
Az internet tele van unatkozó fejlesztők által készített, általában értelmetlen, hasztalan, ámde vicces kis fejlesztéseivel. Ezek sok esetben kis JS-ek, bookmarkletek, vagy akár komolyabb programok. Összegyűjtöttünk párat, hogy legyen egy hely, ahol megtalálhatjátok bármikor, ha esetleg hirtelen szükségetek lenne valamelyik baromságra.
FIGYELEM!
Bíztatunk mindenkit arra, hogy ha tud a posztba illeszkedő, hasonló őrületet, akkor kommentben ossza meg velünk, mert folyamatosan bővíteni szeretnénk a listát. Várjuk és köszi előre is!
Update: 2013. június 8. 11:48
Hook.js

A mobil, tablet appokban elterjedt pull-to refresh (húzd le a frissítéshez) feature webes megfelelője. Szimplán dobd be a JS-t az oldaladba és lám már ott is van. Mondjuk miután simán újratölti az oldalt, egyáltalán nincs értelme.
Nézd meg az oldalt, használd Te is!
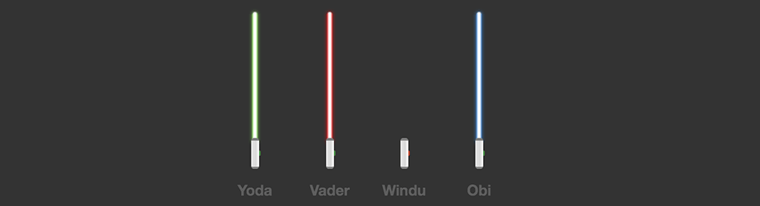
Pure CSS3 Lightsaber Checkboxes

A személyes kedvencünk. A tiszta CSS3 használatával könnyedén át tudod alakítani az oldalad checkbox-szait lézerkardokká, melyeket ki-be lehet kapcsolgatni. Nagyon hasznos!
Nézd meg az oldalt, használd Te is!
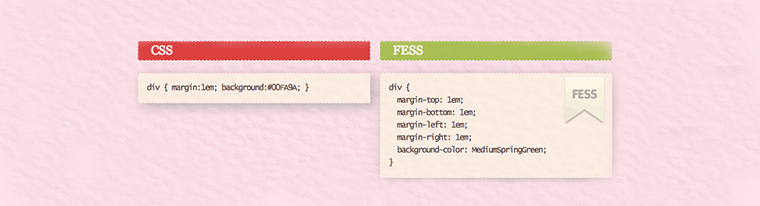
FESS - Fat Expanded Style Sheets

Ha túl egyszerűnek, rövidnek találod a CSS kódod, esetleg a kódsorok száma után fizetnek neked, akkor számodra találták ki a FESS-t. A kép mindent elárul, nem kell magyarázni. Végezetül arra is alkalmas, hogy növeld a betöltési időt. Must have!
Nézd meg az oldalt, használd Te is!
Comic-Sans it!

Ez a gonosz bookmarklet segít abban, hogy a kedvenc fontodra alakítsd az éppen látogatott web site-ot. Mindenkinek jó, aki szereti.
Nézd meg az oldalt, használd Te is!
Harlem Shake for Website

Ugyan lecsengett már a Harlam Shake őrület (szerencsére), azért szórakoztató lehet, ha ráereszted egy web site-ra. Próbáld ki. Ha valamilyen oknál fogva szükséged lenne a JS-re, akkor töltsd le.
Nézd meg az oldalt, használd Te is!
fartscroll.js

Mind közül ez a legbugyutább. A JS-t beillesztve az oldalra, különböző szellentés hangokat hallasz minden egyes scrollozás (görgetés) során. Elképzeltük milyen lenne, ha egy beta oldalt az ügyfélnek ezzel küldenénk ki… ööö, nem jó ötlet.
Nézd meg az oldalt, használd Te is!
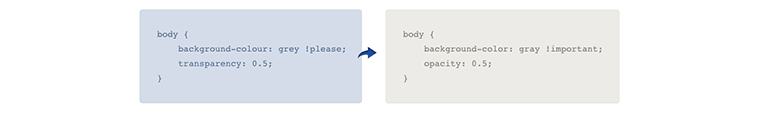
The Queen’s style sheet

Inkább a brit angolt preferálod szemben az amerikaival? Mostantól írhatod brit angolsággal a CSS kódod, a spiffingcss a háttérben átfordítja. Affektálj nyugodtan, az se probléma.
Nézd meg az oldalt, használd Te is!
fool.js

Lepd meg az oldaladra látogatókat. Áprilisi tréfának szánták a fejlesztők, de alkalmas lehet bármikor. Egyszer csak lezuhan a görgetősáv, megszólal Rick Astley slágere, ehhez hasonló nyalánkságokat alkalmazhatsz ezzel a jQuery pluginnel.
Nézd meg az oldalt, használd Te is!
Raptorize

Ezzel a jQuery pluginnel konkrétan a szívbajt hozhatod az oldalad látogatóira, már ha ez a célod. Belövöd, hogy mennyi idő teljen el és hirtelen üvöltve beugrik egy raptor. Ha nem lenne, ki kellene találni.
Nézd meg az oldalt, használd Te is!
ClippyJS

Emlékeztek még a Microsoft Office csomag ügynökeire? A kis figurák (gemkapocs, varázsló, kutya, cica), melyek megjelentek és folyamatosan idegesítettek az állandó tettrekészségükkel, kérdéseikkel, segítőkészségükkel? Most már te is kikészítheted látogatóid a ClippyJS, jQuery pluginnel. Illeszd be az oldaladba, különböző eseményekre kösd rá a megfelelő reakciót. Garantáltan lelépnek a felhasználók és biztos nem látod őket többé.





Hozzászólások