
Egy korábbi projektünk nyelvesítése során felmerült az igény, hogy tervezni kell egy nyelvválasztót a meglévő oldalra. Az igények pontosítása után régióválasztó lett a vége. Ennek apropójából összegyűjtöttem a fő szempontokat, melyek felmerültek a tervezés során és neked is segítségedre lesz, ha hasonló feladat előtt állsz.
A különbség nyelv- és régióválasztó között
Nyelvválasztóra van szükség, ha az oldal tartalma több nyelven is elérhető úgy, hogy az országspecifikusan nem változik. Tegyük fel, ha egy szolgáltatás több országban is jelen van és a weboldaluk tartalma országtól függően változik, akkor régióválasztóra van szükség. Ha egy területre vonatkozó tartalmat több nyelven is elérhetővé teszel, akkor pedig mindkét funkcióra szükséged lesz.
Abban az esetben, ha a szolgáltatás egy nemzetközi webshop, akkor akár egy adott területen preferált valuta kiválasztását is érdemes lehet integrálni.
Átirányítás egy kezelhető nyelvre
Sok esetben fel sem tűnik, ha egy nemzetközi oldalra tévedsz, mert már egy számodra érthető nyelvű változatot böngészel.
Ez megoldható a felhasználó böngészője nyelvének detektálásával. A böngésző a telepítés során az eszköz OS nyelvét veszi alapértelmezettnek, ami egy jó kiindulási pont. Felmerül viszont az a helyzet, amikor valaki külföldön egy kölcsön kapott vagy nyilvános eszközön böngészik.
Az automatikus átirányításnál érdekes szituáció, amikor egy olyan nyelvű változat töltődik be a böngésző alapján, ahol csak limitált funkciók és tartalom érhető el. Ilyen esetben érdemes informálni a felhasználót, hogy a teljes tartalmat az adott nyelveken éri el. Így, ha nem is beszéli a nyelvet, egy Google fordító segítségével ha fapadosan is, de gyorsan érthetővé válik számára a tartalom.
Ez okból mindig biztosítani kell a felhasználónak, hogy beállíthassa saját preferált nyelvét!
Fontos az elérhetőség
A nyelv- és régióválasztó ideális esetben rögtön az oldalra érkezéskor elérhető, mivel amíg nem választották ki a megfelelő nyelvet vagy területet, addig a releváns tartalmak száma igen csekély. Véleményem szerint célszerű a fejlécen elhelyezni, azon belül is a jobb felső sarokban vagy első menüpontként.

részlet az Ikea kezdőlapjáról
Nagyobb nemzetközi oldalaknál, mint például az Ikea jól működik, hogy a látogatók kezdésként egy nyelvválasztó oldalra érkeznek, ahol kiválaszthatják a számukra releváns területet és nyelvet.
A megfelelő kialakítás kiválasztása
Hogy hogyan jelenjen meg egy funkció az oldalon az mindig az adott kontextustól és stratégiától függ. A listázandó nyelvek/területek darabszáma viszont jó kiindulási pont lehet.
-
Rövid lista esetén az összes linket kiteheted az oldalra, anélkül, hogy az zavarná a fő tartalmat. ISO kódok (lásd lejjebb bővebben) segítségével minimálisra csökkentheted a nyelvválasztók helyigényét. Ha stratégiailag fontos a nyelvválasztó, akkor hosszabb lista is megjelenhet teljes terjedelmében az oldalon. (Pl.: Wikipedia)
-
Hosszabb lista esetén egy lenyíló menü működőképes lehet. Sok hely nyerhető vele, viszont a lista tartalma így (egy kattintásnyira) rejtve marad a felhasználótól. Lenyíló menü esetén zárt állapotban mindig az aktuálisan kiválasztott nyelv látható, ami bizonyos esetekben nem mindig érthető vagy utal a nyelvválasztó funkciójára. Ebben az esetben egy jól megválasztott ikonnal egyértelművé tehető a helyzet.
-
Nagyon hosszú lista esetén egy görgetést igénylő lenyíló menü nagy mértékben nehezíti az átláthatóságot és a kiválasztást, így ebben az esetben célszerű egy külön oldalon kezelni a nyelv- illetve területválasztást. Területválasztóknál könnyítheted a lista átláthatóságát földrészek vagy régiók szerinti csoportosítással. (Pl.: Apple, Adidas, Nike)
Listázás
Nem szerencsés egy-egy nyelv vagy ország kiemelése a listán belül. Célszerű minden listaelemet azonos prioritásúként kezelni és ABC sorrendet alkalmazni. Így a lista kiszámíthatóvá és könnyen átláthatóvá válik.

az ábrán balra a Burton és jobbra a 3M régióválasztója látható
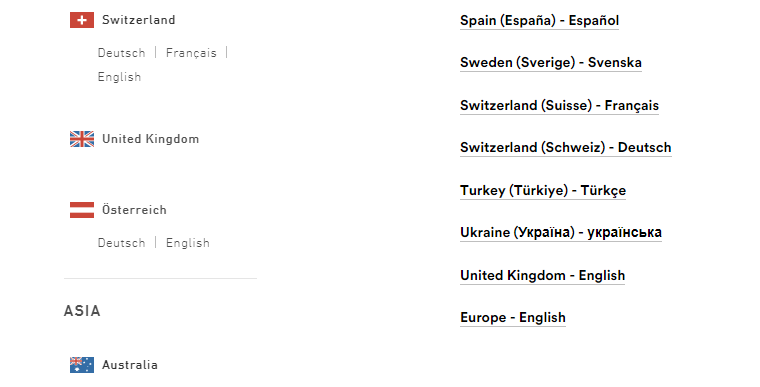
Fontos, hogy minden országot és nyelvet a saját nyelvén jeleníts meg! Így mindenki a számára érthető formulával találkozik. Például nyelvek esetén „Deutsch, English, Magyar”, országoknál „Deutschland, England, Magyarország”.
Országválasztónál célszerű egyesével kilistázni az adott országnál elérhető nyelvváltozatokat. Így például Svájc esetében „Schweiz - Deutsch; Suisse - Français; Svizzera - Italiano; Switzerland - English”.
Legyen felismerhető

A felső vagy az alsó sorban találod meg hamarabb a nyelvválasztót?
Egy jól megválasztott ikonnal nagy mértékben segíthető a funkció megtalálása az oldalon. Annak ellenére, hogy a földgömb ikon inkább helyzetre utal, gyakran alkalmazzák egyaránt nyelv- és területválasztó jelölésére is. Voltak törekvések egyezményes nyelvválasztó ikon tervezésére, ám nem sok oldalon lehet találkozni vele.
ISO kódok
Ha egy nyelvet vagy országot rövidítve szeretnél kilistázni, akkor célszerű az egyezményesen elfogadott ISO kódokat alkalmazni. Külön kódlista érhető el a nyelvek és az országok számára. Fontos, hogy ne keveredjen a két lista, ugyanis vannak egyező karakterkódok, melyek különböző tartalmat takarnak. Például „CA” Kanadát jelöli, míg „ca” a katalán nyelvet.
Országok esetében csupa nagy, míg nyelvek esetében csupa kis betűvel írandók. Ha egy adott országhoz nyelvet is szeretnél csatolni, akkor előbb a nyelv, majd az ország ISO kódját kell megadni. Például az amerikai és a nagy-britanniai angol esetében en-US, en-GB.
Zászlók használata
Gyakran felmerül a kis zászló ikonok használata a lista hangsúlyozása érdekében. Nyevválasztó esetén ez nem lehetséges, ugyanis egy nyelvet nem minden esetben lehet reprezentálni egy zászlóval. (Pl.: ha a német nyelv esetén Németország zászlaja kerül ki, az nem biztos, hogy elsöprő sikert arat Ausztriában vagy Svájcban.) Emiatt szerencsésebb a pusztán szöveges listánál maradni.
Országválasztók esetében már más a helyzet, ugyanis itt a zászlók használata releváns (egyenesen köthetők egy országhoz) és segíthetnek a funkció megértésében. Fontos, hogy a zászlók mellett mindig jelenjen meg a szöveges kiírás is. Sokan nem ismerik eléggé a zászlókat és a kis ikonok mérete is nehezítheti a megértést.

A színvakok és színtévesztők számára pedig kisebb kihívás szöveges segítség nélkül megkülönböztetni egymástól példaként a magyar és osztrák zászlót.

Stilizált zászlók országválasztók esetén időnként jól működhetnek ikonként, ahogy a Burton oldalán is látható.
Összegzés
A funkció tervezése minden esetben kontextus és projektfüggő, így a felsorolt szempontok inkább gondolatébresztőként szolgálnak a körbejárandó kérdésekkel kapcsolatban.






Hozzászólások