
Számos belső problémával néznek folyamatosan szembe az IT cégek. Az egyik ilyen nagy fontosságú probléma, az ős ellenségek – a fejlesztők és a rendszergazdák – ellentéte. A két külön munkakör emberei nehezen értik meg egymást, egyszerűen azért, mert mások az érdekeik, céljaik.
A technológiai fejlődéssel egyre olcsóbban egyre több erőforrás áll rendelkezésünkre, a fejlesztők és az általuk használt megoldások kicsit elkényelmesedtek, pazarlóbbak lettek. „Elfér még az a pár felesleges objektum a memóriában, majd később optimalizáljuk, vagy veszünk még memóriát a vasba” mondják, vagy gondolják a fejlesztők. A másik véglet a rendszergazdák, üzemeltetők, akik ezeknek a plusz memóriáknak a kiosztását és beszerzését is intézik többek között. Az ő mondásuk rendszeresen a manapság divatos minimalizmusra épít, „minek csili-vilinek lenni, parancssorban is működik gond nélkül, és különben is, lehet még ott egy pár byte-ot faragni”. A fejlesztő szeret minél magasabb szintű nyelven, minél könnyebben programozni, a rendszergazda szeret minél egyszerűbb, hatékony alkalmazást üzemeltetni.
DevOps
A kommunikációból adódó nehézségek szülték a DevOps fogalmát (developer and operator), akik olyan emberek, akik ugyan nem hardcore coderek, vagy a legszebb felületet programozzák, és nem a legjobb üzemeltetők, akik a legnagyobb szabású infrastruktúrát rakják össze és működtetik, de mindkét világban jól elboldogulnak, beszélik mindkét nyelvet, ezzel hozva hatékonyságot a szervezetek életébe.
Fontos, hogy egy devop tud segíteni mindkét csapatnak akár egy tervezési folyamatban, vagy egy krízishelyzet kezelésekor, jelezve az adott csapatnak, hogy „hé fiúk a másik csapatnak ezzel nagy fejfájást fogtok okozni”. A tervezést fontos kiemelni, hisz nem csak azt kell megmondani, hogy egy gomb piros vagy zöld legyen, hanem hogy az a gomb mit és hogyan fog működni, milyen folyamatok játszódnak le a hatására. Egy nagy csapatmunka, ahol minden szereplő véleményét meg kell hallgatni, hogy senki érdeke ne sérüljön, vagy legalábbis egyenlő mértékben sérüljön, ne boruljon fel a kényes egyensúly. Fel kell mérni mire van tudásbeli erőforrás, a projekt milyen eszközöket igényel, és ennek a legoptimálisabb metszetét kell megtalálni.
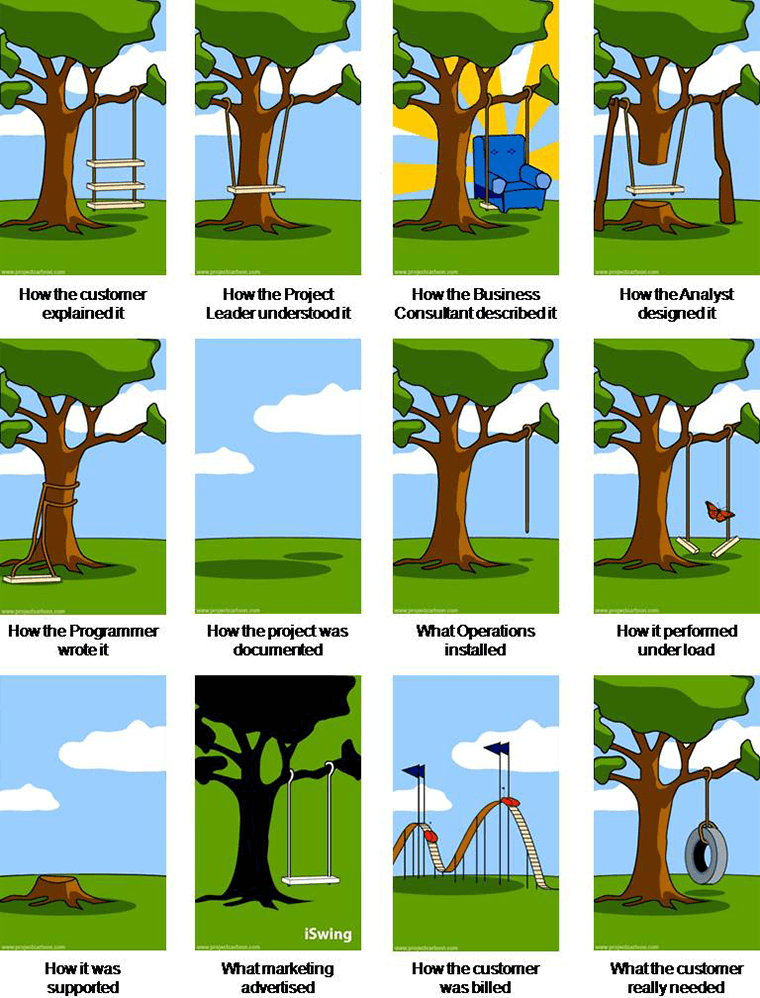
A nem megfelelő eszközök használatából adódó hibákat a legnehezebb kijavítani vagy korrigálni. Nem utolsó sorban tudni kell, mit szeretne az ügyfél. Biztos mindenki találkozott már azzal a vicces képsorozattal, hogy egy projectben résztvevők hogyan képzelik el az ügyfél kívánságait. „Ne tervezzünk űrhajót, ha az ügyfélnek egy kenura van szüksége és pénze.”
Két személyesen is érintett esettanulmány is alátámasztja, hogy a fejlesztési projektek nem mindig mennek simán.
Első eset
Tipikus eset, hogy mindenki minden adatot most és rögtön, de minimum azonnal akar. Ez az üzemeltetők és a beszerzők rémálma. Nincs az a szerver, amit ne lehetne valós idejű adatokkal túlterhelni.
Felötlik egy szuper ötlet, gyönyörű szépen megtervezik a designerek és UX-esek, a fejlesztők kitalálják hogyan fog működni, nekik ezt hogy a legegyszerűbb megvalósítani. Még API-t is terveznek hozzá, meg mobil alkalmazást. Minden adott a nagy sikerhez. Elkészülnek, tesztelgetik, szépen is működik… a fejlesztői teszt hálózaton 10 felhasználóval. Az üzemeltető megkapja parancsba, kész a következő világsiker, indítsuk hát el. Jön az első éles bevetés, készül mindenki a hatalmas sikerre, a sok munkaóra gyümölcsének learatására. Aztán a rendszer hirtelen összeomlik. Nincs gond, mindenkivel megesik, Microsoftnál is volt már kékhalál promo workshopon. Leporolás, újraindítás, a hatás ugyanaz. A mobileszközök miatti minimalizálás és a folyamatos valósidejű adatok kiszolgálása miatt az erőforráshasználat kritikusan eltolódott a szerver felé. Felbillent az egyensúly.
Nincs mese, le kell mondani bizonyos megoldásokról, terhelési hatásokat kell gyorsan átcsoportosítani. Gyorsítótárazni kell az adatokat, így nem lesz minden teljesen valós idejű, lehet késik 1–2 percet az adat. A mobil appok túlságosan vékony kliensek lettek, le tudnak tölteni még pár kB-ot és tudnak azok is számolni, nem kell mindent készen kapniuk. Vékony kliens készítésekor, amit megspórolunk a klienseken, azt a szerver oldalba kell beépíteni. Bizonyos dolgokat viszont nem lehet kijavítani. Ha valami, pl. egy API nem eseményvezérelten került kialakításra, hanem spagettikóddal, azon csak a teljes újraírás segít.
Második eset
A másik esettanulmány is a túl vékony kliens hibáját követte el. A valós idejű adatok kezelése ebben az esetben jobban átgondolt volt, viszont a vékonykliensnek ténylegesen csak megjelenítő szerepe volt. Szerencsére ennél a projektnél megmutatkozott a tesztek fontossága, hiszen az első terhelésteszteknél megmutatkozott, hogy hiába gyors a backend önmagában, és hiába gyors a frontend önmagában, a frontend irányából érkező hatalmas mennyiségű és szekvenciális API hívás nagyban le tudja lassítani a működést.
Ezen három dologgal lehetett segíteni. Egyrészt nem csak az emberek felé kell cache-elni, hanem a két rendszer közötti kommunikációt is célszerű gyorsítótárazni, így nem kell folyamatosan a háttérrendszer felé nyúlkálni adatokért. Másrészt a frontend gyorsítását el lehet érni bizonyos fokú párhuzamosítással, amivel egy-egy adott esetben blokkoló hívást ki lehet kerülni. Végül pedig az előző esetben is említett megoldás, a vékony kliens kicsit „vastagítása”, némi terhelés áthelyezése a frontend részére.
Az esetekből is látszik, hogy fontos a részlegek közötti hatékony kommunikáció, és nem csak 1–1 ember vagy részleg érdekeit kell szem előtt tartani, mert megbosszulja magát a projekten megspórolt idő.







Hozzászólások