
Egyre többen és egyre többet használjuk mobil eszközeinket emailek olvasására is. Egy amerikai kutatás szerint 2012. júniusától az USA-ban többen olvassák emailjeiket mobilon vagy tableten, mint számítógépükön vagy webmailen keresztül. A legérdekesebb, hogy az összes mobil eszközön megnyitott emailek 85%-kát Apple eszközön olvasták.
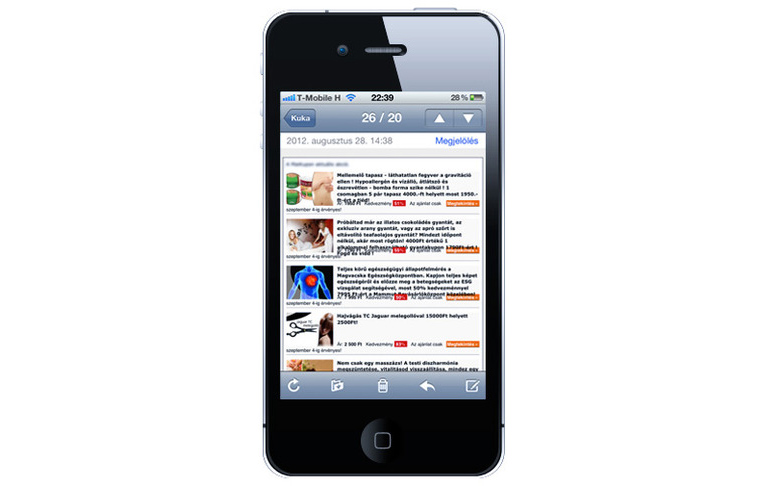
Tudom, ez Magyarország, de itthon is tanúi lehetünk a mobil eszközök hihetetlen terjedésének, így eljött az ideje, hogy az emailekkel is foglalkozz. A „hagyományos” html emailek (hírlevelek, különböző üzenetek stb.) mobilon való megtekintésekor jelentkező problémákat az alábbi kép szemlélteti. Ez a hírlevél ma érkezett a postafiókomba (spam :)) és az iPhone-omon készítettem a képernyőképet.

Mi a gond ezzel?
- az elrendezés összecsúszik
- a szöveg mérete oly kicsi, hogy az olvashatatlan, ha elkezdem nagyítani, akkor nagyon hamar az idegeimre megy a tologatósdi
- a képek szintén aprók nem mondanak semmit
- a „tappolható” területek mérete nem felel meg az elvártnak, azaz az ujjammal képtelenség „eltalálni” azokat, csak nagyítás árán
Nyilvánvaló, hogy ez az állapot nem segít a hírleveled konverziós rátáján, tehát mindenképpen tenned kell valamit. A mobil vezeti az email forradalmat címmel a Return Path közreadta infografika formájában fél éves (2011. október – 2012. március) kutatásának eredményeit, melyet érdemes átnézned, és nem lesz kétséged afelől, hogy a hírleveleiden dolgoznod kell.
Mi a megoldás?
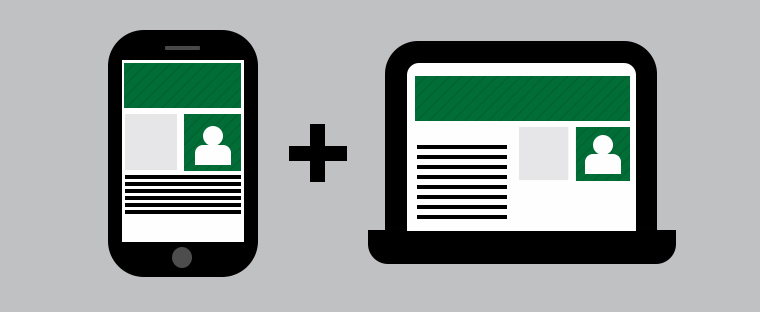
Ha olvastad a korábbi bejegyzésünket a Responsive Web Designról, akkor már sejtheted is, igen, a Responsive Email Design. Szerencsére az okostelefonok, tabletek levelező kliensei elégségesen támogatják a vonatkozó W3C ajánlásokat, így lehetőség van arra, hogy RWD-t alkalmazz(unk).
Mit kell tenned?
Újra kell tervezni a hírleveleket, több ok miatt is:
- szinte biztos, hogy a mostani html emailben a linkek, gombok „tappolható” mérete kicsi és nem felel meg a kényelmes érintőképernyős használatnak
- fogadok, hogy feleslegesen túl sok a szöveg
- az is valószínű, hogy sok képet és nagy méretben használsz. Erről le kell mondani, mert szükség van a gyors betöltésre. A mobil email kliensek azonnal letöltik a képeket is, szemben a desktopos kliensekkel, melyek alapértelmezetten megkérdezik, hogy le akarod tölteni azokat, vagy sem.
Ajánlom figyelmedbe a Luke Wroblewski által kitalált Mobile First paradigmát, illetve egy infografikát, ami bemutatja a tökéletes mobil email anatómiáját.
Talán a legfontosabb
Hajlamosak vagyunk nem folyamatokban gondolkodni. Megelégszünk azzal, hogy elkészítjük a szuper responsive email designos HTML emailünket és örülünk. Vajon a tökéletes call-to-action gombunkra kattintva a felhasználó egy mobilra optimalizált oldalra fog érkezni? Ha nem, felesleges volt minden erőfeszítés.
UPDATE
A Google végre 2016. szeptember végére megígérte, hogy Gmailben támogatni fogja a media query-k használatát! \o/







Hozzászólások