
Van az úgy, hogy a funkcionalitás és a használhatóság nem elég. Bizonyára sokatok számára ismerős a helyzet, hogy van egy alkalmazás, legyen az akár egy weboldal, akár egy mobil app, de igazából bármilyen termék, mely funkcióival segíti bizonyos emberek munkáját, életét, sőt még használata is egyszerű, azonban a felhasználók mégsem tartanak ki mellette huzamosabb ideig. Ilyenkor van az, hogy értetlenül állsz a terméked előtt és csak fogod a fejed, hogy már megint mi a franc bajuk van a felhasználóknak, mit nézhettél el?
Mi lehet a baj?
A probléma megoldásának kulcsa az emberi igényekben, az emberi viselkedésben keresendő. Mit miért csinálunk mi emberek és mi motivál minket?
Létezik az úgynevezett emberi szükségletek piramisa, melyet Abraham Maslow alkotott meg, és ez a piramis az emberi szükségleteket állítja egymáshoz viszonyítva fontossági sorrend szerint.
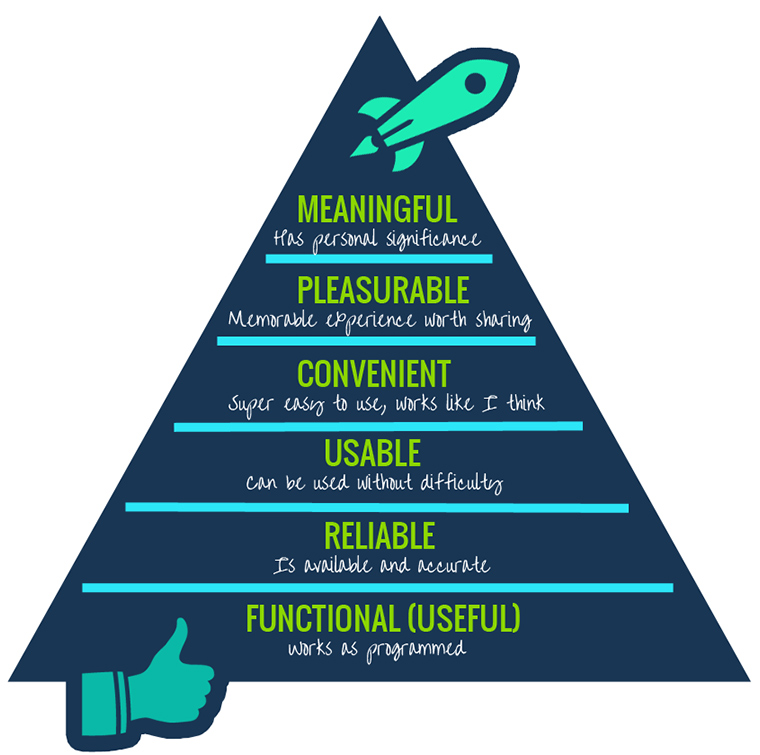
A Maslow-piramisnak létezik egy, a felhasználói élményre kiélezett változata, mely az ember egy adott termékre vonatkozó 6 különböző igényét sorakoztatja fel.
A terméked akkor lesz igazán sikeres és népszerű, ha a piramis mind a 6 pontját képes lefedni.
- Legyen funkcionális
- Legyen megbízható
- Legyen használható
- Legyen kényelmes
- Legyen kellemes
- Legyen jelentőségteljes
Számos olyan termékkel találkoztam, mely az első 3-4 pontot tökéletesen lefedi, ám ahhoz, hogy a felhasználókban kialakuljon az a bizonyos függés, mely miatt beleszeretnek egy termékbe, az utolsó két ponton múlik igazán (persze az alap igények kielégítése után/mellett).
Lássuk, mely módszerek alkalmazásával egészítheted ki hiányos piramisod, és csábíthatod el a felhasználókat.
Esztétikum, szépség és a viselkedés
A csábítás első fegyvere az esztétika. Mi, emberek hajlamosak vagyunk azt hinni a szép dolgokról, hogy azok jobban működnek. Tovább megyek, jó megjelenésű emberekben hajlamosabbak vagyunk megbízni, mint kevésbé attraktívabb megjelenésű társainkban.
Azonban az esztétika alatt nem szabad csak a művészi, felületes dolgokra gondolnod. Az agyunk mintázatok és korábbi tapasztalataink segítségével ismeri meg a körülöttünk lévő világot. Erre építve, a különböző természetes mintázatok alkalmazásával, mint például a színek, árnyékok, alakzatok stb. segítségével, hozzásegítheted a felhasználókat, hogy minél könnyebben, a lehető legkevesebb gondolkodással felismerhessék az alkalmazásod egyes részeinek funkcióját, jelentését anélkül, hogy akár terjengősebb szöveges magyarázatot igényelnének.
Alkalmazásod felülete minél inkább megfelel a valós világ szabályainak, a felhasználóknak annál egyszerűbb lesz használni azt. Ha az elkészült felhasználói felület fizikai modelljét könnyedén fel tudod építeni, akkor az agy számára egyszerű lesz megérteni azt, egyébként kognitív disszonanciát okozhat.

Mely ablakok vannak hozzád közelebb?
Játékos csábítás
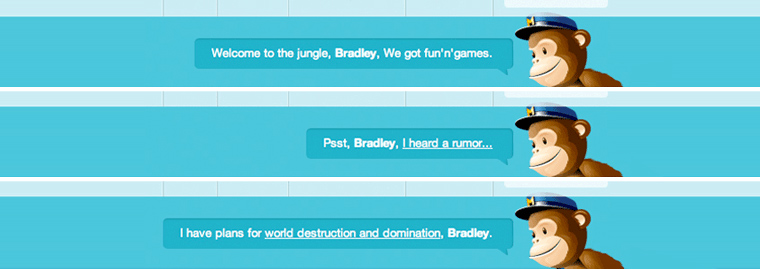
Az alkalmazások nagy része telis-tele van olyan, általános és jól ismert elemekkel, melyek lássuk be, hogy nem túl izgalmasak, sőt egy idő után nagyban hozzájárulnak a monotonitás kialakulásához. Például ott vannak a szöveges visszajelzések. Ezeken a helyeken, amikor csak lehet, használj könnyed, esetleg vicces nyelvezetet, természetesen csak akkor, ha ezt a kontextus és az adott célközönség „megengedi”.
Ha tudod, hogy a felhasználóidnak rendszeresen igénybe kell venniük az alkalmazásod által nyújtott szolgáltatásokat és funkciókat, akkor sejtheted, hogy hamar monotonná válhat a számukra. Ezt könnyedén kiküszöbölheted, ha azokat a folyamatokat, melyeket gyakran végeznek, megtöröd és ezzel kimozdítod őket az unalmas rutinjukból. Például, ha az imént említett szöveges visszajelzéseket rendszeresen változtatod. Remek példa erre a Google kereső, melyben a logó rendszeresen változik.
Azonban arra ügyelj, hogy drasztikus változtatásokat ne eszközölj, főleg olyanokat, melyek befolyásolják a megszokott folyamatokat, hiszen azzal csak megnehezíted a munkájukat.

Egy másik jól bevált módszer lehet, ha hagyod, hogy a felhasználóid kibontakozhassanak, kifejezhessék önmaguk. Az élet egyik mozgató rugója az önkifejezés, miért hagynád ezt ki az alkalmazásodból? Ha emlékszel még a Messenger alkalmazásra, akkor biztosan tudod, hogy ott lehetőséged volt egyedi emotikonokat használni. Aztán, mikor a Skype átvette a helyét, hiszed vagy sem, többen is sérelmezték, hogy ezt itt nem tehetik meg. Már az is elég, ha biztosítod a felhasználóidnak, hogy személyre szabhassák azokat a felületeket, melyeket rendszeresen használnak, ezzel is kényelmesebbé, otthonosabbá téve saját maguk számára a környezetet.
Az ördög a részletekben van
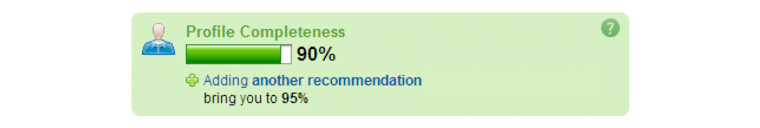
Az alkalmazásodban lévő összetett folyamatokat érdemes több, kisebb részre bontanod a felhasználóid számára, hogy jobban átlássák az utat, melyet meg kell tenniük. Továbbá érdemes valamiféle folyamatjelzőt is használnod a számukra, hogy egyrészt lássák hol tartanak, másrészt, hogy ösztönözve legyenek: „Ahh, már csak ennyi?”.

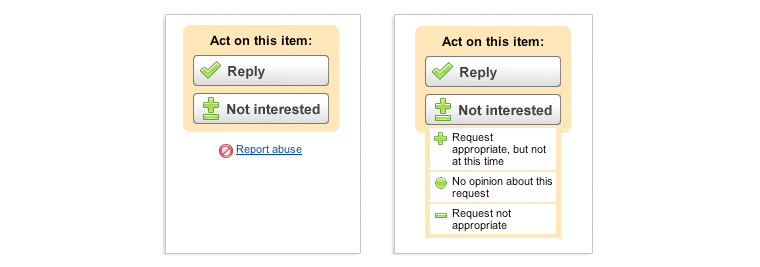
Ezt a darabolós módszert űrlapok esetében is alkalmazhatod oly módon, hogy bizonyos mezőket csak abban az esetben társz a felhasználó elé, ha elért egy bizonyos pontra a kitöltésben, illetve akkor, ha egyáltalán szükségessé vált azok kitöltése is.
Gyakran előforduló helyzet, hogy bizonyos dolgokat el akarunk végeztetni, fogadtatni a felhasználókkal. Ilyen esetekben jobb, ha nem kérdésként tesszük eléjük a lehetőséget, például: „Szeretnéd meghívni a barátaidat is?”, ehelyett sokkal célravezetőbb kijelentést tenni: „Hívd meg barátaid!”.
Gemifikáció
Manapság igen felkapott dolog, nem hiába. Talán az egyik legerőteljesebb megtartó erő. Olyan technikák és módszerek tárháza, mely játékosságot, versengést biztosít a felhasználóknak.
„A gamification technikák az emberekben a versengés, az eredmények, a státuszok, az önkifejezés és az altruizmus iránt rejlő vágyakat aknázzák ki és használják fel. A gamification kulcsstratégiája a vágyott feladatok megvalósítása utáni jutalmak biztosításában rejlik.”
– WikiPedia
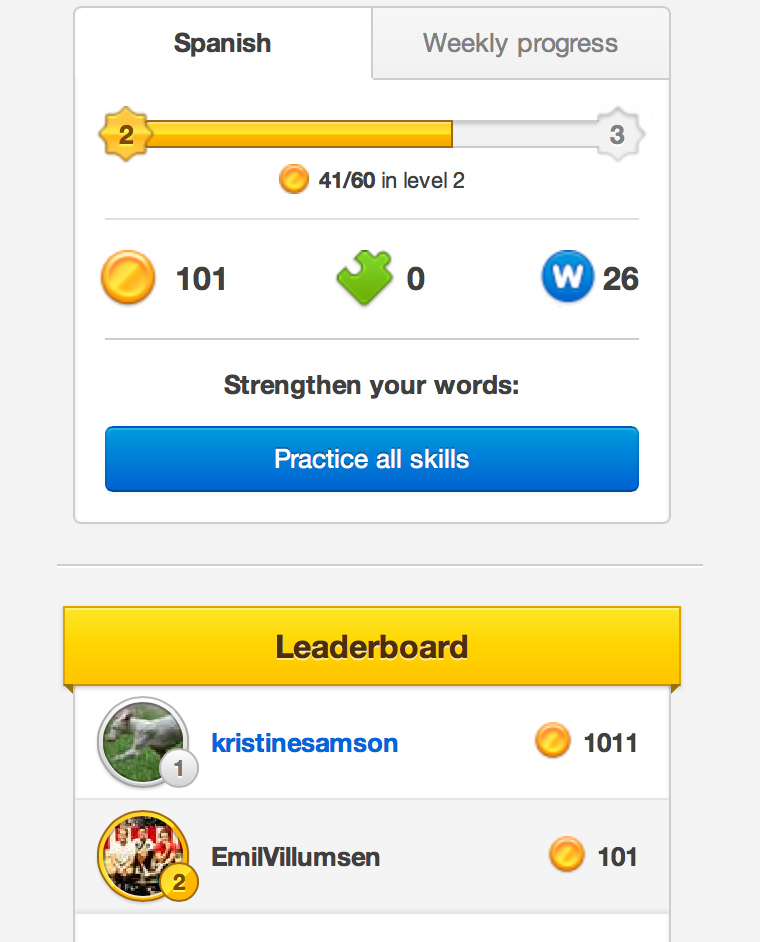
A gemifikáció megfelelő alkalmazásával valódi függőséget alakíthatsz ki a felhasználóidban az alkalmazásod felé. Erejére remek példa a különféle szerencsejátékok, kaszinók és online játékok elsöprő sikere. A Doulingo nevű web illetve mobil alkalmazás is ezen alapszik, ahol is úgy tanulhatsz angolul, hogy egyrészt versengsz önmagaddal és a barátaiddal is, miközben különféle kitüntetéseket szerezhetsz és nyomon követheted fejlődésed, rendszeres visszajelzést kapsz.
A kirótt feladatok sikeres elvégzéséért a felhasználó jutalmat söpörhet be. Jutalom lehet például szintlépés, pontszerzés, különféle jelvények, vagy akár virtuális fizetőeszköz is.
Végszó
Stephen Anderson Seductive Interaction Design című könyve egy remek olvasmány lesz mindazok számára, akik nem egyszerű feladatorientált alkalmazásokat akarnak gyártani droidoknak, hanem igazi, embereknek szóló terméket, élményt szeretnének készíteni!











Hozzászólások