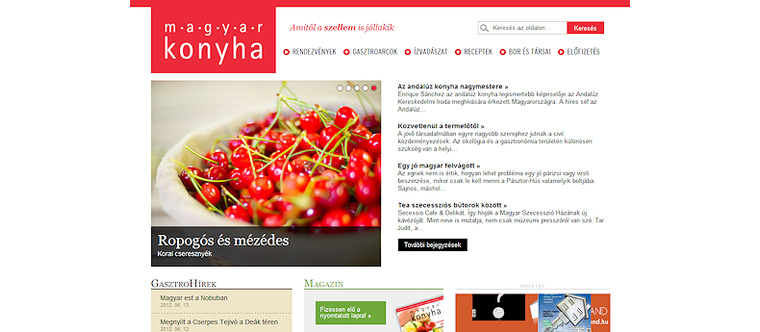
Magyar Konyha Online
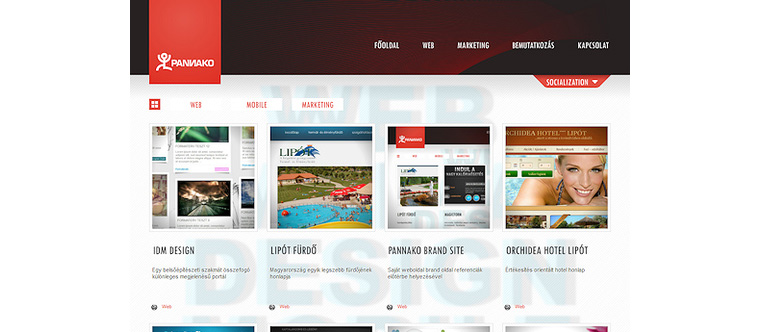
Pannako
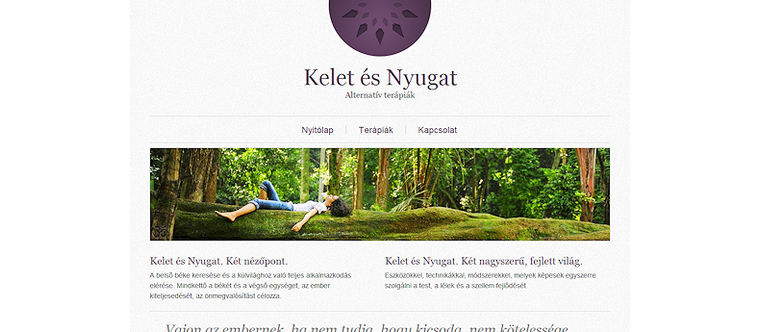
Kelet és Nyugat
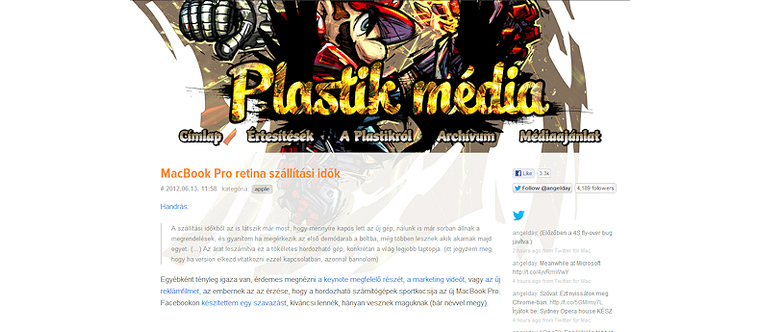
Plastik média
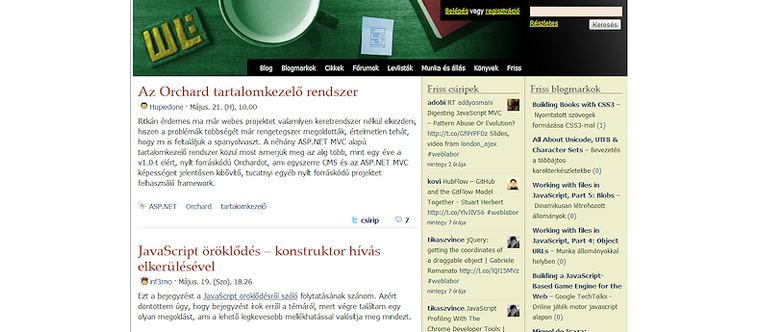
Weblabor
Szecsődi Ügyvédi Iroda
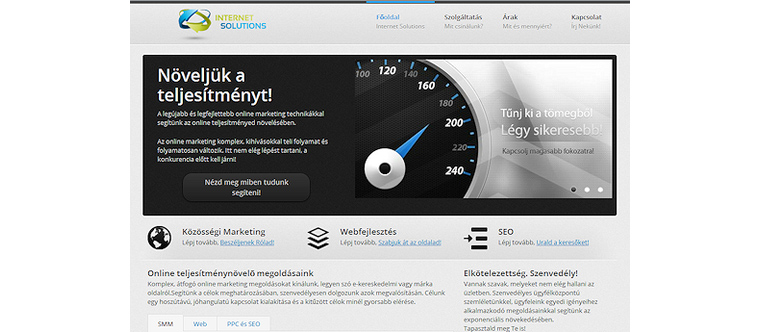
Internet Solutions
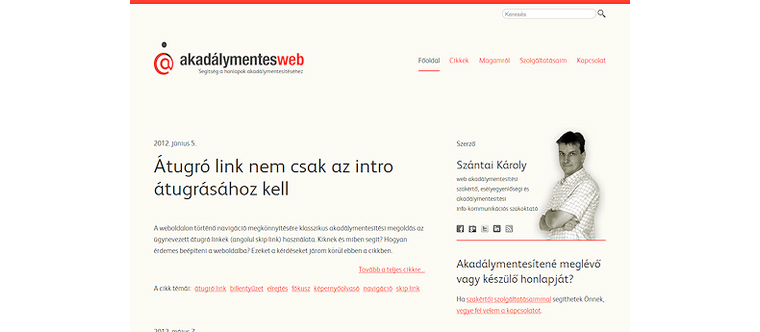
Akadálymentes web
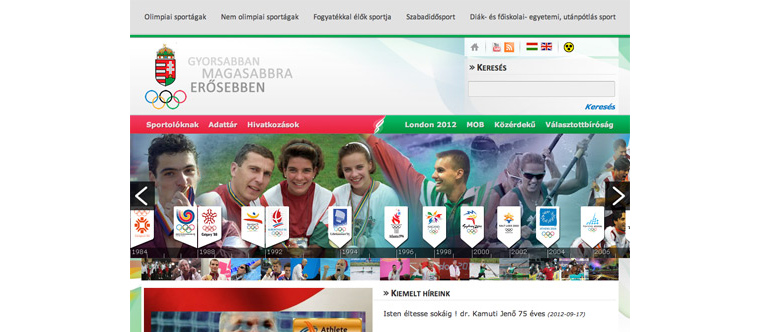
Magyar Olimpiai Bizottság
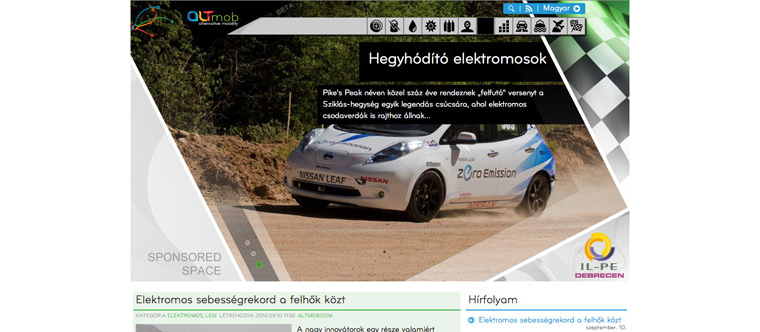
ALTernative mobILITY
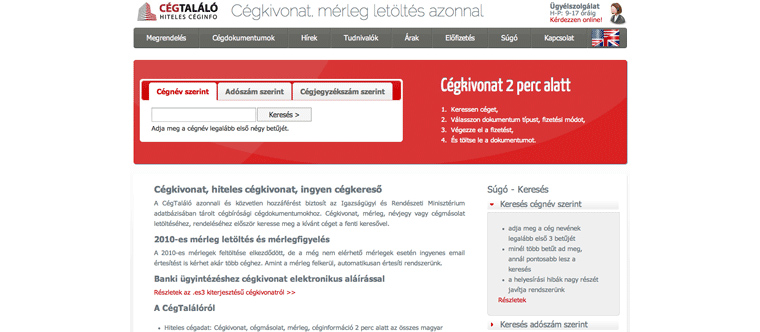
Cégtaláló
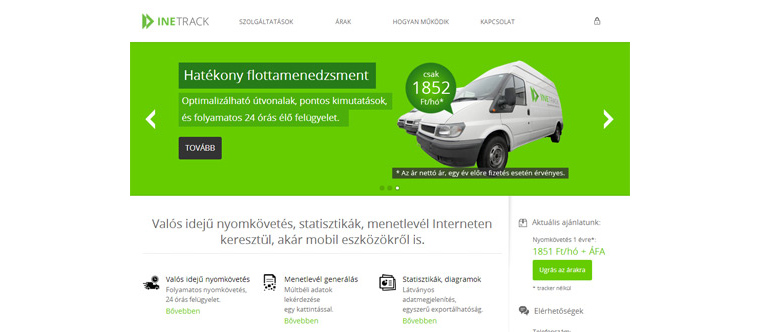
IneTrack
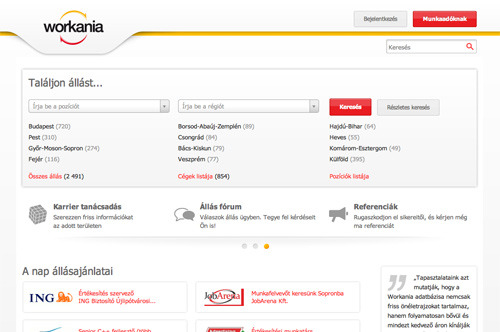
workania

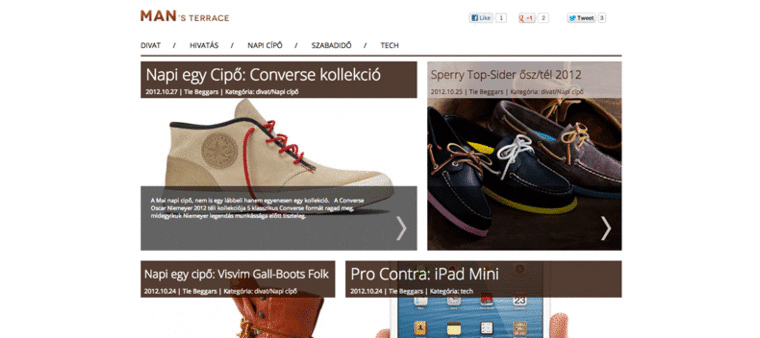
MAN’s Terrace
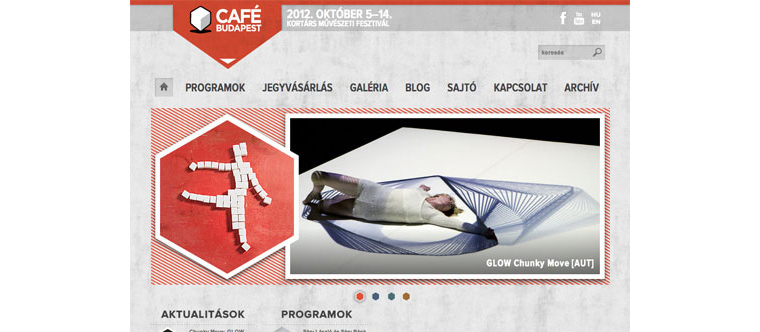
Café Budapest Fesztivál
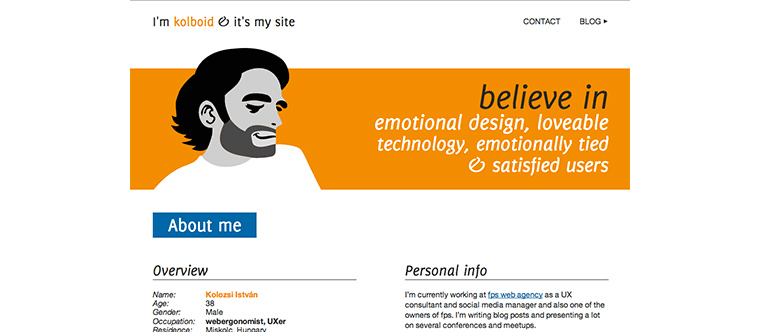
kolboid

























Hozzászólások