
A Smartmobil 2012-es konferencián az m-commerce szekcióban tartottam előadást, melyről sokan kérdeztek, illetve kérték, hogy küldjem el a prezentációmat. Miután 10 perc állt rendelkezésre sok mindenről nem tudtam beszélni, így ebben a blog posztban kicsit bővebben fejtem ki gondolataimat.
Miért kell mobil web, app a webshopodhoz?
- a Performics kutatásában (2012 január időszakra) a google mobilos fizetett kereséseket vizsgálták és arra a következtetésre jutottak, hogy a CTR (átkattintási arány) 45%-kal magasabb volt, mint desktop böngészők esetén
- A mobify 2011-es évi elemzésében (nagyságrendileg 20 000! ecommerce site-ot vizsgáltak) az átlagos kosár méret desktopon $95.19, míg mobilon $96,92 volt, ez közel 2%-kal magasabb érték
- a tableteket külön vizsgálta az Adobe, kb. 150 oldal esetében, ahol az átlagos kosár érték desktopon $102, míg tableten $123 dollár volt
- minden általunk kezelt oldalon 2% feletti a mobilról történő böngészés (vedd figyelembe azt is, hogy ezek az oldalak nincsenek optimalizálva mobil készülékekre)

Webshophoz mobil web vagy app?
Sokszor felmerül a kérdés, hogy milyen stratégiát válasszanak a webshop tulajdonosok, melyik útra lépjenek rá elsőként. Íme egy kis segítség a döntéshez.
- linkek nem appokat nyitnak! a webshopodra érkező látogatók nagy része SEO-ból (keresőből), különböző social media oldalakról (facebook, twitter, stb.) érkezik és nem az appba kerülnek, hanem a webshopra
- egy friss Nielsen kutatásból jól látszik, hogy majd kétszer annyian használják az világ öt legnagyobb ecommerce oldalait (Amazon, Best Buy, eBay, Target, Walmart), mint appon keresztül
- a zmags kutatásából kiderül, hogy a vásárlók 4%-a vásárol appon (mobil és tablet) keresztül, míg mobil weben keresztül ez a szám már 14% mobilok esetén és 9% tabletek esetén
A fentiek alapján egyértelmű, hogy mobilra optimalizált webshoppal kell első körben foglalkoznod. Mindenképpen meg kell jegyeznem, hogy a mobil webnek sok előnye van az appokkal szemben:
- sokkal könnyebb a fejlesztés
- sokkal olcsóbb a fejlesztés
- a hibajavítás gyorsabb (az Apple-nél legalább leghamarabb 6 nap mire megjelenik a frissítésünk az AppStore-ban, Android esetében akár azonnal is, de akkor is elő kell állítani a csomagot és betolni, Windows Phone7-nél minimum 4 nap kell, hogy megjelenjen az update)
Jelenleg az appok korát éljük, de meggyőződésem, hogy hosszabb távon a mobil webé, a HTML5 appoké a jövő. Igen, pontosan tudom, hogy a mobil webes felhasználói élmény még nem igazi. Lassabb, ezáltal nem elég gördülékeny a működés, szemben a natív alkalmazásokkal, de a készülékek hihetetlen ütemű fejlődésével ez a különbség meg fog szűnni (gondolj csak a 2,4,8,16,32,… magos processzorokra) Azzal is tisztában vagyok, hogy HTML5-ön keresztül még nem érhető el az eszköz sok funkciója, úgy mint például a kamera. Még! A HTML5 munkacsoport (W3C) és a mobil böngészők fejlesztői rohamos ütemben fejlesztenek és nemsokára elérhetővé tesznek mindent a fejlesztők számára. Egy év múlva ezek a kérdések már nem fognak felmerülni senkiben, mert pont kerül a mondat végére.

Resposive webdesign vagy sem?
A responsive webdesign egy nagyon hasznos technológia, személy szerint nagy híve vagyok, de ecommerce site-ok esetében egyáltalán nem ajánlom a használatát, habár tervezői szemszögből egy szép kihívás. Webshopoknál a mobil és a desktop változatok elrendezése, megjelenítése, használata nagyon nagy mértékben eltér egymástól, így sokkal egyszerűbb egy külön mobil site tervezése és lefejlesztése. Az sem utolsó szempont, hogy responsive webdesign esetében a már meglévő webshopod újra kellene tervezni és át kellene alakítani, ami további költségeket jelentene számodra, amit nyilván nem akarsz.
Mikor használják az emberek a mobil készüléket?
Mikor mobilra tervezünk, jó ha tisztában vagyunk azzal, hogy mikor és milyen körülmények között használják a felhasználók a készülékeket.
A compete pulse-on közkinccsé tett tanulmány szerint az alábbiak szerint használjuk mobilunkat:
- 84% – otthon
- 80% – amikor épp van rá pár perc
- 74% – mikor várakozunk (villamos, metró, bank, találkozó)
- 69% – vásárlás közben
- 64% – munka közben
- 62% – TV nézés közben
A webshopod számára kiemeltem a két legfontosabb pontot. Sokan nem is gondolnak arra, hogy az otthonainkban használjuk a mobilunkat a legtöbbet, reggelinél, a toaletten :), az ágyban, a kanapén stb.
Elég magas a vásárlás közbeni használat. Ez itt azt jelenti, hogy a felhasználó ott álldogál a boltban, előkapja a mobilját és megnézi az adott terméket és annak jellemzőit stb. (nyilván a boltban emailezünk, facebookozunk is, de ennek a mutatónak nem ezek a jellemzői). Éppen ezért tervezéskor feltétlen vedd figyelembe a keresési lehetőséget oldaladon, magyarán ki kell emelni a kereső mezőt!
Megállapítható még a fenti listából, hogy a mobilos felhasználókra úgy kell tekinteni, mint akinek egy szeme és egy ujja van. Mobilozás közben állandóan elveszítjük a fókuszt (elmegy mellettünk valaki, vagy valami, amire feltekintünk, vagy szól a gyerek, vagy a TV-ben valami érdekes történik stb.).
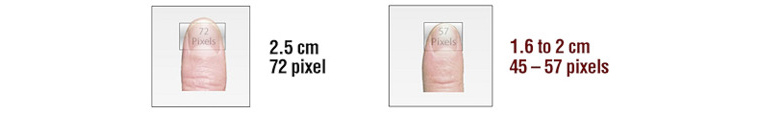
Az ujjak és a tapintási terület
Nagyrészt egy ujjal, mégpedig a hüvelyk ujjunkkal használjuk a mobilt. A mobil operációs rendszerek fejlesztői kiadnak guideline-okat, amiben megmondják, hogy szerintük mekkora legyen a minimális tapintható felület. Nincs annál frusztrálóbb érzés, amikor nyomkodom az érintőképernyőt és nem történik semmi, mert nem tudom eltalálni azt a kicsi gombot, feliratot. Erre különösen ügyelni kell a webshopoknál is, mert itt nem babra megy a játék, az áhított konverziónk múlhat ilyen egyszerű dolgon.

Végeztek egy komoly vizsgálatot az ujjakról és tapintható felületekről, melyet a linken olvashatsz el. A lényeg, hogy az Apple ajánlása (44x44 pt) áll a legközelebb a kényelmesen tapintható mérethez, de az is kevesebb, mint amit a tanulmány szerzői ajánlanak, miszerint a gomb mérete legyen 45-57 pixel (16–20mm) közötti. Az egyes elemek között pedig minimum 2mm távolságot kell hagyni, hogy ne tapintsunk véletlenül másik elemre.
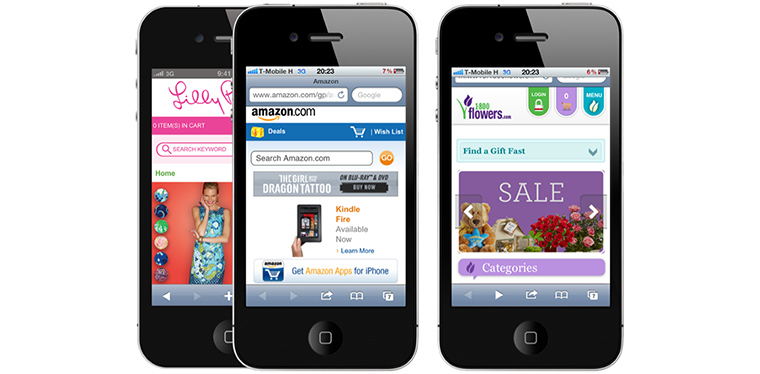
Néhány tipp a webshop felépítéséhez

Könyveket lehet írni használhatósági (usability) szempontokról, tervezési alapelvekről. Most csak néhány tippet adok, inkább kérj fel és megtervezem neked.
- kereső mező felül legyen
- kosár, login jól látható helyre kerüljön
- aktuális akció, vagy kupon a főoldalon kiemelve
- használd a GeoLocationt (helyzet meghatározás GPS koordináták alapján) – pl. ha a bolt közelében van a felhasználó, akkor írd ki, hogy hány kilométerre van és ez a felirat legyen link google mapre, így ha viszonylag közel van a fizikai boltodhoz az akciót látva betérhet hozzád
- használd ki a gesture-ök adta lehetőségeket (az érintőképernyőn ujjal végezhető mozdulatok) – például a kosárból elem törlése (végighúzom az ujjam), képek lapozása
- legyen ott a bolt telefonszáma, mégpedig teljes formában (+36 1 333 4444), mert így a mobillal azonnal hívhatóvá válik
Még utolsó tippként ajánlom, hogy a logód mellé (legfelül) jobbra helyezz el egy menü nevű gombot (vagy egyszerűen csak egy lefele mutató nyilat), ami az adott oldal aljára vezet, ahol egy vissza a tetejére linkkel kezdődően a webshop teljes menüjét teheted elérhetővé (tégy ide is egy keresőt).






Hozzászólások